В red_mad_robot постоянно происходит какое-то движение: новые планы, проекты, продукты. Это позволяет компании не останавливать круговорот генерации идей, тестирования гипотез и запуска на рынок новых продуктов. Одна из шестерёнок этого механизма — команда R&D.
Рабочая группа состоит из дизайнеров, креативного директора, разработчиков, тимлидов и деврела. Как правило, они работают с фокусом на конкретные вещи: улучшение качества проектов, поиск новых решений, развитие техбренда, исследование и налаживание взаимодействия между дизайнерами, разработчиками, маркетингом, HR и бизнесом. Ну, и ещё много всего.
В этой статье подробно расскажем о том, как создавалась команда R&D, как она организована сегодня и какие результаты она принесла за время своего существования.
Зачем бизнесу R&D
Команда R&D red_mad_robot — это инициативная группа из четырёх дизайнеров, пяти разработчиков и одного деврела.

Какие задачи решает команда, к каким целям и результатами стремится и что для этого делает — дальше в материале.
Улучшать качество проектов и искать новые решения
Самая первая и понятная задача — усиливать проекты. Придумывая решения, мы стараемся не останавливаться на привычной последовательности, а ищем, можно ли решить задачу другим способом.
Поэтому одна из целей работы R&D состоит в том, чтобы перестроить мышление. Выходить за рамки того, к чему мы уже привыкли, выходить из зоны комфорта и учиться постоянно быть в состоянии генерации идей.
Иногда мы специально исследуем под запросы с проектов, а иногда ориентируемся на тренд — выясняем, что скоро будет нужно, и предлагаем проектным командам.
Как это работает на деле
В трендах последнего времени — постоянное отображение информации от приложения на экране. Отображаться может что угодно: от играющего музыкального трека до обратного отсчёта — главное, чтобы это было максимально полезно для пользователя. Для этого используются виджеты.
Прежде чем предложить решение, мы решили исследовать предметную область. Во время обкатки попробовали несколько вариаций использования виджетов на iOS — Homescreen Widgets, Live Activity и Dynamic Island, — и у нас получилось несколько простых прототипов, реализующих каждый из типов виджетов.
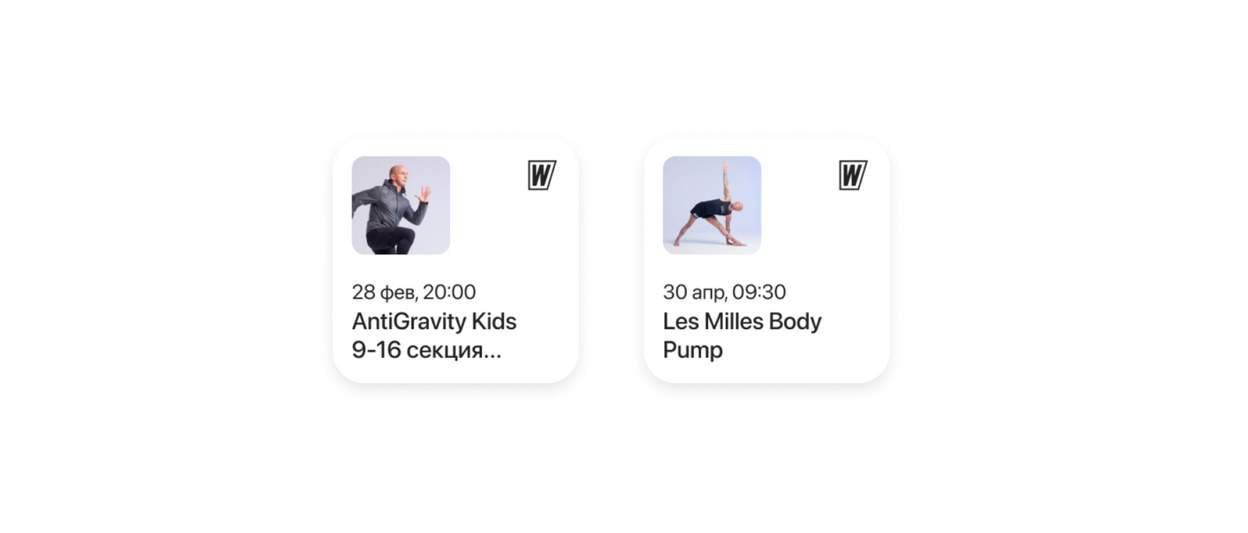
В итоге ребята предложили интегрировать виджет в приложение World Class, над которым тогда работала команда, для отображения ближайших тренировок.

Решать проблему поиска и попадать в фичеринг
Мы не всегда используем все возможности платформ — такая проблема, вероятно, есть у многих компаний. Поэтому классные новые фичи берём в работу спустя много времени после их выхода, когда они получают такое распространение, что не использовать их уже нельзя. Или не берём совсем, упуская возможность внедрить их в проекты.
Почему это происходит? На отслеживание новинок и их проработку нужен ресурс, а его в обычной рабочей гонке нет.
Команда R&D начала решать эту проблему, регулярно исследуя новинки платформ. Например, конференцию Apple WWDC мы ежегодно смотрим всем офисом, а также собираем бэклог из трендов и новых технологичных подходов и берём запросы из проектов — подробнее об этом расскажем ниже.
Иногда у нас было так: что-то появилось, и мы такие — «Ага, клёво, когда-нибудь потом попробуем». А смысл постоянного поиска в том, чтобы как можно быстрее использовать новые функции — и зарелизить приложение с фичей, которой ещё ни у кого нет или она только что появилась. Большие компании вроде Apple и Google поощряют команды, которые быстро выпускают продукты с их новыми фичами — продвигают их у себя в сторах, добавляют в подборки. Поэтому нам хочется, чтобы платформы нас фичерили.
Важно быстро реагировать на обновления платформ: быть первопроходцами, на лету схватывать новинки, внедрять их и использовать. Это даёт много возможностей для кастомизаций — бесконечные комбинации того, как это можно использовать под разные продукты для решения разных задач.
Как это работает на деле
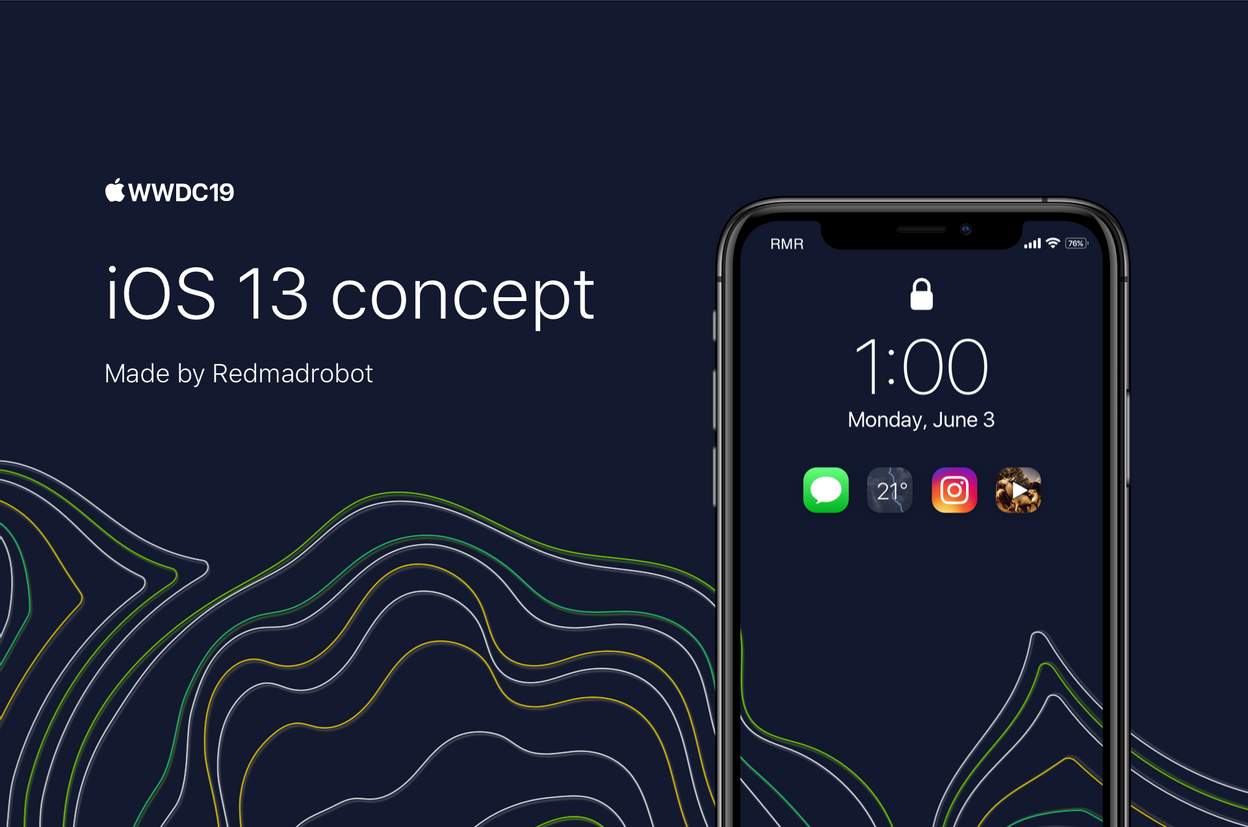
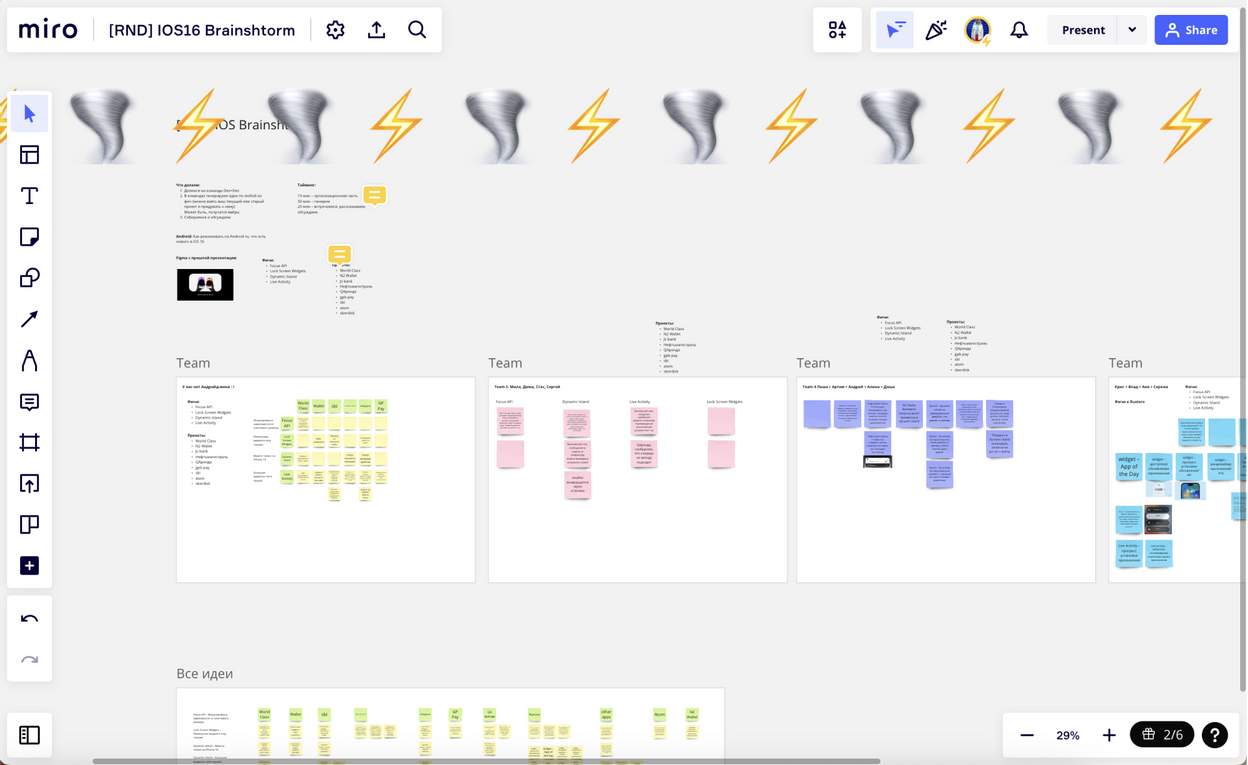
Например, несколько лет назад мы фантазировали на тему новой версии iOS 13 до того, как она вышла. Поштормили с дизайнерами и разработчиками, накидали идей и отрисовали красивые макеты в концепциях, интерфейсы с идеями того, что может появиться. Там был SplitScreen, Lockscreen-виджеты, распознавание и перевод текста из фоторежима. Можно сказать, что мы додумали и «предсказали» то, что потом появилось. Когда тема актуальна, интересно смотреть на такие вещи до презентации. А потом сравнить с тем, что вышло на самом деле.

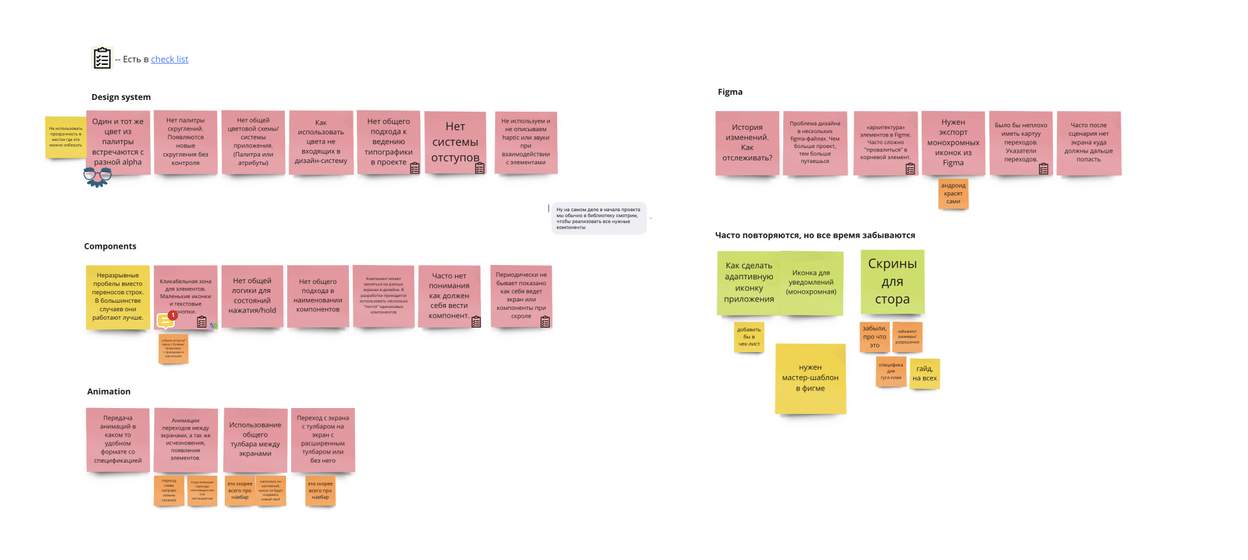
А вот ещё пример кейса с дизайн-концептами, которые прорабатывали на брейншторме вместе с командой R&D.

А это — онлайн-приложение для фитнеса, которое уведомляет о тренировках с помощью Dynamic Island. Поэтому можно быстро начать заниматься или выбрать другую тренировку.

Кроме того, мы ежегодно проводим внутренний хакатон, на котором команда может попробовать разобраться и придумать продукты с использованием самых передовых технологий Apple и Google.
Раньше это было мероприятием чисто для разработчиков, но в последние годы мы стараемся собрать полноценную команду из разработчиков, аналитиков и дизайнеров. И это позволяет в итоге получить довольно проработанное и с технической, и продуктовой точек зрения MVP, которое не стыдно показать.
На последнем хакатоне, который прошёл зимой, ребята разработали концепции мобильного приложения для осмотра и подбора автомобиля, трекера активности, нескольких гидов для путешествий и релокации (первый, второй, третий), сервиса с «подпиской на всё» и мобильного приложения для поиска единомышленников. Подробнее о каждом из них — в нашей статье на Хабре.
Упрощать работу разработчикам
Когда на проекте появляется новая функция, разработчикам нужно дополнительное время, чтобы разобраться, как это работает. Это усложняет процесс и удлиняет срок разработки. Каждый раз получается своего рода исследование, которое в дальнейшем приводит к упрощению работы.
В какой-то момент мы стали отслеживать регулярно повторяющиеся мелкие недочёты, фиксировать их и исправлять.
Например, разработчик говорит, что ему передали макет, сценарий или дизайн-библиотеку, но в ней нет системы отступов или общего подхода в наименовании компонентов. То есть что-то не отработали, не доделали. Эти вопросы появляются на каждом проекте и часто повторяются.
Как это работает на деле
Команда собралась на специальную встречу, где зафиксировала такие регулярные проблемы.

Так у нас появилось два чек-листа: для создания компонента и передачи макета в разработку.

Создавать технологическую витрину и развивать бренды практик
Технологическая витрина — это набор уникальных решений с новыми фичами, подготовленными заранее. Идея в том, чтобы создавать такие решения и внедрять в проекты, усиливая их и увеличивая их стоимость. Команда R&D делает то, что потом могут брать в работу проектные команды. А ещё эти решения можно продавать как нашу экспертизу. И вообще, у нас большие амбиции.
Активность команды влияет на развитие бренда. У нас есть мечта, чтобы этот клуб был известен внутри компании и за её пределами. Мы хотим, чтобы про нас говорили — в red_mad_robot есть офигенная крутая команда R&D, и они делают невероятные штуки.
Как это работает на деле
Для развития технологической витрины команда R&D уже сделала два решения.
Первое — тайм-трекер ROBODORO, появившийся из идеи использования Live Activity и Dynamic Island. Во время работы над проектом команда столкнулась с множеством нюансов — например, как синхронизировать отображение информации в реальном времени для Live Activity с информацией внутри приложения. Про разработку трекера мы скоро выпустим отдельный материал, следите за новостями.
ROBODORO можно применять как для желающих внедрить использование Live Activity и Dynamic Island в свои приложения. Код ROBODORO открыт для всех роботов, а команда разработки готова помочь. Для всего остального мира ROBODORO — крутое и красивое приложение, показывающее умения наших разработчиков и дизайнеров.
Другой пример. На Google I/O 2021 показали новую функцию, которая позволяет менять цветовую схему приложения в зависимости от его контента — Dynamic Colors. Экс-ведущий android-разработчик red_mad_robot Рома Чорыев разработал решение, которое делает это на уровне отдельного экрана или элемента. Подробно об этом Рома рассказывал в статье на Хабре.
Исследовать и налаживать взаимодействие практик
Говоря о взаимодействии практик, мы имеем в виду в целом производственный процесс и в частности — взаимодействие разработчика и дизайнера. Это нужно, чтобы повышать экспертизу внутри практик и улучшать их взаимодействие, делая процесс более слаженным, а участников — более сильными и компетентными. В этой цепочке может появиться ещё кто-то, например аналитик, но в основном это пара «разработчик — дизайнер». В процессе случаются недопонимания и сложности — о них и их преодолении мы, кстати, рассказывали в отдельной статье.
Поэтому в команде R&D мы тестируем новые способы взаимодействия на примере совместных процессов и стараемся больше погружаться в процессы практик, с которыми работаем. Находить общий язык удаётся быстрее, понимая подходы и мотивацию противоположной стороны. Когда дизайнер больше знает про разработку, то может спроектировать более подходящее решение и сэкономить время. А если разработчик немного понимает про особенности дизайна, это тоже экономит время на то, чтобы понять, почему дизайнеры сделали так, а не иначе.
Это упрощает коммуникацию внутри и сокращает время, потому что часто дизайнеры с разработчиками много времени тратят на споры друг с другом. И наоборот — у разработчиков есть знания о возможностях платформы, которых может не быть у дизайнера, и разработчики тоже могут предлагать очень крутые решения по проектированию.
Как это работает на деле
Когда одна практика «проникает» в другую, удаётся придумывать общие решения и работать вместе на больших участках процесса, а не только на условно «своих» задачах. Для этого мы используем разные фреймфорки и со-creation-сессии с продуктовыми командами.

А здесь дизайнеры рассказывают разработчикам о том, как человеческий мозг воспринимает визуальную информацию:


Дальше расскажем, как построена работа команды R&D, что именно и как мы делаем внутри.
Проводим регулярные встречи команды
Каждую неделю мы встречаемся рабочей группой: обсуждаем статус текущих задач и любые вопросы, планируем общекомандные встречи. На них мы делимся опытом и вместе брейнштормим, проводим от одного до четырёх раз в месяц. Раз в полгода делаем большой срез на всю компанию. Так все практики оказываются в одном контексте и в курсе всего, чем сейчас занимается R&D.
Встречи проводим в двух форматах: «лекции» с планами и обсуждениями и практика, где пробуем тестировать идеи.
Дизайнеры и разработчики готовят лекции совместно. Например, по теме Dynamic Color Рома рассказывал, что такое токены и как с их помощью организовать смену цвета. А я показывала в Figma, как через плагин Material Theme Builder задать эти токены дизайнеру. Практика проходит отдельно: сначала встречаются дизайнеры, чтобы «потрогать» фичу на макетах, а потом подготовленные макеты уходят на тест в разработку.
Постепенно работа разделилась на несколько стримов:
проработка тем и фич: взяли, поресёрчили, пошли и всем рассказали,
изменение в производственном процессе: внедряем то, что мы узнали, прямо в проекты и команды.
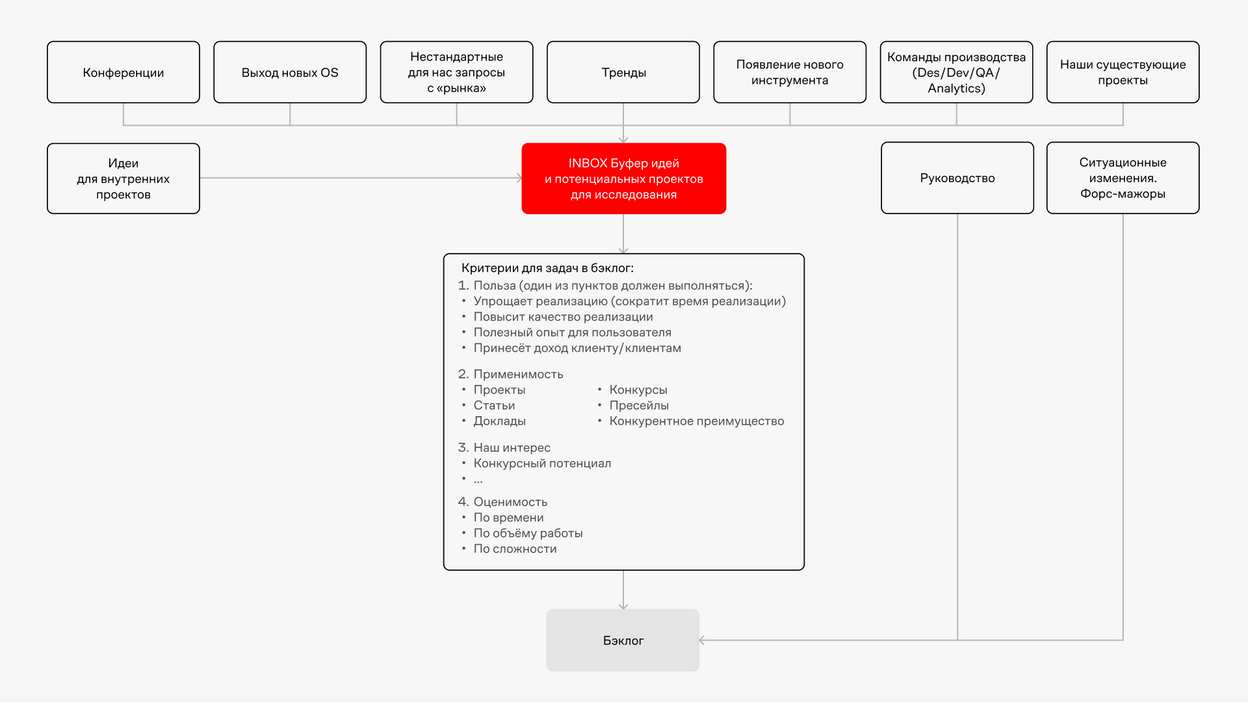
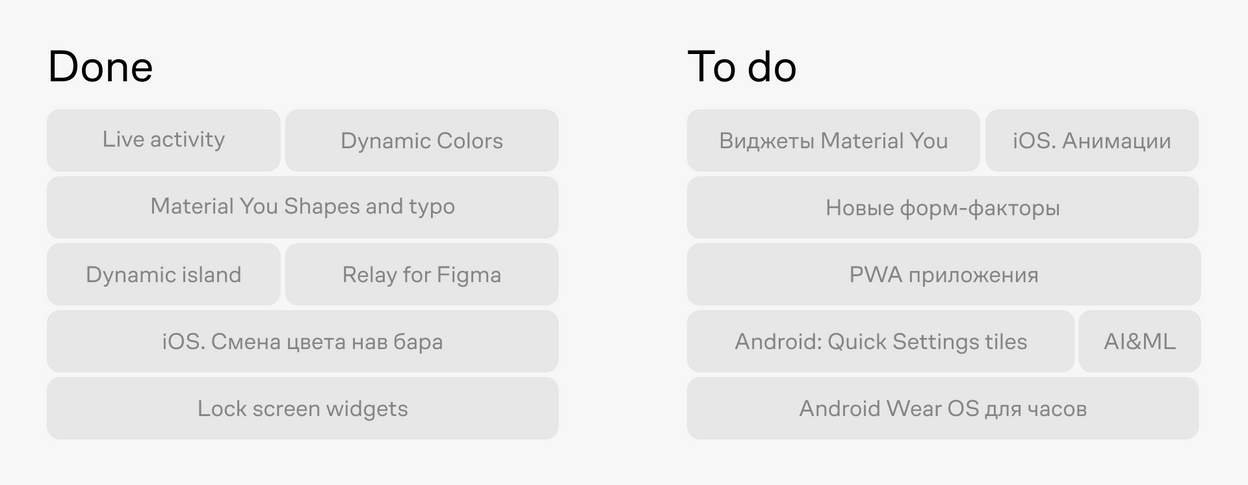
Собираем бэклог
Из того, что мы генерируем на регулярных встречах, собирается бэклог из функций и задач, которые хочется изучать глубже.

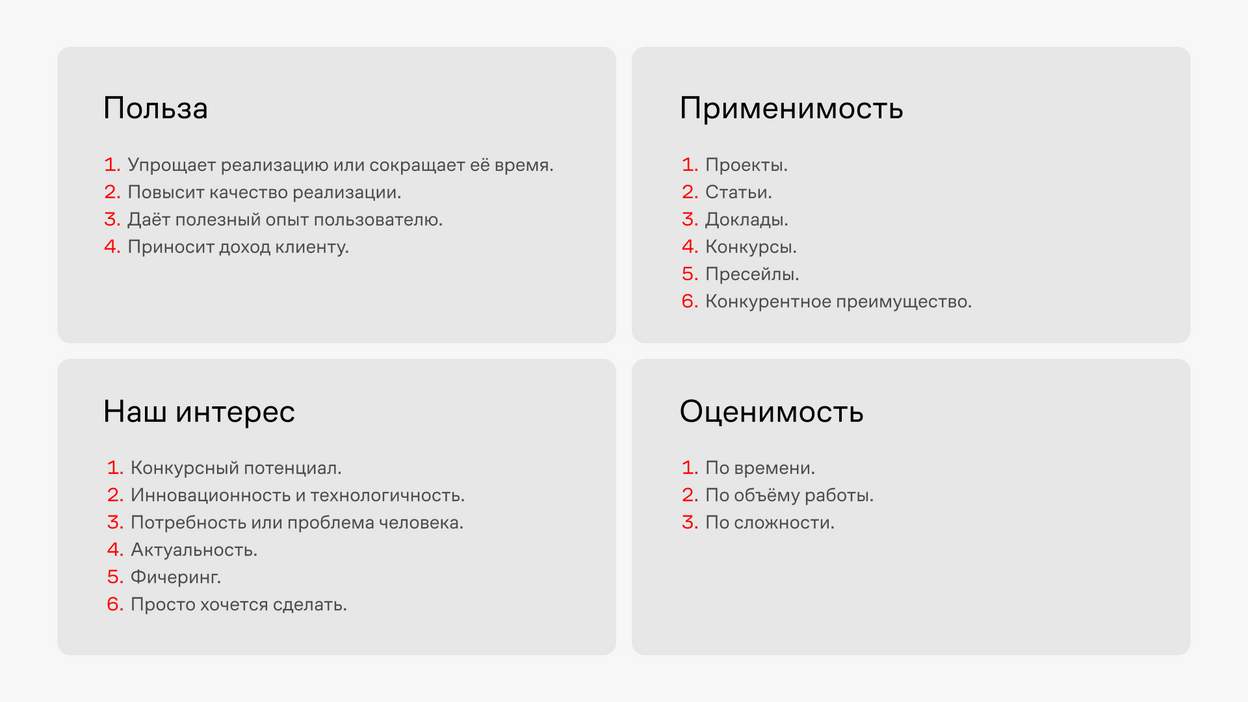
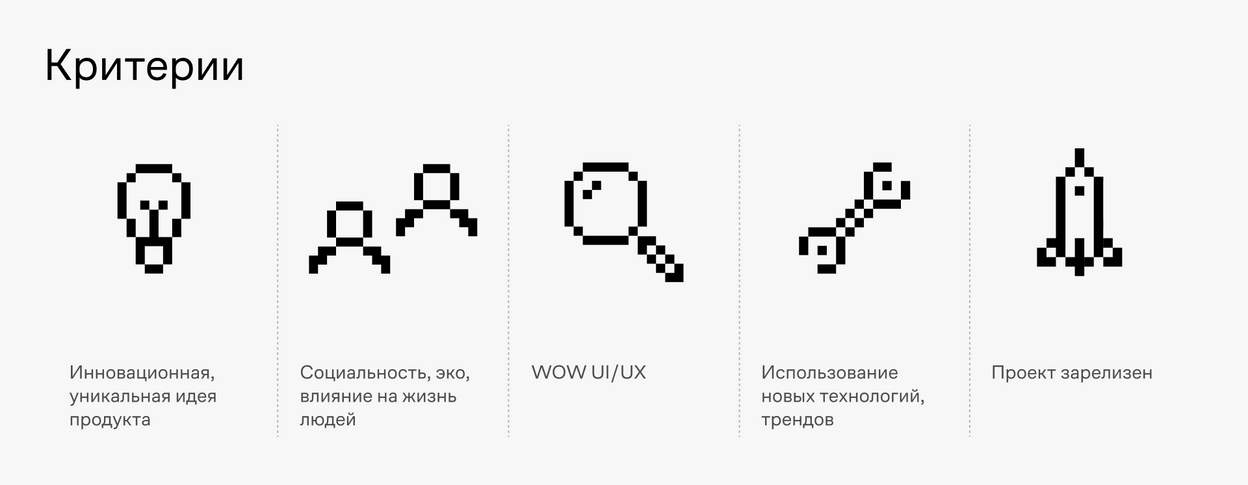
В бэклог попадает не всё, есть определённые критерии. Если один или более пунктов в каждом блоке выполняется — берём в проработку.

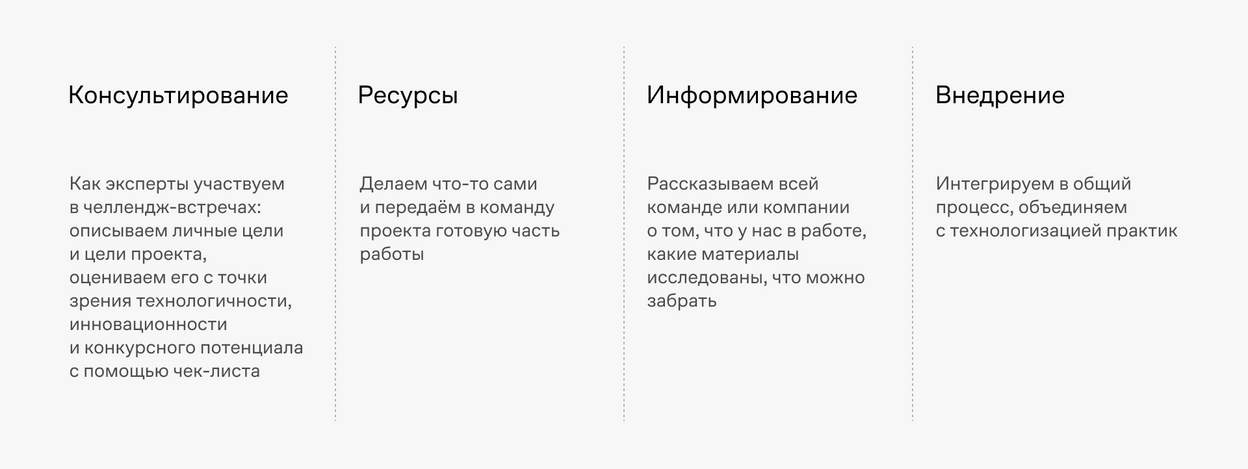
Интегрируем в производственный процесс
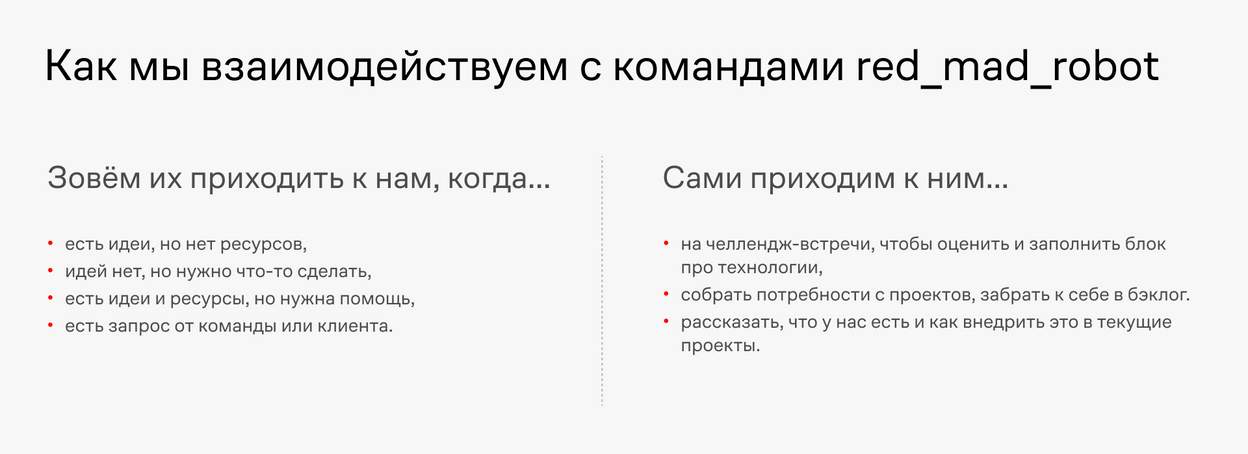
Следующий этап — это интеграция в производственный процесс. Это делает команда R&D — либо сама, либо консультируя проектную команду.

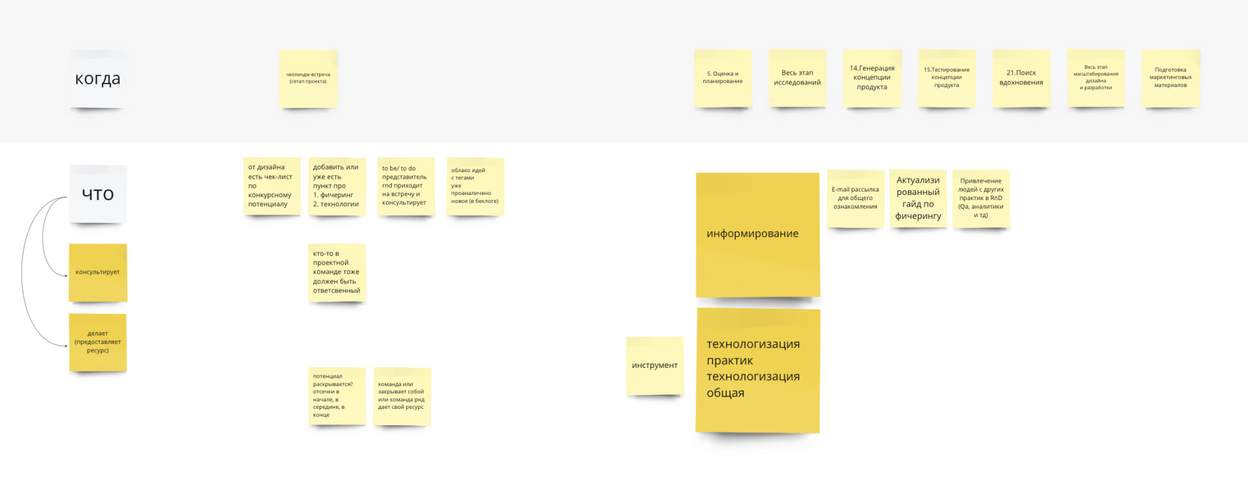
Интеграция в процесс происходит в четыре этапа:

Есть и чек-лист критериев конкурсного потенциала:

Конвертируем в контент
К инструментам внедрения можно отнести и превращение наших наработок в контент. Материалами мы делимся не только внутри компании, но и на внешнюю аудиторию.
Роботов держим в курсе через Slack, еженедельные рассылки и посты для «близких друзей» в социальной сети с картинками.
Для внешней аудитории используем несколько площадок:
дизайн-кейсы публикуем на Behance и Dribbble,
текстовые кейсы и статьи на vc.ru, Хабре и сайте Робота,
видеозаписи выступлений выкладываем на YouTube-канал.
Ну и разумеется, используем все доступные социальные сети, где делимся экспертными постами. В инстаграме (запрещён на территории РФ) — основной аккаунт Робота и дизайнерский, фейсбук (запрещён на территории РФ) и «ВКонтакте». А ещё три телеграм-канала под любой диджитал-запрос.
Design Jam — канал о насмотренности в дизайне, который ведут, как ни странно, дизайнеры red_mad_robot. Это первенец техбренда.
Начинали с одного канала — Design Jam. Тогда хотелось собрать вокруг себя комьюнити дизайнеров, делиться насмотренностью и экспертизой и создавать классное сообщество. Когда «джем» вырос до пяти тысяч подписчиков, мы поняли, что у нас классно получается, это мощный инструмент, чтобы собирать ребят вокруг бренда. Тогда решили запустить red_mad_product.
red_mad_product — канал о создании цифровых продуктов для продуктовых дизайнеров, бизнес-аналитиков, продакт- и проджект-менеджеров, продакт-оунеров. Пишем о личном опыте, делимся трендами и лайфхаками в диджитал-мире.
red_mad_dev — экспертиза разных практик Робота. Изначально создавался для того, чтобы анонсировать митапы, конференции и хакатоны, а потом выкладывать видео с мероприятий.
Этой традиции мы и теперь не изменяем. Но принесли в контент-план и экспертные карточки, в которые запаковываем код и какие-то другие сложные штуки, стараемся доносить в понятном формате. Мы обращаем большое внимание на визуальную составляющую, на то, чтобы было легко и интересно написано. Ну и, конечно, на пользу.
Подробнее о том, как мы создавали и развивали наши телеграм-каналы, мы тоже писали отдельный материал.

С чем уже успели поработать и что планируем делать дальше
В итоге можно сказать, что задача команды R&D red_mad_robot — как минимум создать буст для текущих проектов, а как максимум — вырасти в успешную, известную внутри и снаружи команду.

Чувствуя и понимая тренды, начиная к ним готовиться, рано или поздно компания может опередить конкурентов и занять на рынке лидирующие позиции.
Наш опыт показывает, что большие идеи воплощаются в жизнь благодаря вот таким небольшим командам, как R&D. То есть совсем небольшая команда может придумать, протестировать, скромно реализовать что-то такое, что в будущем может трансформироваться во что-то масштабное и вывести компанию в лидеры.
Призываем наглых, голодных и талантливых дерзать и пробовать!
***
Кстати, у нас открыта вакансия старшего android-разработчика.
Над материалом работали:
текст — Ника Черникова,
редактура — Виталик Балашов,
иллюстрации — Марина Черникова.