С выходом iOS14 в 2020 году виджеты стали популярным дополнением для мобильных приложений. Сейчас их используют компании из банкинга, спорта, ритейла и других сфер.
Дизайнер интерфейсов red_mad_robot Юля Гранкина решила разобраться в процессе их проектирования, особенностях дизайна и различиях платформ iOS и Android.
По данным Mixpanel, четверть пользователей в 2020 году обновилась до iOS14 в первые пять дней релиза. Одной из главных причин интереса люди называли виджеты.
Их появление как формата сразу определило лидеров — большей популярностью пользовались виджеты категорий «Продуктивность» и «Утилиты». Но сегодня их активно внедряют продукты из самых разных сфер: банкинга (Тинькофф), спорта (NTC), медиа (YouTube), приложений для производительности (Gmail) и бытовых задач (Авито). Это показывает, что эффективность виджета в первую очередь зависит от грамотного наполнения и продуманной визуализации, а не от области применения.

Наличие у приложения собственного виджета — плюс не только для потребителя, но и для бизнеса. В первую очередь, этот формат может повлиять на DAU (Daily Active Users) — привлекательный и полезный контент на домашнем экране смартфона будет обращать на себя внимание, давая пользователю больше поводов зайти в приложение.
Если бизнес-задача состоит в повышении DAU, стоит наполнить виджет так, чтобы он был «тизером» к основному продукту — показывал главную информацию и вызывал желание узнать детали.
Более того, результаты внутренних исследований о взаимодействии юзеров с виджетами говорят о положительном влиянии последних на индекс потребительской лояльности: усовершенствованное и упрощенное взаимодействие с продуктом повышает лояльность к нему.
Что и для чего должно быть в виджете
Определяясь с наполнением виджета, следует отталкиваться от основной функции продукта. Какую потребность пользователя он удовлетворяет? Чем может помочь? Определив главные функции, стоит выбрать одну и транслировать её через виджет. Важно, чтобы контент на всех размерах виджета относился к одной и той же цели или задаче.
Виджеты могут:
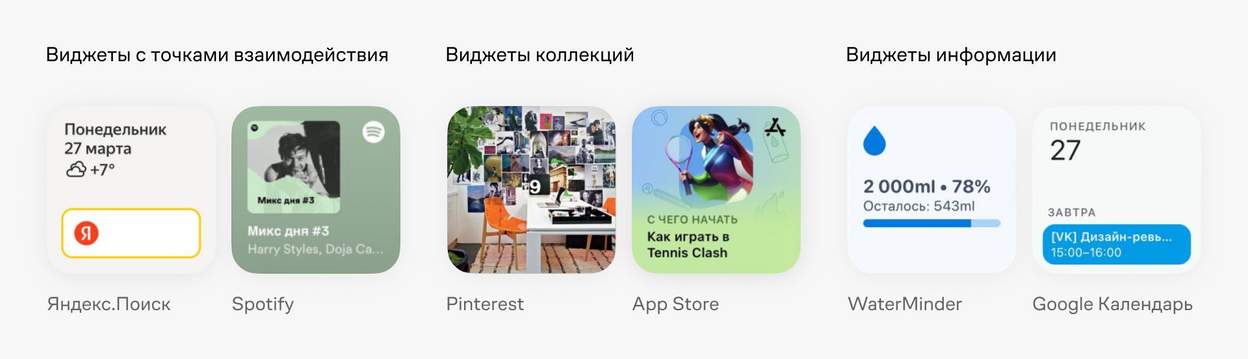
1_
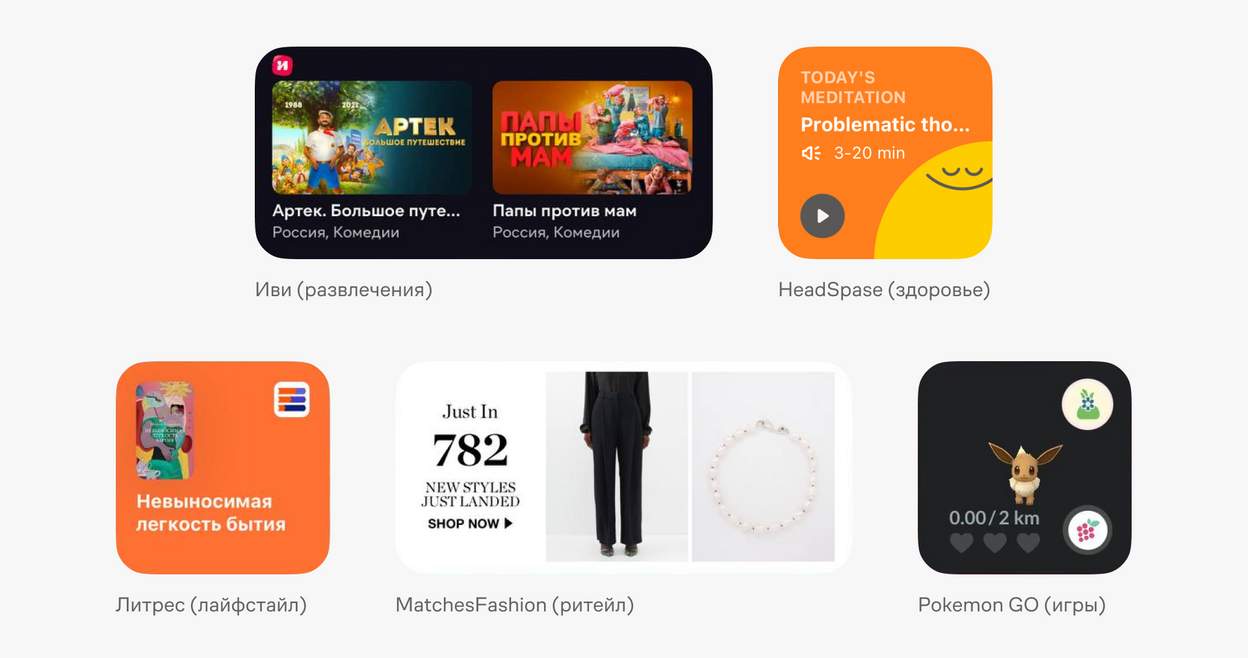
Быть основаны на информации, которую пользователь хочет видеть, не тратя время на переход в приложение: погода, трекеры активности.
2_
Отражать главные точки взаимодействия с основным приложением: музыкальные плееры, поисковые системы.
3_
Предлагать пользователю коллекции и подборки избранного или потенциально интересного ему контента: онлайн-кинотеатры, маркетплейсы.

Одним из недавних кейсов red_mad_robot стал мобильный виджет для приложения World Class Lifestyle. В работе над ним мы искали ответы на вопросы:
1_
Что клиент фитнес-клуба хотел бы видеть на экране в быстром доступе?
2_
Что будет упрощать ему жизнь?
3_
Что будет его мотивировать?
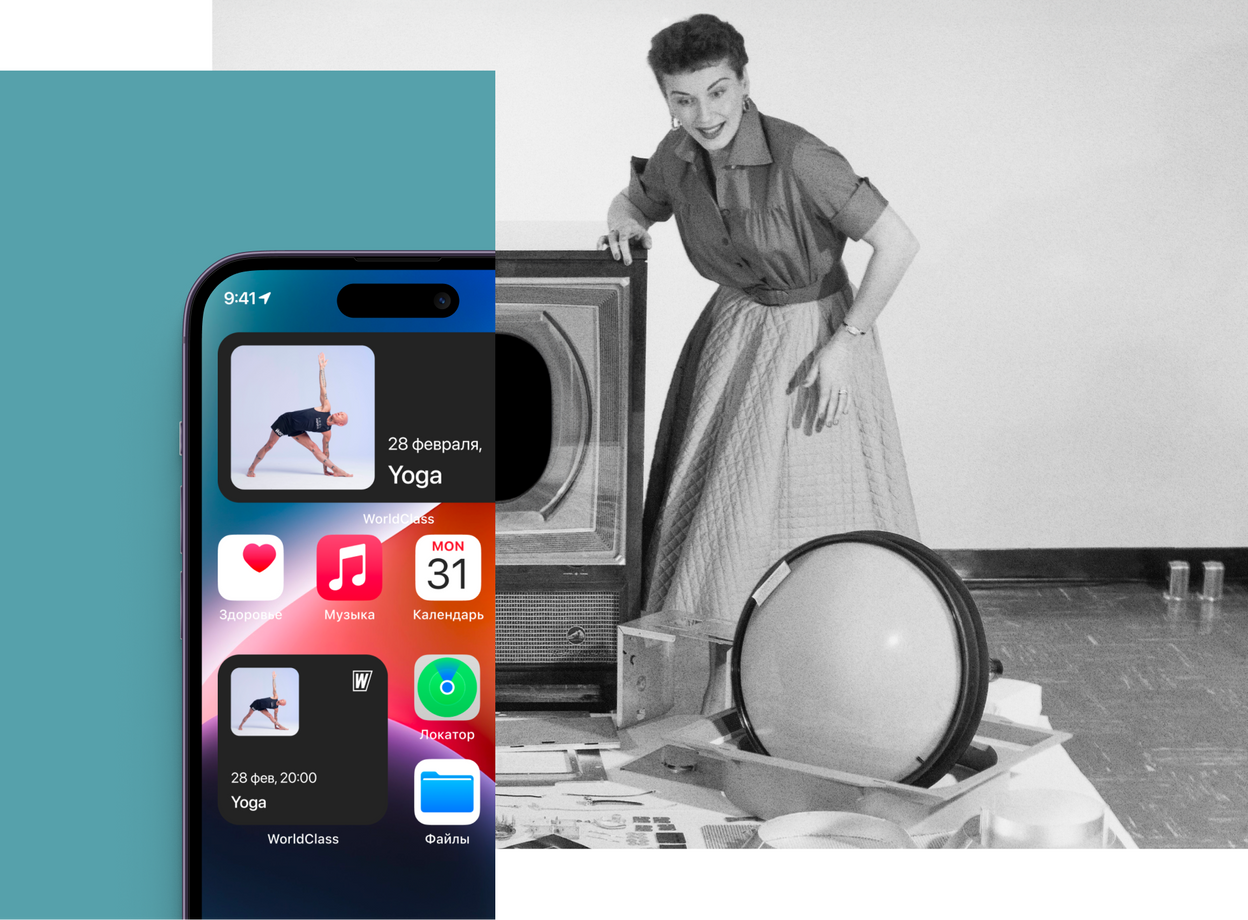
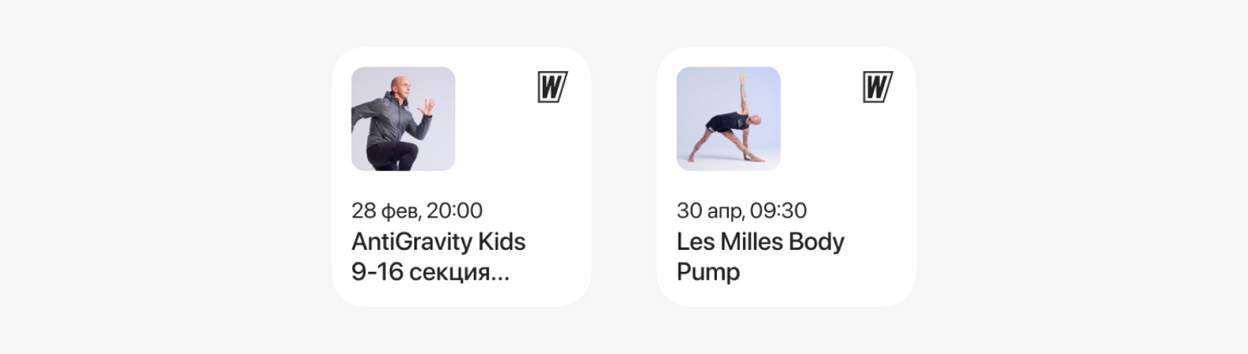
Определяясь с наполнением виджета для World Class, мы отталкивались от основной потребности пользователя и бизнес-задачи — чтобы люди больше занимались спортом и, соответственно, записывались на тренировки. Так, появился виджет записи и его разновидности: напоминание о предстоящей тренировке и яркий мотивационный — для лёгкого создания новой.
Главной идеей стала карточка предстоящей тренировки. Она напоминает пользователю о планах и показывает главные детали: название, дату и время. Отображая эту информацию в виджете на главном экране, мы избавляем пользователя от её поиска внутри приложения.
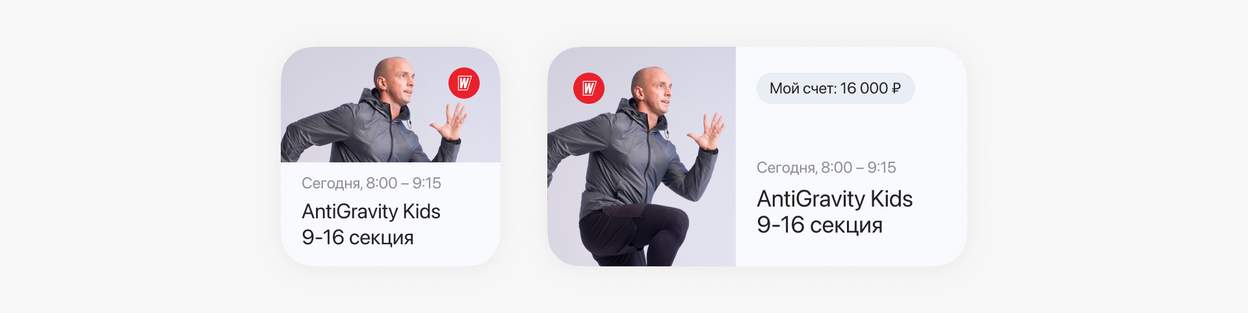
Дополнительным контентом должно было стать отображение баланса внутреннего счёта клиента. Но позже мы отказались от этой идеи из соображений конфиденциальности — пользовательские данные, связанные с личными финансами, не рекомендуется выносить на домашний экран.

Размеры и ресайзинг
С контентом определились. Теперь посмотрим на возможности и ограничения, которые платформы накладывают на формы и размеры виджетов.
Что там с iOS
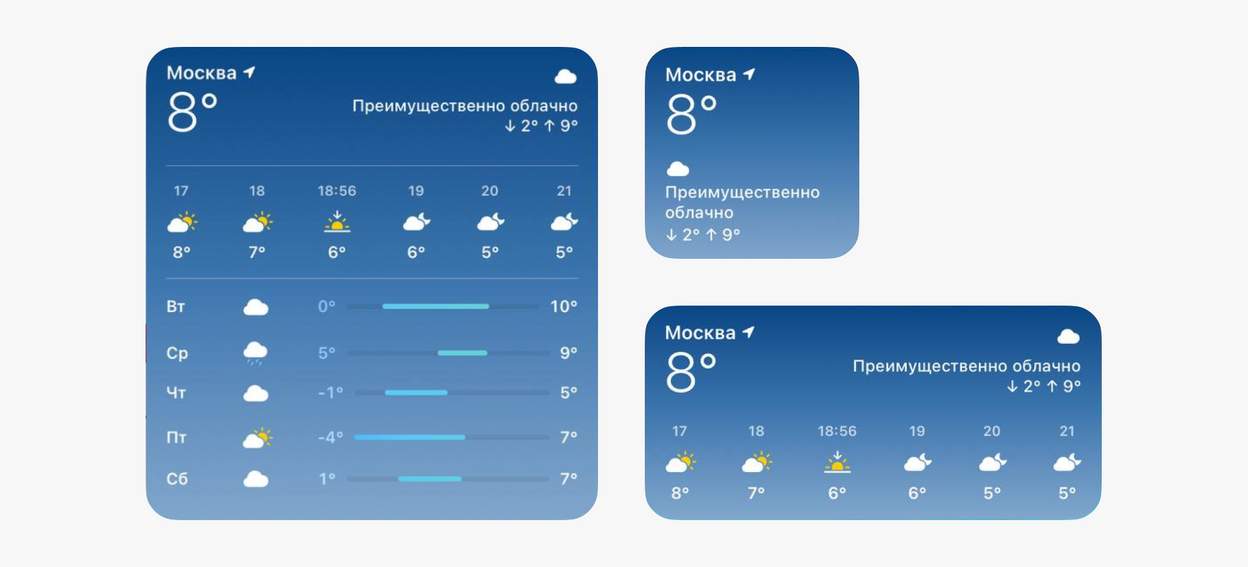
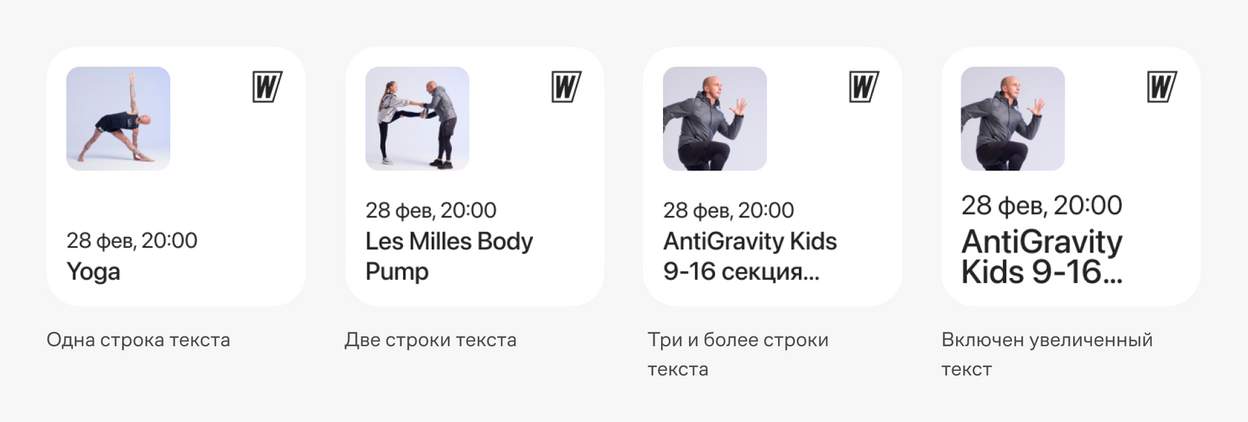
iOS ограничивает размеры виджетов тремя опциями: Small, Medium и Large (впрочем, на iPadOS ещё есть X-Large). Важно: в разных форматах стоит использовать одни и те же размеры шрифтов. В примере ниже этот критерий соблюден — с увеличением или уменьшением размера виджета меняется объём отображаемой информации, а размеры элементов остаются одинаковыми.

А если в продукте нет такого объёма контента? Или показывать его нецелесообразно для пользователя? В таком случае стоит разнообразить большие форматы виджета дополнительной информацией или увеличенными изображениями.
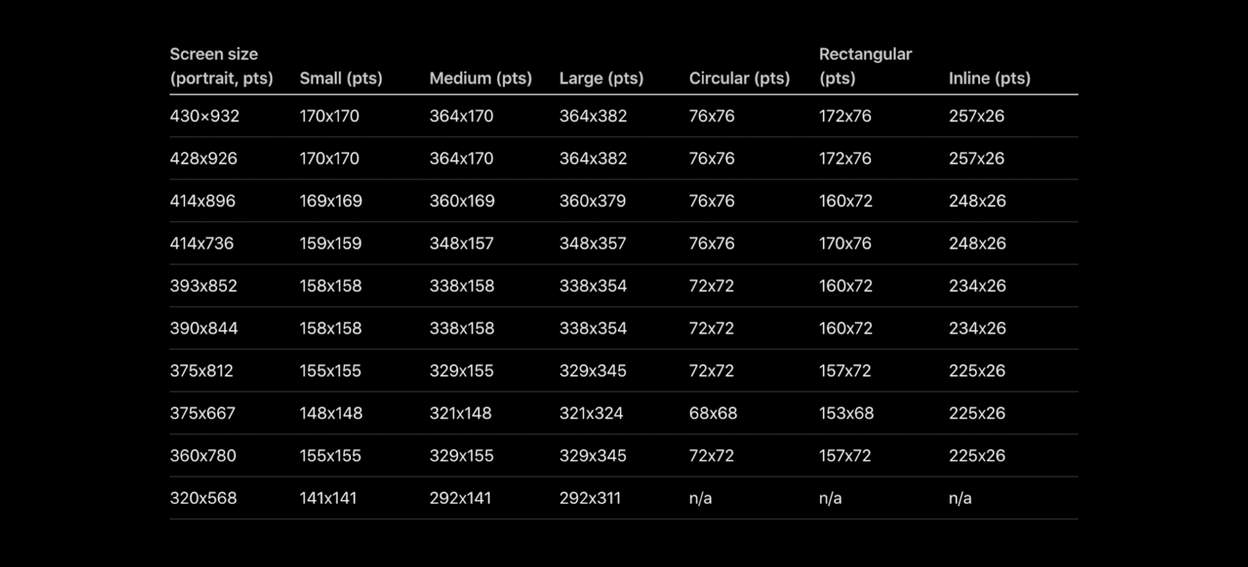
Точные размеры виджетов меняются в зависимости от размера конкретного экрана. Например, для ширины экрана 390рх определены размеры 158×158, 338×158 и 338×354.
Актуальные размеры всегда можно посмотреть в Human Interface Guidlines. Ориентироваться следует на наименее широкие устройства, которые поддерживает конкретное приложение. Для более широких экранов можно использовать пропорциональное масштабирование.

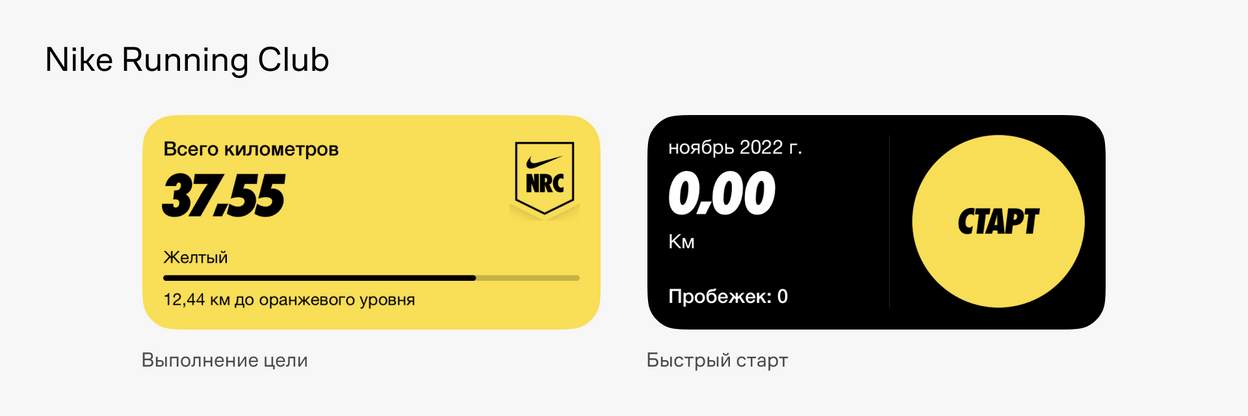
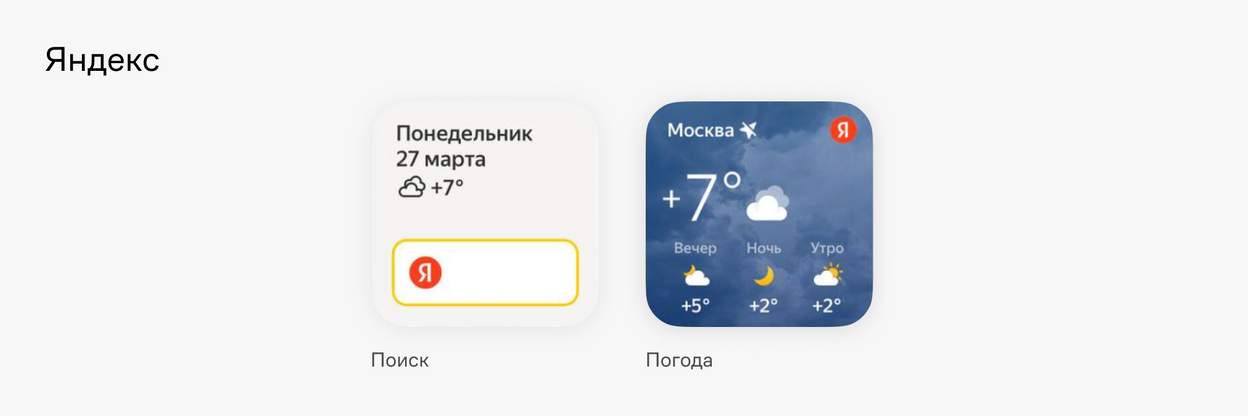
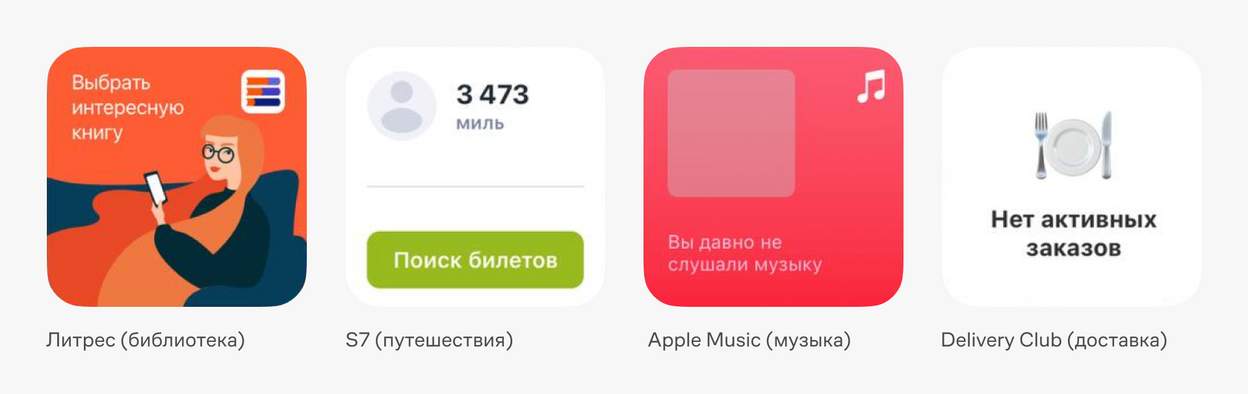
Конечно, необязательно разрабатывать все размеры. Но возможность выбрать формат улучшит опыт пользователя и повысит его лояльность к продукту. Некоторые компании используют несколько вариантов одного формата виджета с разной функциональностью. Например, у Nike Running Club есть виджет для отслеживания прогресса и быстрого старта тренировки, а у Яндекса — быстрый поиск и прогноз погоды.


Что там с Android
Android предлагает большую свободу действий при разработке виджета. Это и плюс, и минус — из-за разнообразия размеров и форм, а также из-за огромного спектра устройств на этой платформе, результат предсказать сложнее.
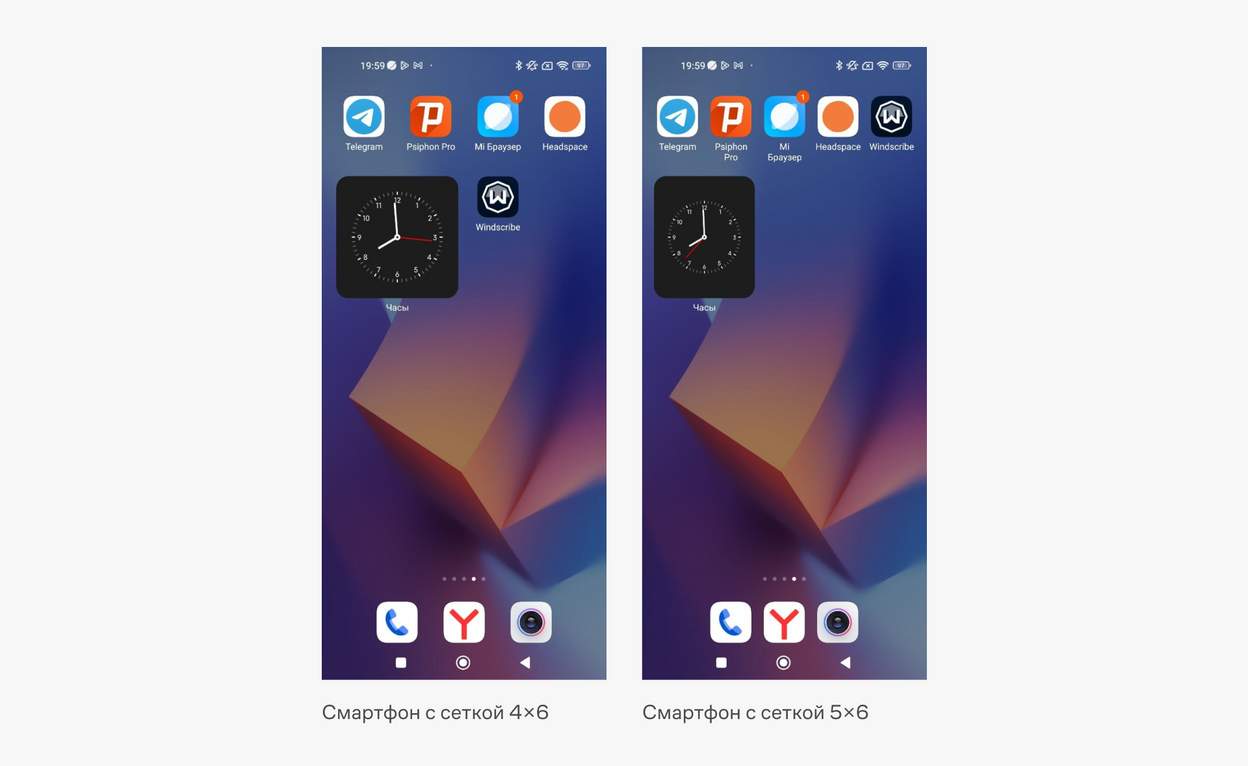
Построение виджета основано на сетке устройства и ячейках, из которых она состоит. Каждая ячейка предполагает пространство, которое занимает на домашнем экране любое приложение: его иконка и название. Поэтому ячейка прямоугольная.
Размер виджета 4×2 означает, что он займёт пространство, сопоставимое с восемью иконками приложений (четыре по горизонтали и две по вертикали). Вместе с тем, размер виджета определяется и сеткой домашнего экрана устройства. Например, для мобильных устройств популярна сетка 4×6, а для планшетов — 7×8. В разных сетках один и тот же виджет будет занимать разное пространство.

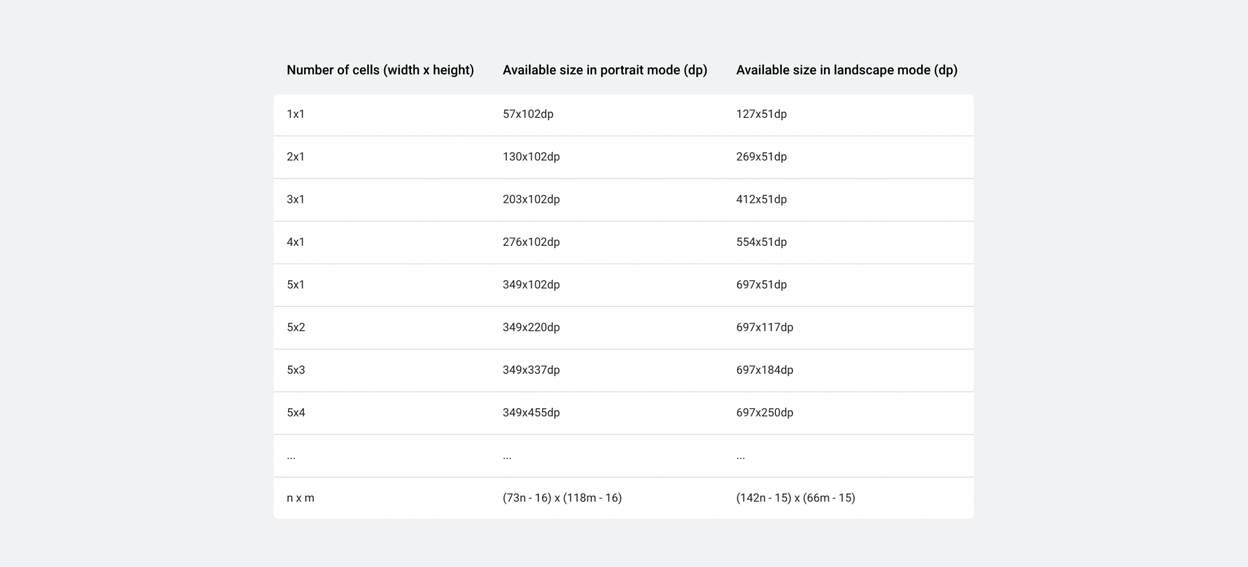
Ниже — таблица соотношения форматов виджетов с их размерами в портретной и ландшафтной ориентации. Для указания значений ширины (minWidth, minResizeWidth и maxResizeWidth) следует использовать размеры портретного режима, а для соответствующих параметров высоты — ландшафтного. Причина в том, что ширина ячейки меньше в портретном режиме, а её высота — в ландшафтном.

В мае 2023 года вышел новый инструмент для создания виджетов — Jetpack Glance, который упрощает механизм ресайза виджетов. Он помогает упростить механизм ресайза виджета, предлагая одну из конфигураций SizeMode:
1_
Single — определяет один конкретный размер виджета, который остается неизменным.
2_
Exact — заставляет виджет подстраиваться под каждое изменение его размера по сетке устройства.
3_
Responsive — предоставляет разработчику набор размеров, в которых существует виджет; при изменении размера виджет автоматически подтягивается к ближайшему брейкпойнту (конкретно заданному размеру, при котором изменяется формат виджета).

Визуальная подача
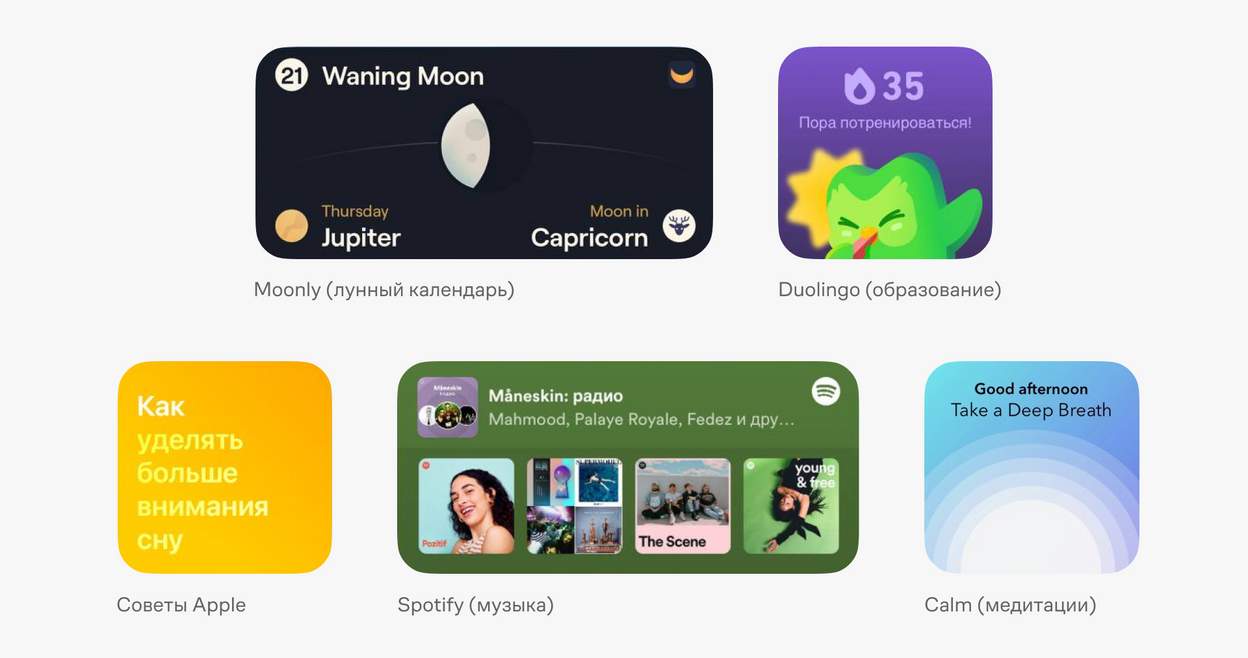
Чтобы сделать виджет полноценной фичей, важно уделить внимание его дизайну: цветам, форме и композиции. На первый взгляд, формат сильно ограничивает фантазию дизайнера и выступает скорее технической поддержкой приложения. Но это не так — возможности разработки позволяют кастомизировать многие параметры.
Например, в разработке предусмотрено использование обновляющегося контента, кастомных фонов: от mesh-градиентов до фото и иллюстраций — и шрифтов, а также создание отдельных кнопок или кликабельных областей.

Одним из первых вариантов визуализации виджета для World Class Lifestyle был шар активности, реализованный в приложении и отображающий баланс разных видов активностей: wellness, похудение, укрепление здоровья и т. д. Мы подумали, что такая форма может оригинально смотреться на экране и вдобавок будет знакома пользователям приложения.

Эту идею пришлось скорректировать — iOS чётко устанавливает размер и форму своих виджетов. Сделать его круглым, обрезать или повернуть невозможно. А вот на Android такие кастомизации реальны.
Цвета на фоне мы решили заменить на фото, чтобы улучшить читаемость текста и узнаваемость самой тренировки. Пользователям, уже знакомым с тренировками, быстрее сориентироваться по изображению, чем прочитать текст. Также мы заменили логотип на его минималистичную версию, чтобы он не перетягивал на себя внимание.
Хотя iOS не запрещает использовать кастомные шрифты, в этом случае мы решили оставить системный — SF Pro Display — для большей консистентности виджета с домашним экраном устройства.

Краевые состояния
Проработка краевых состояний — не менее важный этап проектирования виджета, чем предыдущие. Уделив ему должное внимание, можно сделать краевые рабочей фичей, которая поможет улучшить KPI продукта. Это дополнительная возможность привлечь внимание пользователя и заинтересовать его в использовании продукта.

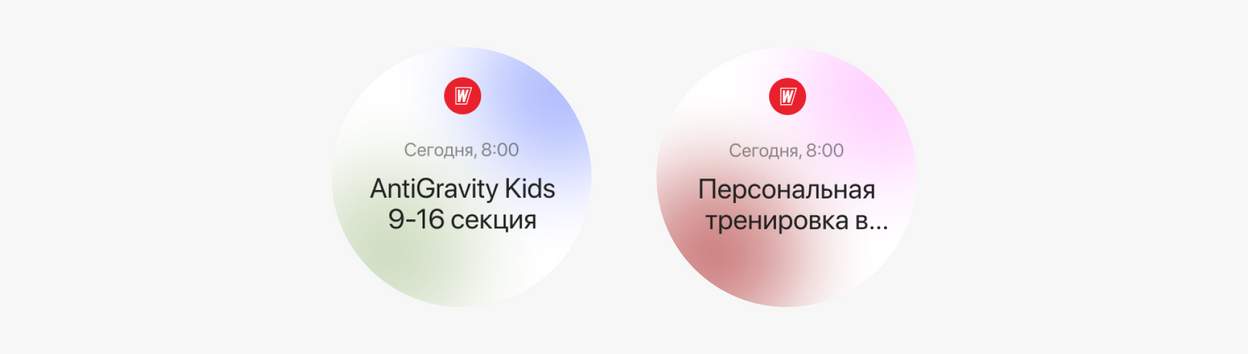
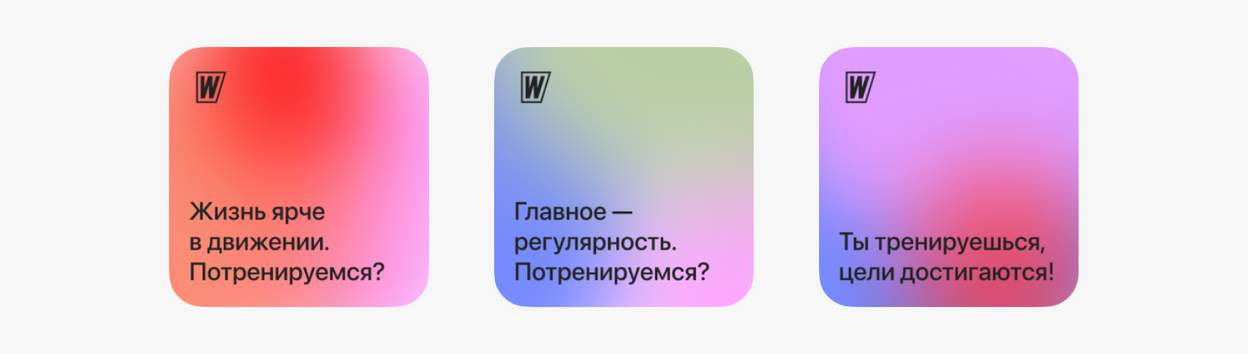
В кейсе World Class Lifestyle краевым было состояние, когда у пользователя нет предстоящих тренировок либо он ещё не авторизовался в приложении. Главная цель спортивного приложения в таком случае — мотивировать на поддержание активности и новые записи.
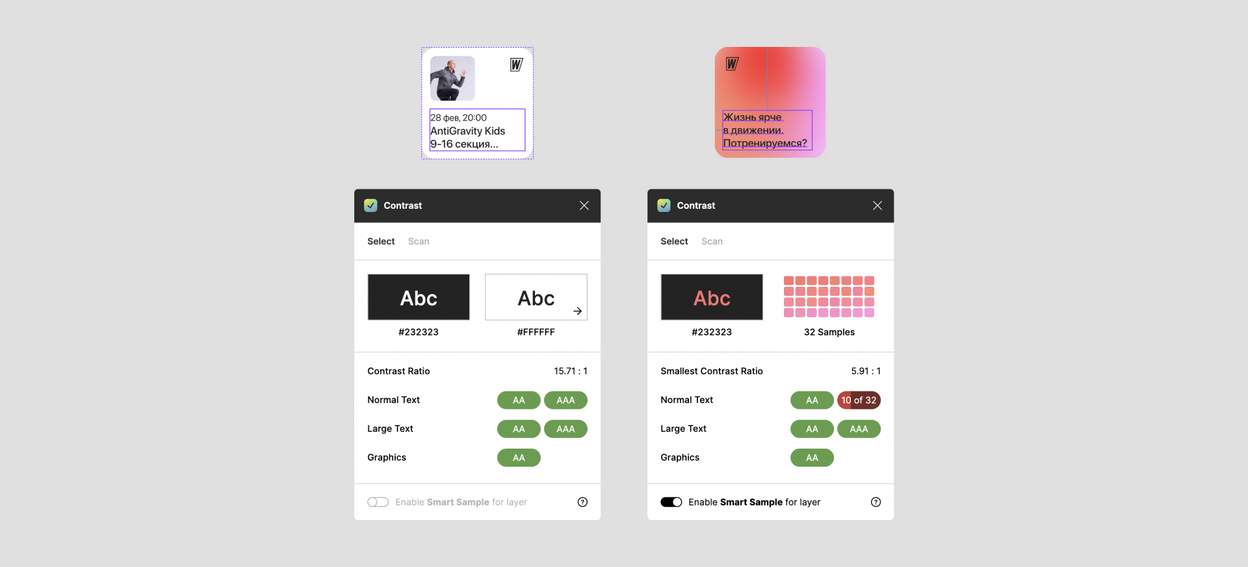
Поэтому мы создали акцентный фон с mesh-градиентами из цветов, которые WCL использует в шаре активности внутри приложения. И добавили мотивирующие фразы — несколько вариантов, сменяющих друг друга. Так виджет привлекает внимание, призывает зайти в приложение и записаться на новую тренировку вместо того, чтобы занимать место на домашнем экране с обезличенной заглушкой «Нет предстоящих тренировок».

В краевом состоянии можно не только общаться с пользователем, но и показывать контент, который вы хотите ему порекомендовать: популярные продукты, подборку дня и т. д. Или показывать прогресс/статистику, связанную с использованием приложения. Это тоже может замотивировать зайти в приложение при взгляде на виджет. Даже самый простой кейс можно сделать привлекательным с помощью дизайна и человечного копирайта.
Accessibility
То, насколько виджет доступен для любого устройства и пользователя, определяет размер визуальных элементов, контрастность цветов и читаемость текста — внимание к этим параметрам сделает использование виджета простым и удобным.
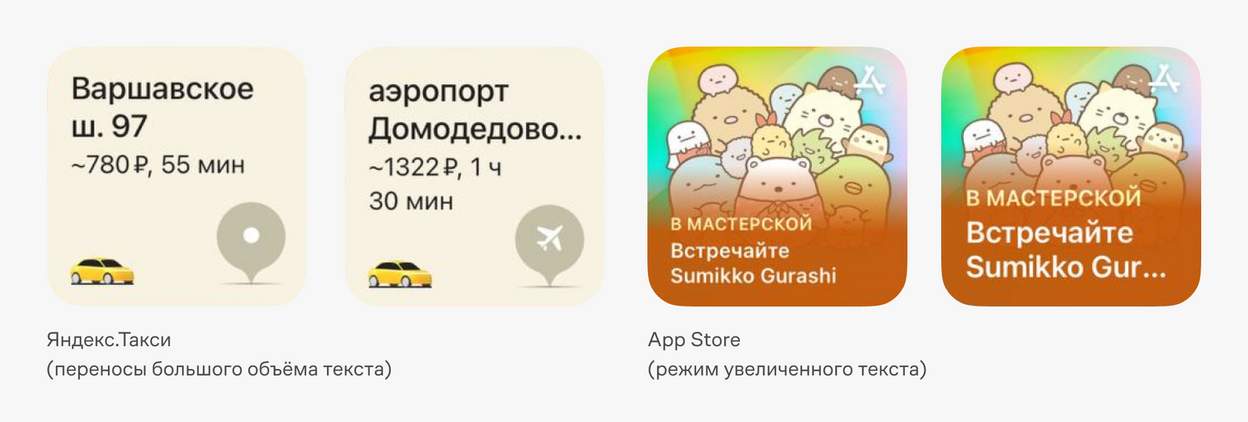
В первую очередь нужно протестировать минимальный и максимальный возможные объёмы текста (в нашем случае — дата с самыми широкими символами и названия тренировок различной длины). А также предусмотреть режим увеличенного шрифта на устройстве — текст внутри виджета ничем не отличается от текста в приложении, системные настройки влияют на него таким же образом.

В соответствии с максимальным размером текстового блока выбирается и размер изображения, в кейсе World Class Lifestyle — 62×62. Этого достаточно, чтобы подсказать о тренировке без прочтения текста, но и не перекрыть его другими элементами.

Учитывая небольшие размеры виджетов, важно проверять цветовой контраст текста и фона. Для расчёта коэффициента можно использовать плагин Contrast в Figma. Заголовки или основной текст (например, название тренировки в кейсе World Class Lifestyle) должны соответствовать стандарту АА — от трёх до пяти баллов, а подписи (в нашем случае — дата тренировки) — ААА, не менее семи баллов.

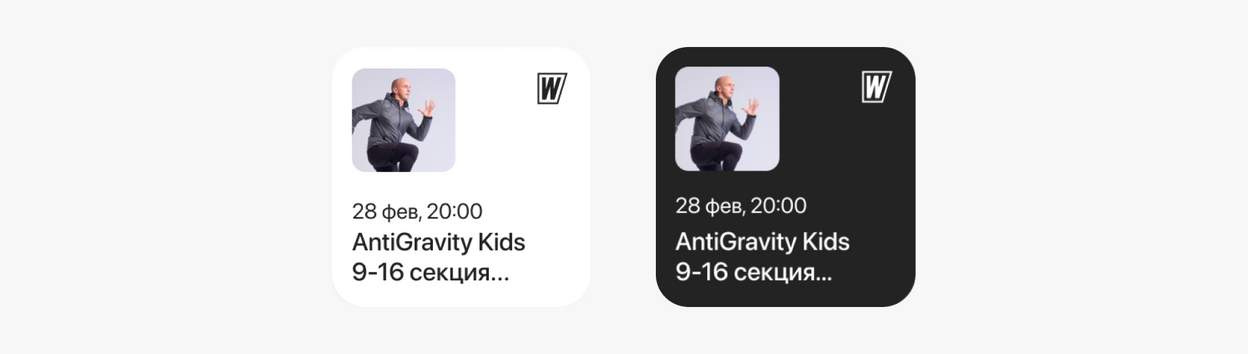
И наконец, нужно предусмотреть, как будет выглядеть виджет в темной теме: помимо замены светлых цветов на тёмные (и, само собой, наоборот), уделите внимание модификации цветных элементов — подбирайте новые оттенки так, чтобы они не терялись на тёмном фоне и сохраняли свою контрастность.
И старайтесь не использовать чистый чёрный цвет #000000. Он может выглядеть агрессивно и раздражать пользователя. Более подробно об особенностях перевода на тёмную тему можно прочитать в нашем кейсе с Ростелекомом.

Для наилучшего результата тестируйте все состояния и вариации виджетов на реальных устройствах. Накладывая их на изображение домашнего экрана и воспроизводя через Figma Mirror, вы получите отображение цветов и размеров, максимально приближенное к итоговому реальному продукту.
Взаимодействие и анимация
Контент внутри виджета может изменяться. Особенно это актуально для виджетов с подборками/рекомендациями или таймлайном. Но стоит учитывать системные ограничения: время обновления виджета на симуляторе не соответствует реальности.
Поэтому хорошей практикой считается проверка частоты обновлений на реальном устройстве. Время будет отличаться из-за принципа обновления данных. Практика показывает, что минимальное время для смены контента на виджете — от пяти минут на iOS до пятнадцати на Android.
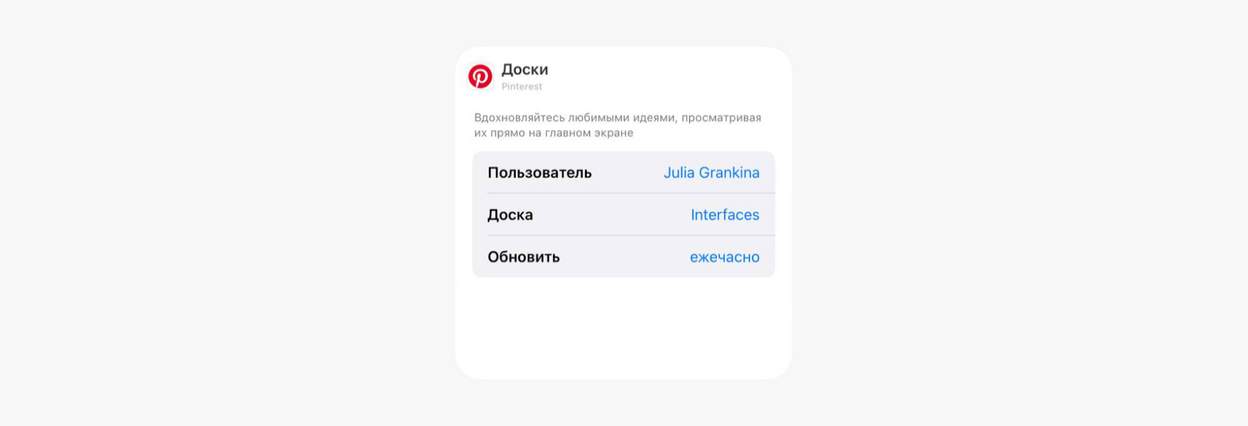
Неочевидная, но интересная фича, которую предлагает iOS для взаимодействия с виджетами, — настройки контента. Их использование необязательно, но может улучшить взаимодействие с некоторыми виджетами — в зависимости от их цели. Обычно их используют, когда виджет может отображать несколько вариантов контента, например курсы разных валют. Или, как в примере ниже, разные доски Pinterest и частоту их обновления. Вызвать меню настроек можно через Haptic Touch и выбор действия «Изменить виджет».

Android позволяет сделать виджет конфигуриремым — в этом случае, когда пользователь добавляет его на экран, ему будет предложено его настроить. А ещё можно включить реконфигурируемость — разрешить менять конфигурацию уже добавленного виджета. В таком случае при долгом нажатии будет появляться кнопка для настройки виджета.
Ещё одно из преимуществ платформы Android — возможность реализации взаимодействия в рамках самого виджета. Так, внутрь виджета можно добавлять плеер, чекбоксы и кнопки, списки карточек или медиафайлов, которые можно скроллить, не переходя в приложение.

Анимация внутри виджетов тоже возможна, но реализуется она через класс RemoteViews и предполагает ограничение — добавить её можно только с помощью XML-файлов анимации в каталоге res/anim/, а не через код. Android Open Source Project также опубликовали каталог таких файлов с базовыми видами анимации, которыми свободно могут пользоваться разработчики.

В отличие от Android, iOS не даёт юзеру возможности интерактива внутри виджета — нажатие на любую область виджета открывает приложение. Но разнообразить и улучшить юзерфлоу мы можем, определив разные области виджета как диплинки (глубинные ссылки) для открытия разных экранов приложения. Виджет размера Small может содержать только одну такую область. Для Medium и Large их количество не ограничено — в этих случаях стоит руководствоваться системными гайдлайнами для соблюдения минимальных размеров области нажатия.
Например, для World Class Lifestyle были определены два вида юзерфлоу:
1_
Если у пользователя запланирована тренировка, нажатие на виджет ведет к её карточке с возможностью уточнить детали, отменить или перенести запись.
2_
Если ничего не запланировано, по нажатию пользователь попадает на экран выбора тренировок.
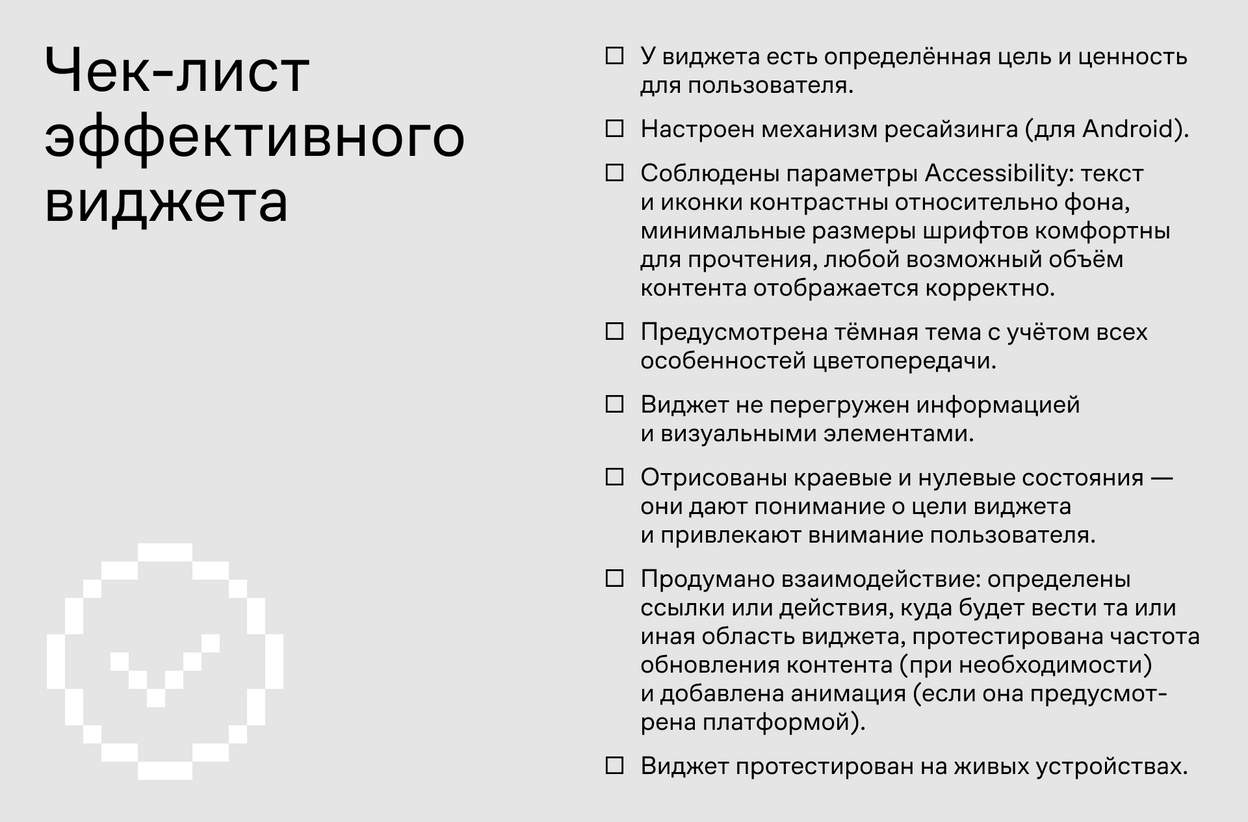
Чек-лист эффективного виджета
При разработке виджета важно помнить, что главная его цель — мгновенный доступ к важной информации или действиям, которые предоставляет продукт: быть в курсе предстоящих событий, отслеживать статус заказа, изучать интересные предложения и т. д.
Постарайтесь сделать контент, который транслирует виджет, динамическим, изменяющимся в течение дня — это повысит его ценность для пользователя. Полезность и визуальная подача — основные составляющие хорошего виджета, но не забудьте уделить внимание всем пунктам чек-листа:

Пара советов по дебагу и отладке. Используйте Logger и Консоль app для отладки, так как Xcode может попросту не подключиться к вашему виджету. А если на экране устройства вместо вашего красивого виджета долгое время отображается скелет (серое вью с градиентными серыми сабвью), значит, данные не подтянулись в методе getTimeline. Возможно, запрос для получения данных выполняется слишком долго или что-то не так с обработкой данных.
Но и на этом наш путь не заканчивается — есть ещё один пункт, о котором многие забывают. Как показывает практика, основная сложность при «знакомстве» аудитории с виджетом связана с неочевидностью его наличия. И на iOS, и на Android функциональность добавления виджетов спрятана от глаз пользователя за сложными жестами и длинными сценариями.
После запуска виджета обязательно проинформируйте пользователей вашего продукта о новой фиче — расскажите, как виджет упростит их работу с приложением или сделает её интереснее, а также где его найти и как установить. Так конверсия в установку новой фичи и использование основного продукта может значительно увеличиться.
***
Над материалом работали:
текст — Юля Гранкина,
редактура — Виталик Балашов,
иллюстрации — Юля Ефимова.