Старший дизайнер red_mad_robot Мила Михайлова исследует роль визуальной концепции в проектировании цифровых продуктов и подробно показывает процесс — от глобальной идеи до конкретных примеров. В статье есть список ресурсов и инструментов, примеры, советы и рекомендации — применяйте их в работе, чтобы создать цепляющую дизайн-концепцию интерфейса.
Для кого эта статья
Будет полезна специалистам, которые работают с пользовательским опытом и стремятся сделать продукт действительно полезным для аудитории. Начинающим дизайнерам — поможет углубить знания о визуальной концепции с помощью пошагового метода её создания. Более опытным — структурировать информацию о создании визуальной концепции, расширить компетенции и возможности работы с ней.
Продуктологам, продакт-менеджерам, менеджерам проектов статья даст понимание визуальной концепции как одной из стадий проекта, которую не стоит пропускать. Поможет уточнить образ продукта, чтобы он был лучше сформирован и структурирован, и быть более убедительным перед клиентом, защищая дизайн-концепцию — понятно объяснить терминологию, специфические характеристики, которые мы транслируем в массы.
Что такое визуальная концепция
Визуальная концепция — это индивидуальный графический язык, на котором будущий продукт коммуницирует с пользователем, создает ассоциации и ощущения, вызывает эмоции. Это определенное сообщение продукта целевой аудитории.
Люди — в большей степени визуальные существа, которые обрабатывают информацию на основе того, что видят, поэтому изображения, формы, цвета напрямую влияют на то, какое впечатление произведет продукт. Когда мы смотрим на что-то, то обычно сразу понимаем, нравится нам или нет.
Давайте рассмотрим два примера.
Ниже — концепция приложения для медитаций с минималистичным интерфейсом и строгим шрифтом. Дизайн основан на контрасте противоположностей: черный и белый цвета, простые круги и остроконечные звезды, сплошная заливка и шумный градиент. Визуальная концепция основана на том, чтобы сосредоточить пользователя на дыхании и ощущениях в теле.
Интерфейс минималистичный и строгий, но есть интересное визуальное решение — объект на экране направляет пользователя, задает тон и ритм дыхания, меняя форму. Получается, что объекты несут на себе две функции — оформительскую и утилитарную, которая помогает пользователю дышать в правильном темпе.
А это — дизайн-концепция приложения для подбора оптимального шрифта.
Название шрифта эмоционально окрашено, и его дополняет графическая интерпретация, которая наиболее полно отражает характер шрифта. Например, шрифт Wanderland и по начертанию, и названию тяготеет к нереальному миру, фантазийной стране — поэтому мягкий интерфейс, нежная гамма, припылённое пространство в лучах солнца. А Chaloops более динамичный, весёлый, игривый, и цветовое решение достаточно контрастное, яркое и позитивное.
Согласно исследованию Google Research, первое впечатление от увиденного у человека обычно формируется за 50 миллисекунд — это значит, что каждую секунду мозг обрабатывает 20 разных изображений, а за минуту — 1200. Чаще всего мало кто может четко объяснить, почему, например, интерфейс приложения или сайта кажется им красивым и визуально привлекательным. Это происходит на уровне чувств и обусловлено общим культурным и историческим кодом.
Этап дизайн-концепции — необходимый в процессе. Если его пропустить, то дизайн-команда будет принимать решения наобум и не сможет убедительно аргументировать свой выбор перед клиентом, что повышает вероятность многократных переделок дизайна.
Дон Норман
Когда продукт направлен на внешнюю аудиторию и клиентов в частности, очень важно ещё на старте проектирования уделять внимание визуальной части и созданию осмысленно выбранной концепции. Но если речь идёт о корпоративном продукте для сотрудников, например, то скорее всего фокус будет на функциональности и удобстве (например, Notion и Google Docs). Однако функциональность и удобство предполагают под собой и работу с типографикой, композицией и цветом. Даже если приложение направлено на закрытие утилитарных функций, должны соблюдаться иерархия объектов, принципы работы с конструкцией, формой, визуальной последовательностью.
Когда дизайн-концепция чётко сформирована, дизайнеру проще работать над визуальной частью продукта, поскольку он сможет опереться на выбранные пластические принципы, правила и следовать им на протяжении всего проекта. Кроме того, дизайн-концепция упрощает коммуникацию с заказчиком и помогает избежать в дальнейшем множественных изменений и недопонимания. Заказчики — чаще всего люди из других профессиональных областей, поэтому им бывает сложно представить конечный результат. Двигаясь последовательно, можно на конкретных примерах визуализировать абстрактные образы и объяснить, почему выбран тот или иной градиент, форма, цвет и как они будут масштабированы в последующих решениях при проработке других пользовательских сценариев.
Ниже — концепция приложения для создания музыки на мобильном телефоне App Beat. Листайте слайдер, чтобы увидеть подробное описание концепции.
А это — айдентика приложения для синхронизации работы больших команд Frisbee. Кажется, что здесь всё просто: выверенность, строгость, чёткость. За это отвечают ограниченная палитра, флэт-дизайн и рубленые шрифты. Но плоский дизайн разбавлен актуальным глассморфизмом — эффектом матового стекла, который помогает подчеркнуть глубину и возможности интерфейса.

Из чего состоит визуальная концепция и как её создать
В основе любой дизайн-концепции лежат прежде всего эмоциональные характеристики продукта, абстрактные образы, отвечающие за атмосферу и ощущения при взаимодействии с этим продуктом, поэтому в работе с ней всегда присутствует высокая степень неопределенности. Но с этой неопределенностью можно работать вполне конкретными инструментами.
Например: палитра основных цветов, формат модульной сетки, подход к композиции и типографике, стиль оформления деталей интерфейса (кнопок, контроллов), приёмы в анимации (плавность переходов, последовательность появления элементов).
Грамотно и точно сформировать дизайн-концепцию невозможно без базовых элементов. Вот что это за элементы и для чего они нужны:
Сетка. Упорядочить визуальные элементы на экране.
Цвет. Следовать идентификации, сфокусировать внимание пользователя, расставить акценты, выделить или что-то транслировать и подсвечивать. Например, красным подсвечиваем пользователю ошибку ввода.
Типографика. Выдержать визуальную иерархию объектов, передать ритм. Делаем понятно и читабельно.
Графические элементы. Расставить акценты внутри интерфейса, сфокусировать внимание или поддержать настроение, передать — иллюстрации, иконки. Транслировать и запаковать информацию и отделить данные на экране. На экранах с ошибками добавляют настроения и дополняют текстовые данные, поэтому человек лучше воспринимает такую информацию.
Если говорить о практическом использовании этих инструментов, то оно напрямую зависит от задачи, которую решает приложение в целом и в каждом конкретном сценарии использования.
Например, в банковских приложениях либо нет ярко выраженной анимации, которая бы отвлекала внимание, или она представлена в минимальном объёме. Скорее всего, при заведении счета или заявлении на кредит вы вряд ли встретите какие-то отвлекающие элементы или специфическую анимацию — потому что задача не ошибиться и не отвлекаться на лишнее. Здесь уместна микроанимация — например, когда рисуется галочка при успешном платеже или заполнении поля. А вот после того, как с делами покончено — можно порадовать пользователя анимационным фейерверком, например, даже в банковском приложении.
В социальных сетях, которые созданы для развлечения, чаще можно увидеть элементы, которые транслируют настроение — например, анимация колокольчика при получении нового сообщения.
Большая идея — как вложить душу в визуальную концепцию
Основу дизайн-концепции составляет Большая идея, если она есть и на неё есть запрос. В некоторых приложениях она не нужна — это зависит от задач продукта, бренда, клиента.
Нужна:
когда у клиента есть чёткое представление, что продукт будет масштабирован — например, станет жить не только в формате мобильного приложения, но и веба, десктопной версии. Или хотим отличаться от конкурентов, отстроиться от рынка.
Не нужна:
когда у клиента нет задачи удивлять, делать что-то концептуальное, нет времени или не позволяет бюджет, либо задача — быстро проверить гипотезу или MVP идеи.
IKEA

Большая идея шведского производителя мебели заключается в том, что создать эстетичный, удобный и недорогой дом мечты можно безо всяких усилий и специального образования, а также сплотить вокруг домашнего очага всю семью, которая собирает его практически как конструктор. А готовые решения настолько удачные, что предвосхищают ожидания — это качественно сделанные и подходящие друг к другу предметы интерьера.
iPhone
Идея, которую закладывал Стив Джобс, создавая айфон, состоит в том, что высокие технологии с эстетичным, интуитивно понятным интерфейсом, можно носить в кармане. Безо всякого дополнительного погружения и знакомства с техникой управлять этим устройством легко и понятно. Телефон становится «второй кожей», своего рода аватаром.
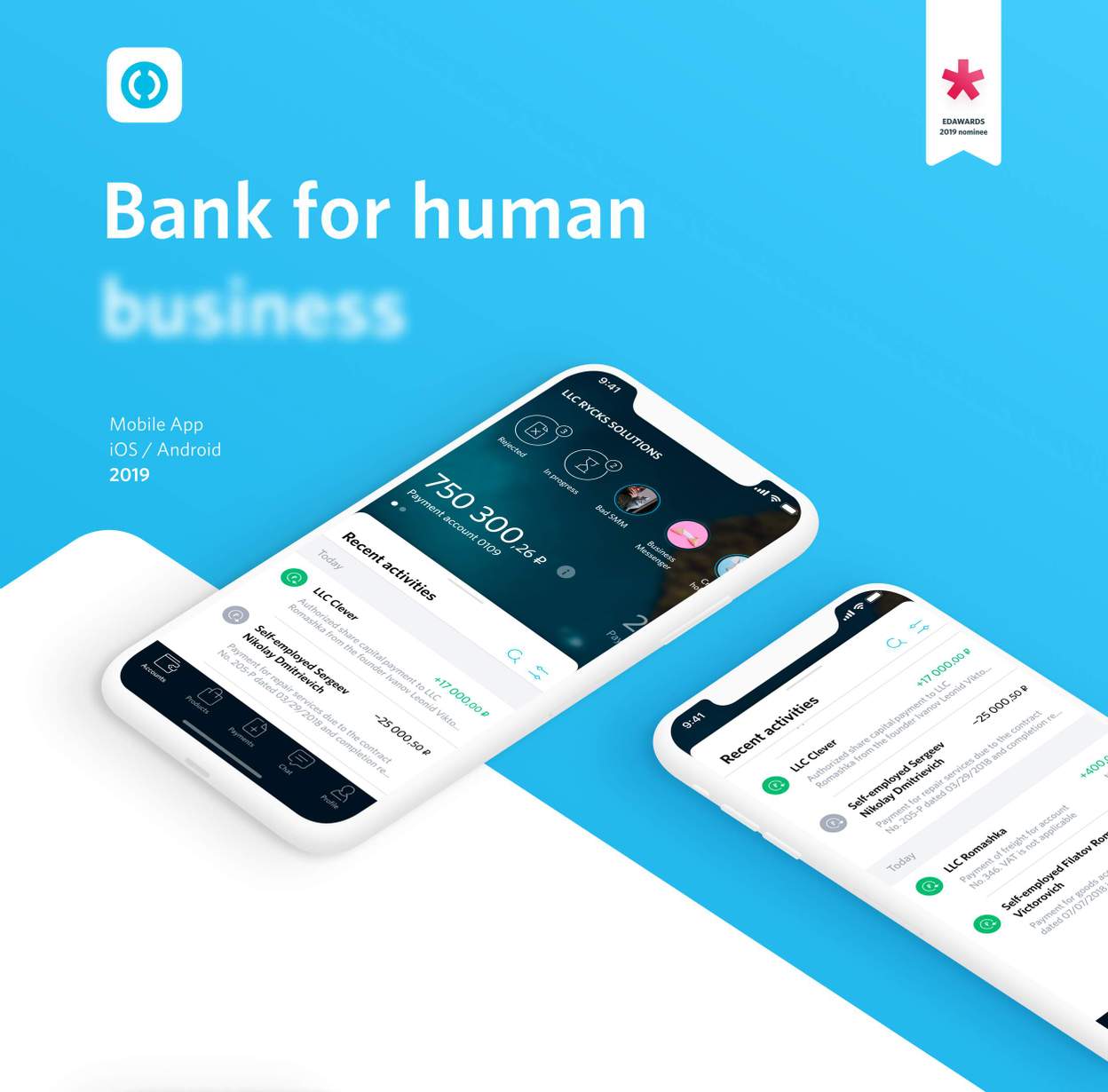
«Открытие Банк» для бизнеса

Читайте о деталях концепции в слайдере.
Основная ценность Большой идеи заключается в том, что она помогает поддерживать целостность коммуникации — то есть позволяет последовательно транслировать одно сообщение во всех каналах сообщения с пользователем. Так в пространстве формируется единое позиционирование.


В цифровых продуктах Большая идея работает так же — помогает усилить идентификацию продукта, выделить его среди тысяч похожих и поддерживает трансляцию философии бренда через цифровые каналы.
Как Большая идея обыгрывается и реализуется в цифровых продуктах
Попробуем проанализировать на примерах и ответить на эти вопросы.
Легче всего работать с Большой идеей для продукта, у которого уже есть выработанная бренд-стратегия, философия и визуальные принципы, отраженные в брендбуке. Дизайнеру остается только использовать этот материал в проекте и верно транслировать смыслы через графические элементы и взаимодействие — так идея начинает разворачиваться внутри цифрового продукта.
Примером такого продукта может быть недавно запущенный платежный сервис от Тинькофф — «Долями» для оплаты покупок 4 частями без документов и переплат.
Бизнес-идея сервиса идеально нашла отражение в логотипе продукта и в графических элементах визуальной концепции: знак бренда состоит из четырех вертикальных, ритмично расположенных по отношению друг к другу линий, а имиджевые изображения товаров в рекламном ролике и на сайте продукта также разделены на четыре одинаковые части. Этот подход — деление на четыре равные части — активно используется и в других формах коммуникаций, внутри интерфейса приложения. Таким образом транслируется основная бизнес-идея и сохраняется целостность формы и содержания всего сервиса.
Один из самых заметных примеров реализации большой идеи в цифровом пространстве — система Material Design. Всё в этой дизайн-системе вдохновлено реальным физическим миром, в котором мы живём — вместе с его текстурами и поверхностями, свойством света отражаться, а объектов — отбрасывать тени.

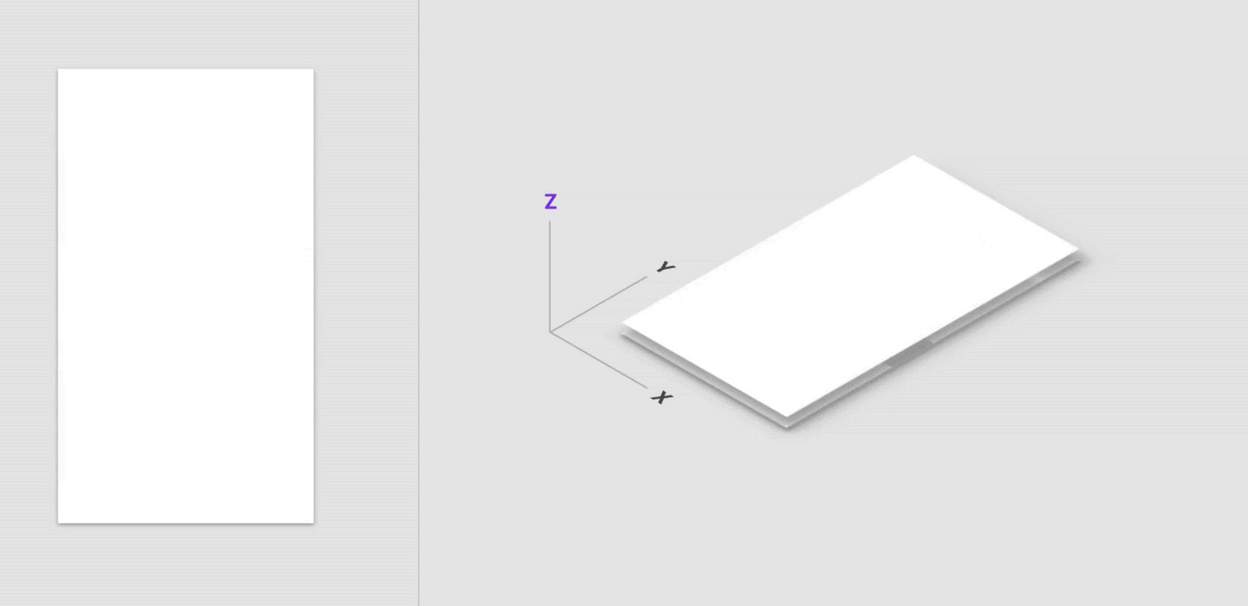
Проще понять на примере. Представьте, что мы кладем на стол большой лист белой бумаги, а лист меньшего размера прикрепляем сверху и оставляем на нём заметки ручкой. Мы видим, какой из этих предметов заметнее и расположен ближе к нам и на каком мы сделали записи.
Так и в цифровом пространстве с помощью material design создается визуальная глубина и выстраивается иерархическая последовательность расположения элементов внутри интерфейса. Можно сказать, что material design переосмысливает бумагу и чернила и переносит эти принципы взаимодействия в цифровой мир.
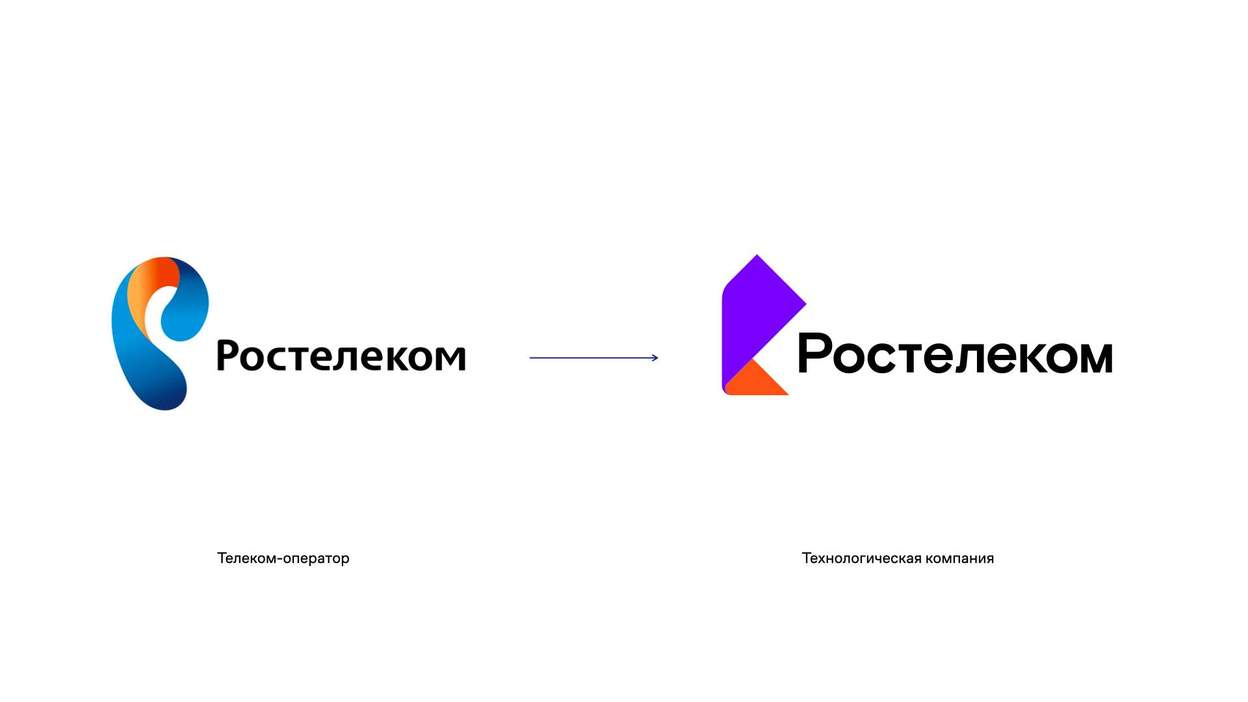
Как создавали редизайн Робота
В 2020 году мы сделали редизайн фирменного стиля red_mad_robot. К этому моменту изменилось позиционирование компании — из разработчика мы выросли в цифрового партнера, который создаёт прорывные продукты будущего — и оно требовало отражения в фирменном стиле. Весь проект занял больше года — публичный релиз случился уже в начале 2021.
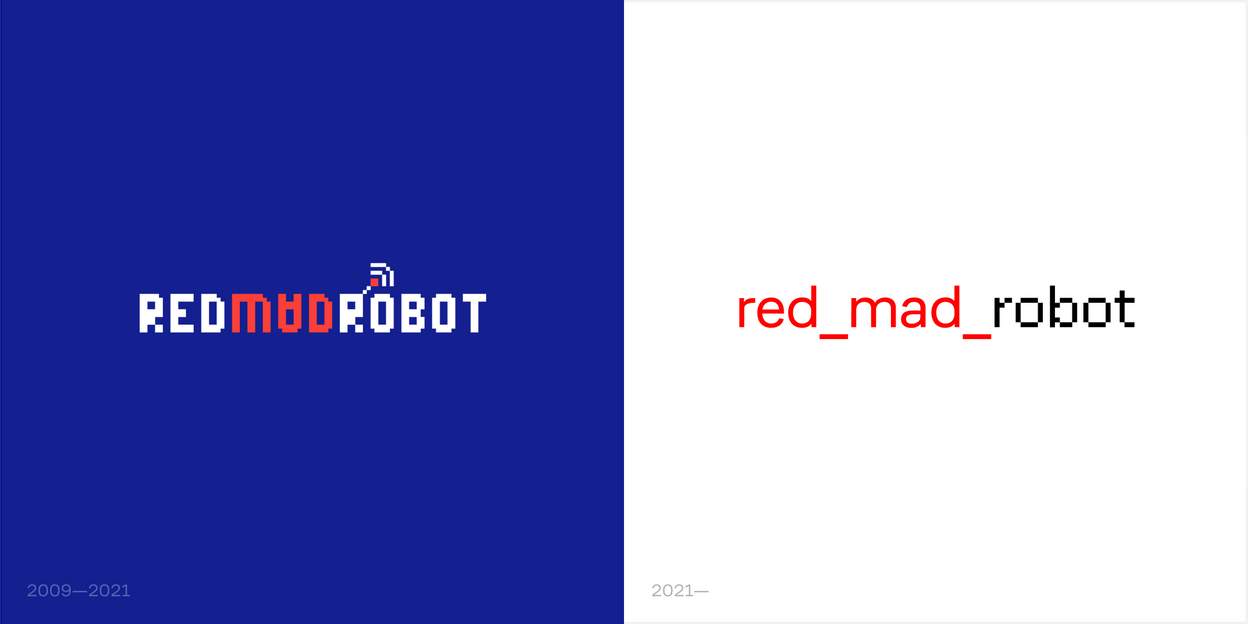
Так выглядел старый визуальный стиль Робота. Узнаёте?

А вот как изменился стиль.
Логотип.

В логотипе отказались от антенны, но сохранили пиксельное начало. Ушли заглавные буквы — вместо них появились прописные и подчёркивание. Подчёркивание нужно было для того, чтобы обозначать разные новые появляющиеся бизнес-сущности и отсылать к истокам Робота-разработчика, прямо как в терминале.
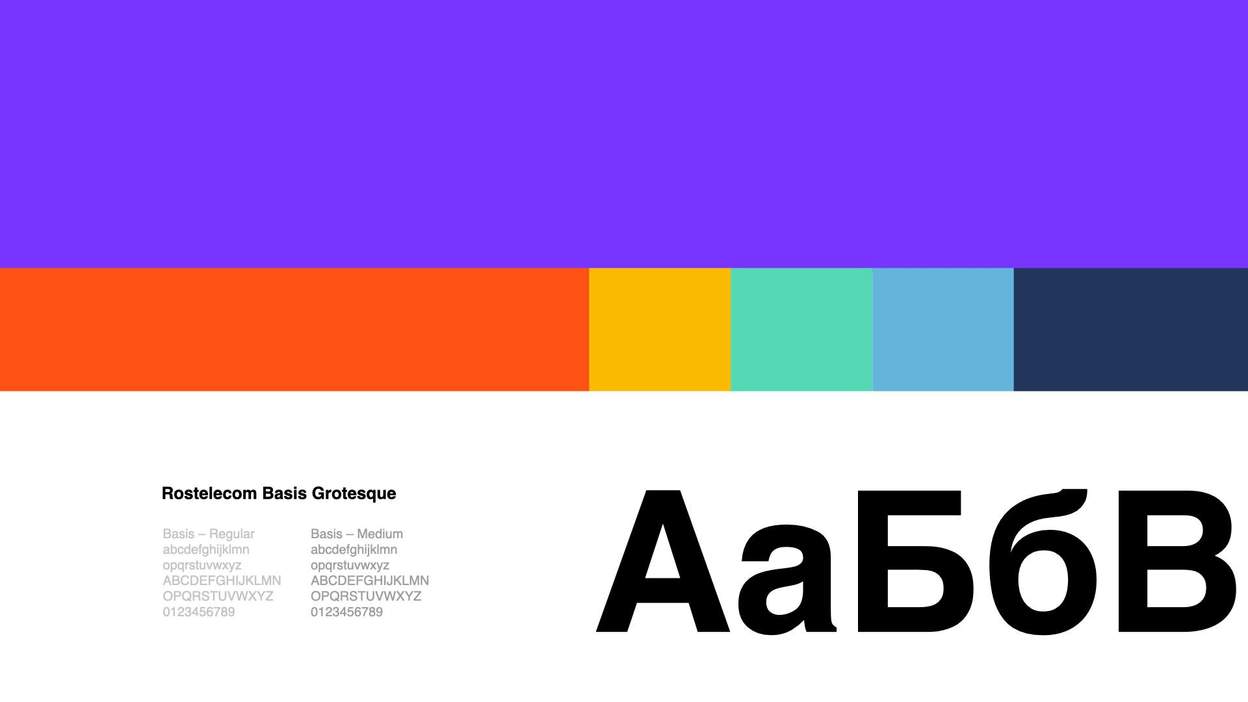
Шрифт.
Для обновления коммуникаций недостаточно было просто подобрать удачную пару шрифтов. Было важно, чтобы шрифт отражал дух компании — поэтому мы обратились к Contrast Foundry для разработки собственного начертания. Взяв за основу СoFo Sans, ребята разработали его пиксельную версию специально для нас. Оба начертания мы использовали в логотипе головного бренда.
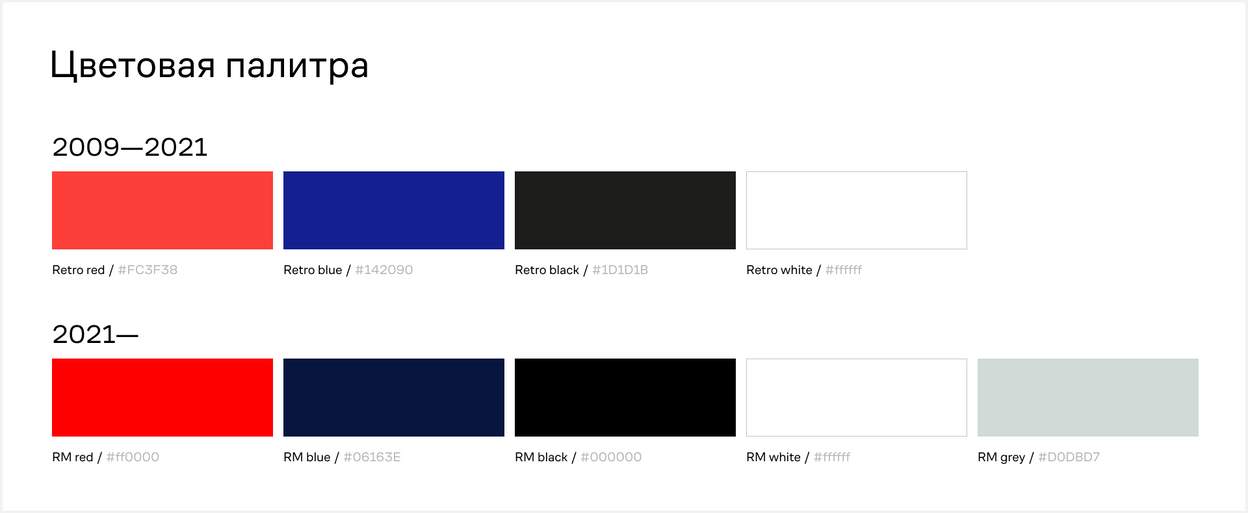
Цвета.
Изменились оттенки цветов.

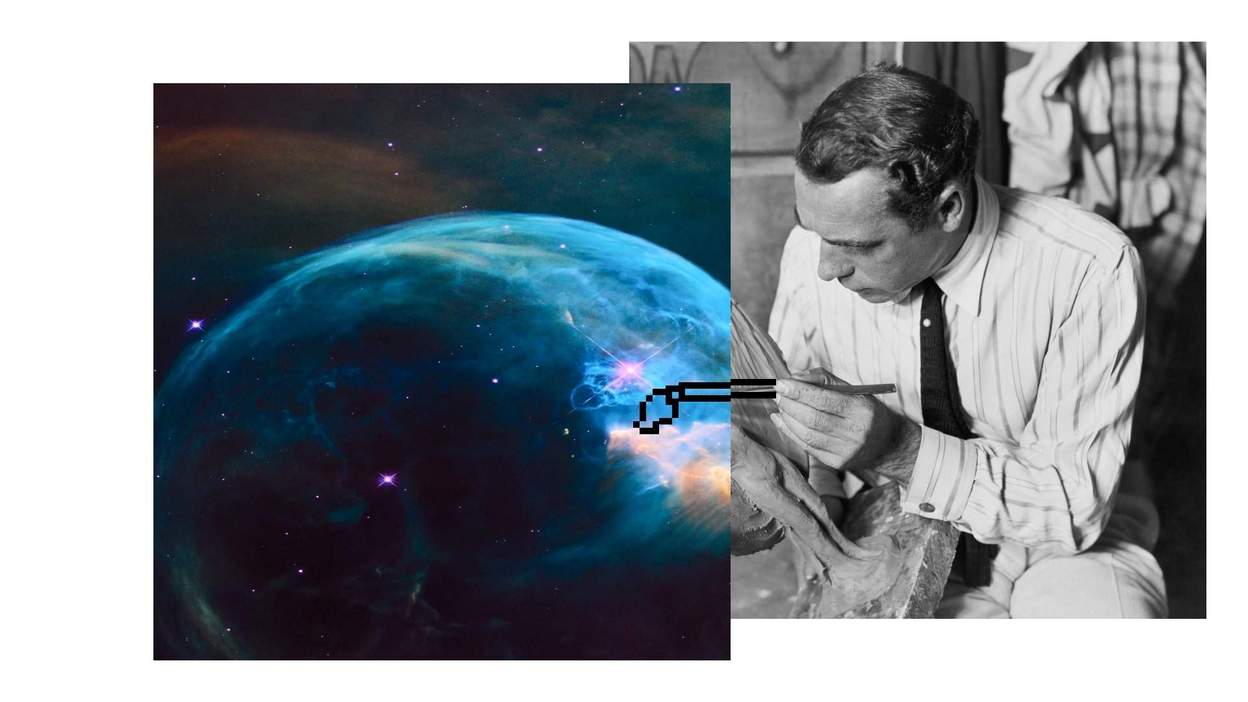
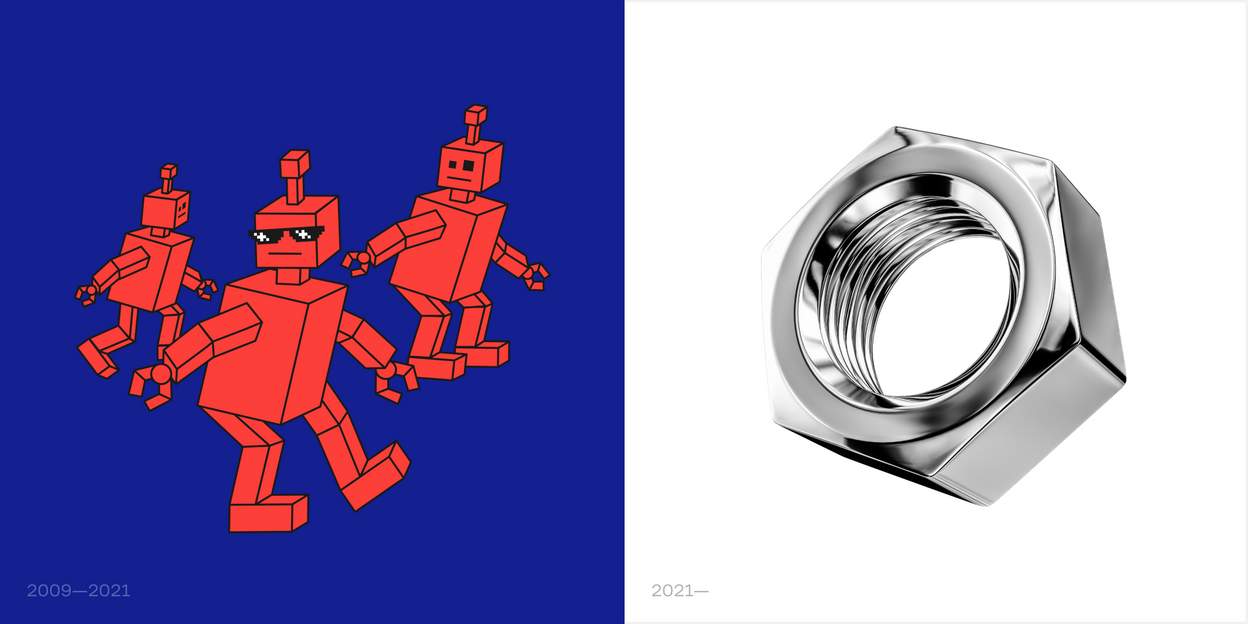
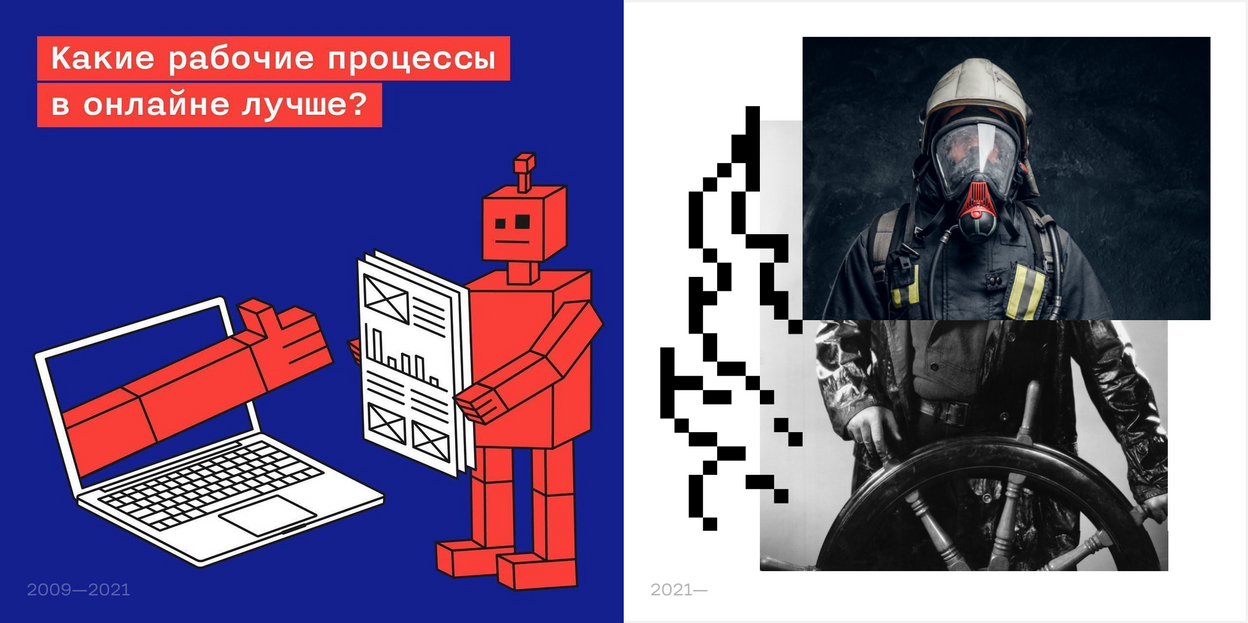
Фотоизображения и коллажи.

Робот.
Робот как сущность вообще ушел из коммуникаций.

Иконки и графика.
Раньше графика в иллюстрациях была линейная, а теперь только пиксельная.

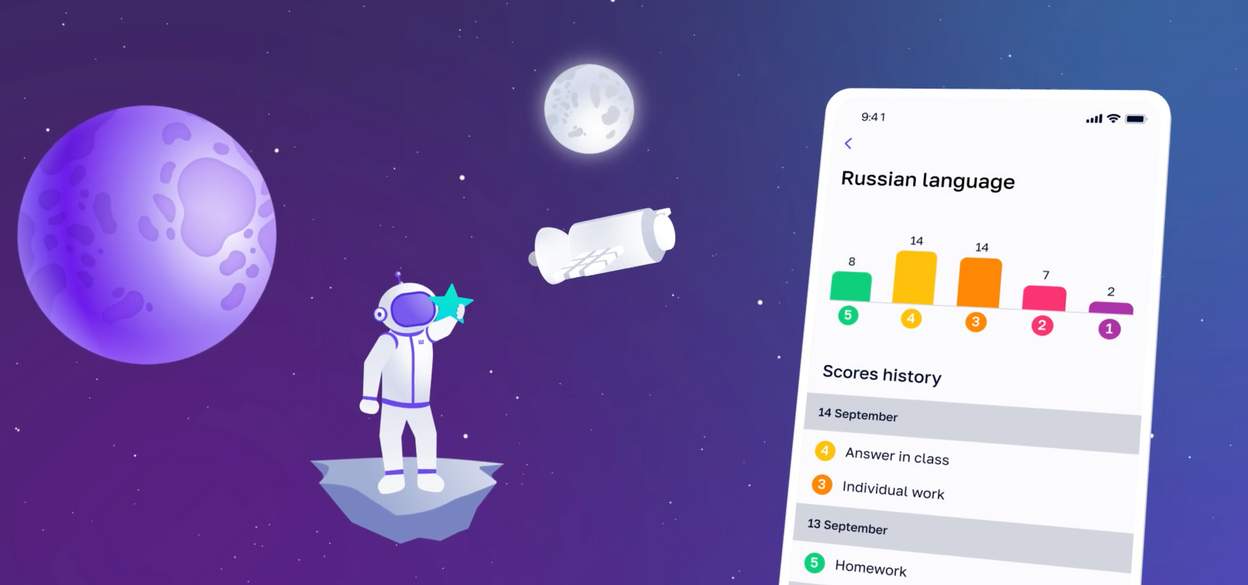
А вот ещё один пример создания большой идеи, когда у бренда не было своего брендбука и не были сформированы правила визуальной коммуникации. Это приложение «Я — школьник», которое помогает в учёбе.

Вот что рассказывает о поиске большой идеи для сервиса Женя Азарова, ex. дизайнер red_mad_robot:





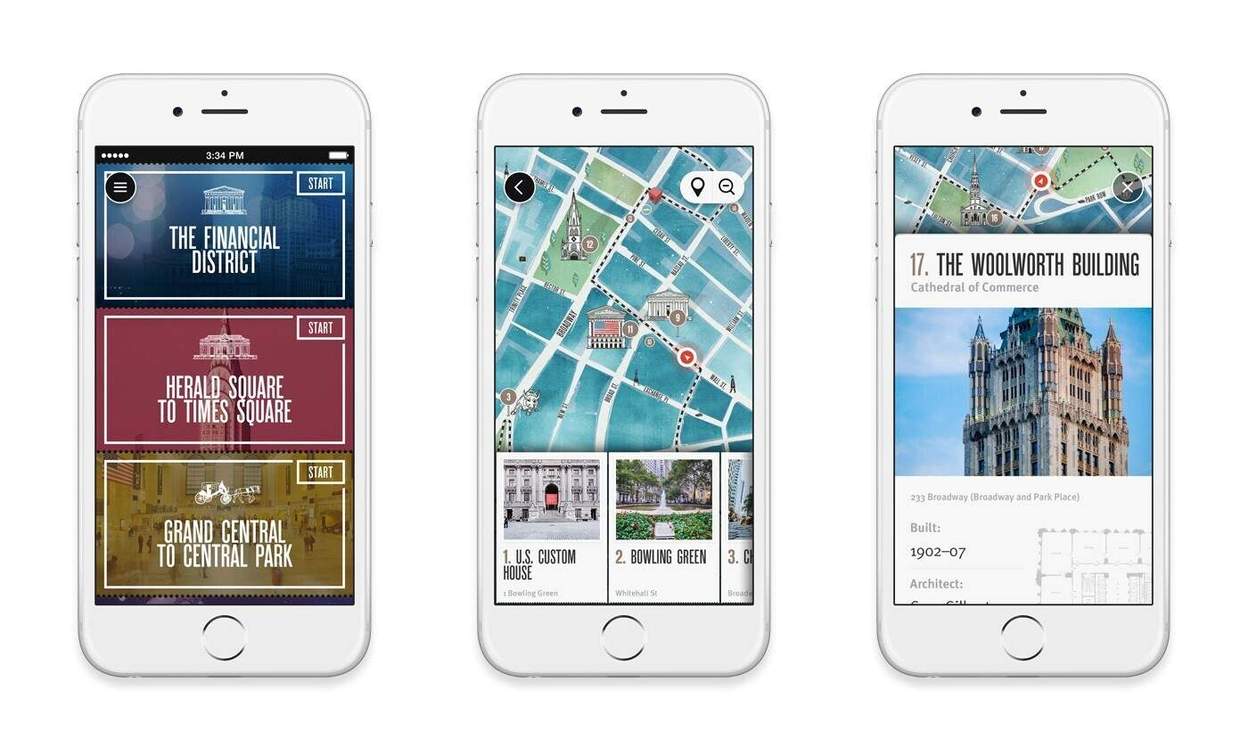
В концепции приложения-путеводителя по улицам Нью-Йорка — Urban Walks создатели сделали акцент на прорисованные карты города, чтобы пользователи хотели тратить время на знакомство с ними, изучать детали.

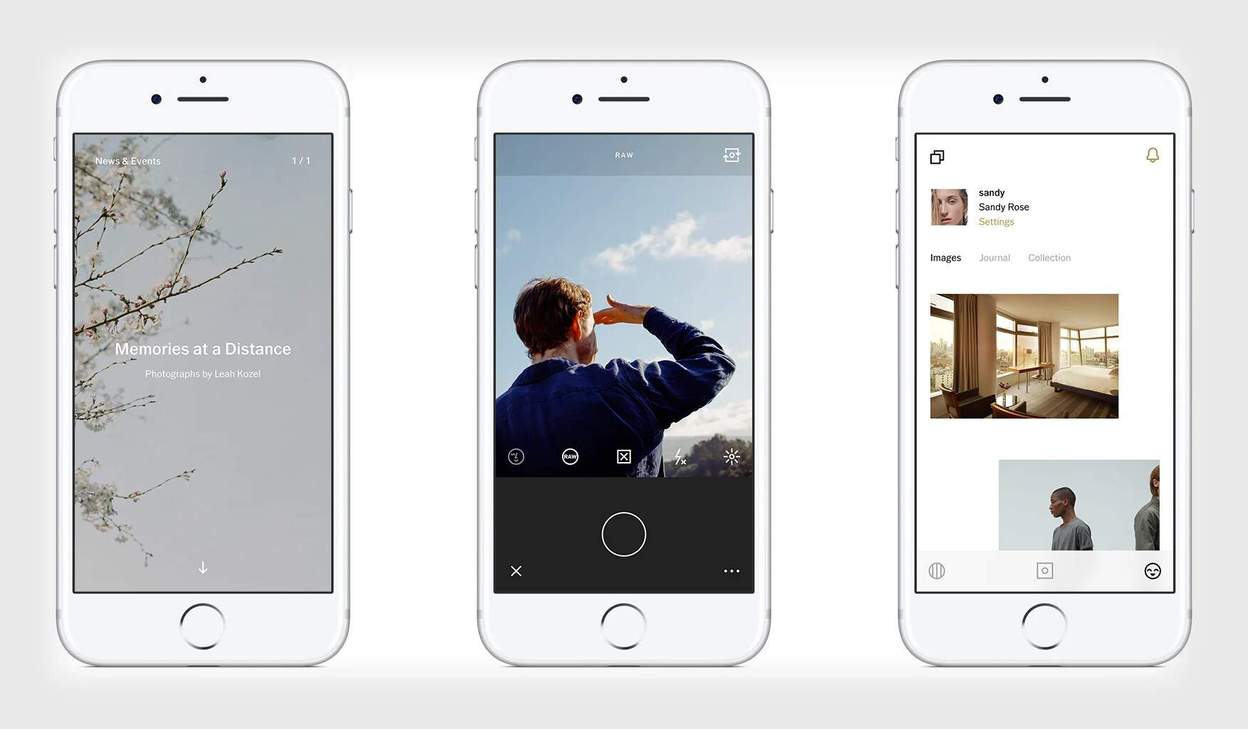
А вот приложение VSCO использует неровную сетку в интерфейсе, подсказывая, что это не просто фото, а искусство.

Какие инструменты использовать в работе с Большой идеей
Теперь перейдем к практике и узнаем, какие инструменты помогут в формировании визуальной концепции и поиске Большой идеи.
Если у дизайнера в арсенале есть брендбук или более ранние визуальные решения, то можно пользоваться этими материалами. И задача дизайнера найти пластические приёмы, которые наиболее точно транслируют или отражают основную идею бренда.
В случае, если брендбука нет и продукт формируется с нуля, начать стоит с анализа бренда и формирования его эмоционального портрета.
Анализ бренда
Внимательно изучите индустрию, для кого и чего создаёте бренд и где будет работать продукт.
Посмотрите на конкурентов: выделите лидеров, оцените их визуальную составляющую.
Проанализируйте сильные стороны этих брендов — какую идею они транслируют? Какие задачи выполняют?
Для какой аудитории предназначен продукт? Кто наши пользователи, какой у них образ жизни, цели, приоритеты, мечты?
Что наш продукт изменит в жизни людей? Какая у него миссия и главная идея?
Что особенного в нашем продукте, что отличает его от других?
Какое впечатление у будущих пользователей будет формировать наш бренд, какое настроение и эмоции транслировать?
Эмоциональный портрет бренда
Опираясь на анализ, можно сформулировать эмоциональный портрет продукта — описание основных черт бренда, индивидуальных качеств и отличительных особенностей. Тут нужна внимательная аналитическая работа с брендбуком, стратегией, маркетологами и креативным директором. Если сделать её, то вы получите базу для дальнейшей работы над концепцией. Она станет опорной точкой для поиска форм отображения эмоций и характера через визуальные интерфейсные решения (композиция, форма, цвет, взаимодействие).
Пример эмоционального портрета бренда
Задача
Аудитория
Миссия продукта
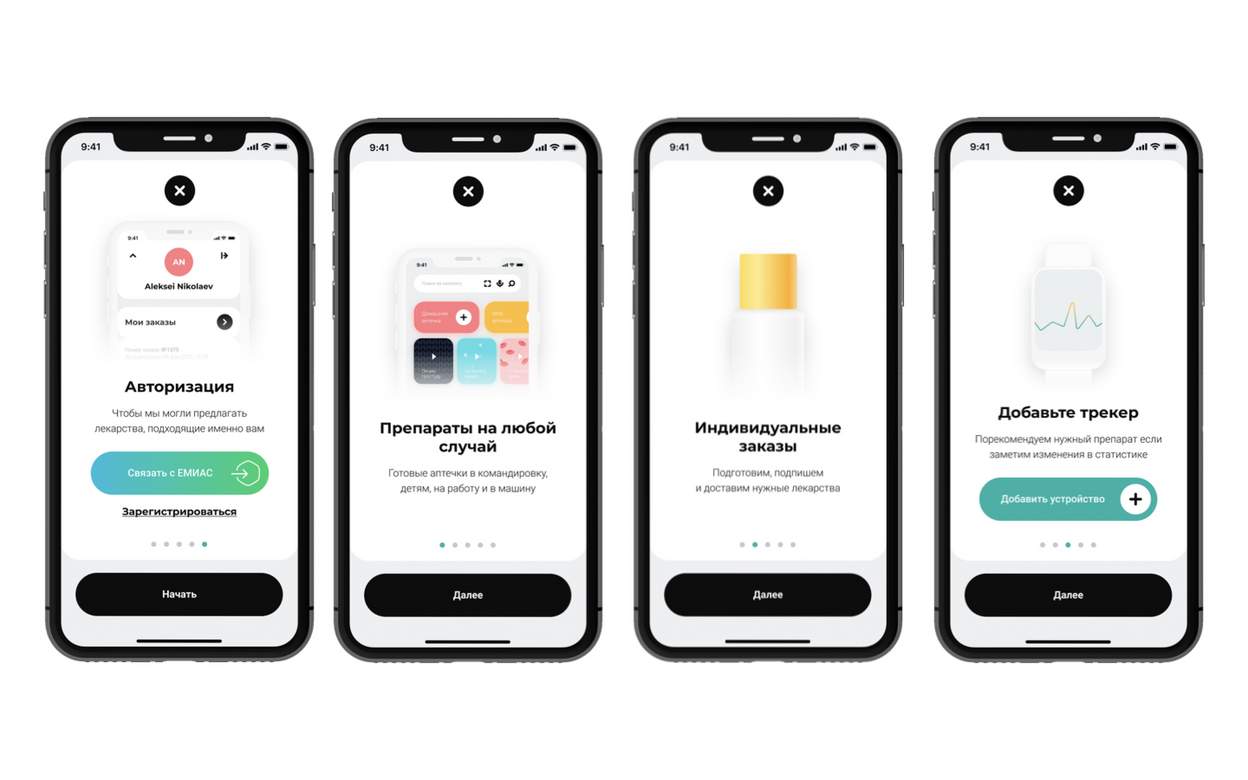
Мы проанализировали пользователей и конкурентов, помня о миссии и можем описать продукт так:
1_
Стремительный и энергичный: быстро реагирует на запрос от пользователя, не видит препятствий.
2_
Лёгкий и свободный: простота использования в путешествиях, гибкость взаимодействия.
3_
Точный и четкий: порядок в изложении нужной информации, фокус на главном.
В процессе формирования эмоционального портрета дизайнеру пригодится мудборд.
Мудборд
Дословно мудборд переводится с английского как «доска настроения». Мудборд — это тонкая работа с ощущениями. Регламентированного состава нет, и при создании можно полагаться на привычное человеческое восприятие того или иного образа (теплый, воздушный) и типовые шаблоны восприятия (мы примерно знакомы с ними, если речь идет о нашей географической области и нашем менталитете). В мудборде можно и нужно использовать различные визуальные инструменты:
цветовая палитра,
фото,
текстуры,
паттерны,
шрифты,
формы,
видео.
Мудборд работает именно тогда, когда транслирует одно определённое ощущение. Это напоминает попытку понять, какие ароматы входят в состав любимых духов. Ведь чтобы поймать это ощущение и передать его, понадобятся разнообразные каналы восприятия (образы, формы, а может даже звуки).
То есть на старте нам нужно зафиксировать те ощущения, которые будет передавать наш продукт визуальными средствами. Представить, а какие эмоции вам бы хотелось вызвать у пользователя при взаимодействии с приложением или сайтом. Понять, какие это должны быть ощущения, поможет анализ бренда, его конкурентов и пользователей. То есть, очень важно всё время держать в голове потребность пользователя и цель приложения, которая помогает эту потребность закрыть.
Вы можете составить список ощущений для себя и выбрать три самых основных. Например: мой продукт яркий и оптимистичный, мягкий и плавный, меняющийся и красочный.
Как собрать мудборд
Когда мы определились с характеристиками продукта, можно приступать к подбору визуальных референсов, наиболее точно отражающих, передающих эти ощущения. Это могут быть любые объекты, которые выражают нужную мысль или создают нужный образ, среду, выражающие эмоцию.
Поначалу лучше подбирать изображения, максимально абстрагированные от интерфейса, которые транслируют вербальную характеристику с помощью цвета, освещения, формы — потому что часто интерфейсы располагают к тому, чтобы копировать. Но эти референсы должны быть максимально выразительными — так мы постепенно придём к интерфейсу.
Что это может быть? Прежде всего — вещи материального мира, интересные дизайнерские объекты, предметы мебели и быта, часы, гаджеты, архитектура, природные ландшафты, примеры типографики, постеры, упаковка. Мудборд не должен существовать на уровне картинки, так как им будут пользоваться другие люди. Все эти референсы вы подбираете опираясь на сформулированные выше тезисы-определения эмоциональной составляющей вашего продукта.
Откуда брать референсы
Из отраслевых и неотраслевых (не специализированных на дизайне) источников.
Pinterest — коллекции вариантов из реального мира, от луков до интерфейсных скриншотов.
Behance — портфолио, авторские, специально оформленные проекты художников, дизайнеров, иллюстраторов, фотографов.
Google Image — поисковик, который подтягивает изображения с разных площадок.
Shutterstock и похожие площадки — фотостоки, на которых собраны миллионы изображений по самым разным тематикам. Ища в открытых источниках важно задавать четкие характеристики поиска, быть последовательным в подборе, опираться на выбранные ощущения для продукта. Но отраслевые площадки — это ещё не всё. Можно увидеть классный пример внутри промышленных продуктов, в предметах быта и окружающей среды и сфотографировать самостоятельно — интересный гаджет, чайник с суперкнопкой, система умного дома, музыкальная система итд. Главное — заметить и зафиксировать.
Mobbin, Design notes, Dribbble — про интерфейсные примеры.
Design Jam — телеграм-канал про насмотренность в дизайне. Каждую неделю — новая рубрика с работами из различных сфер визуальной культуры: от архитектуры и промышленного дизайна до типографики, иллюстраций и UX/UI дизайна.
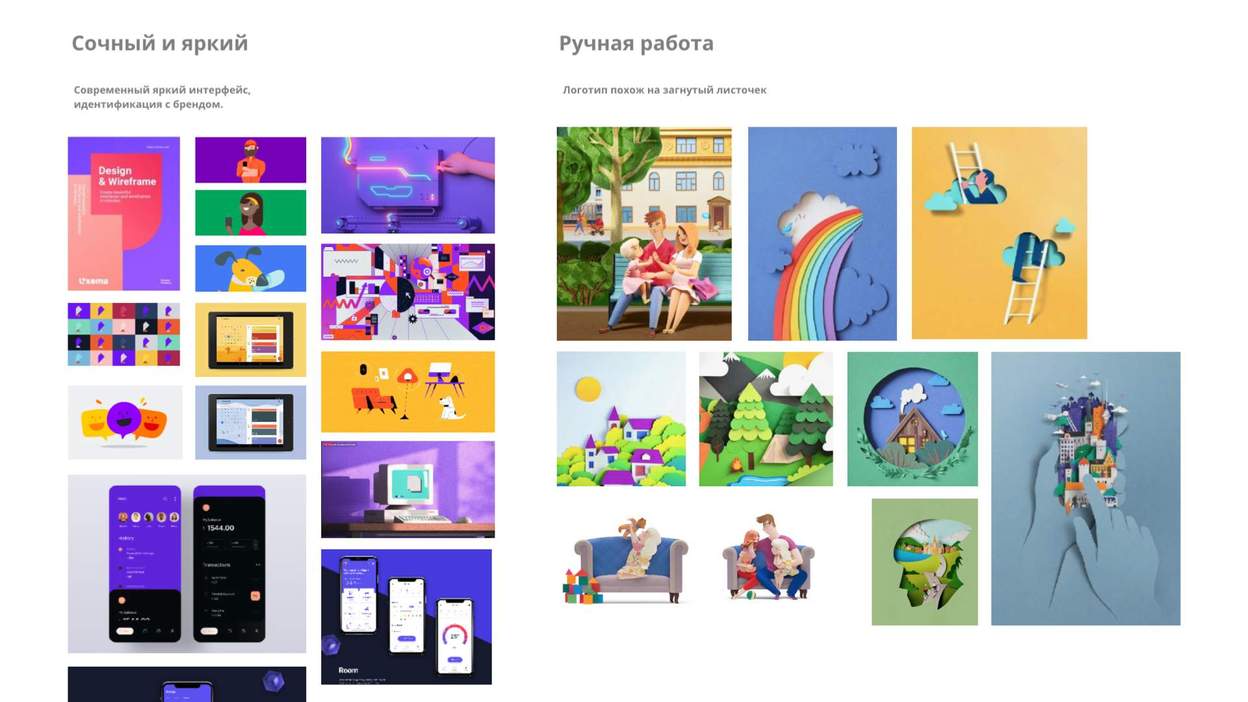
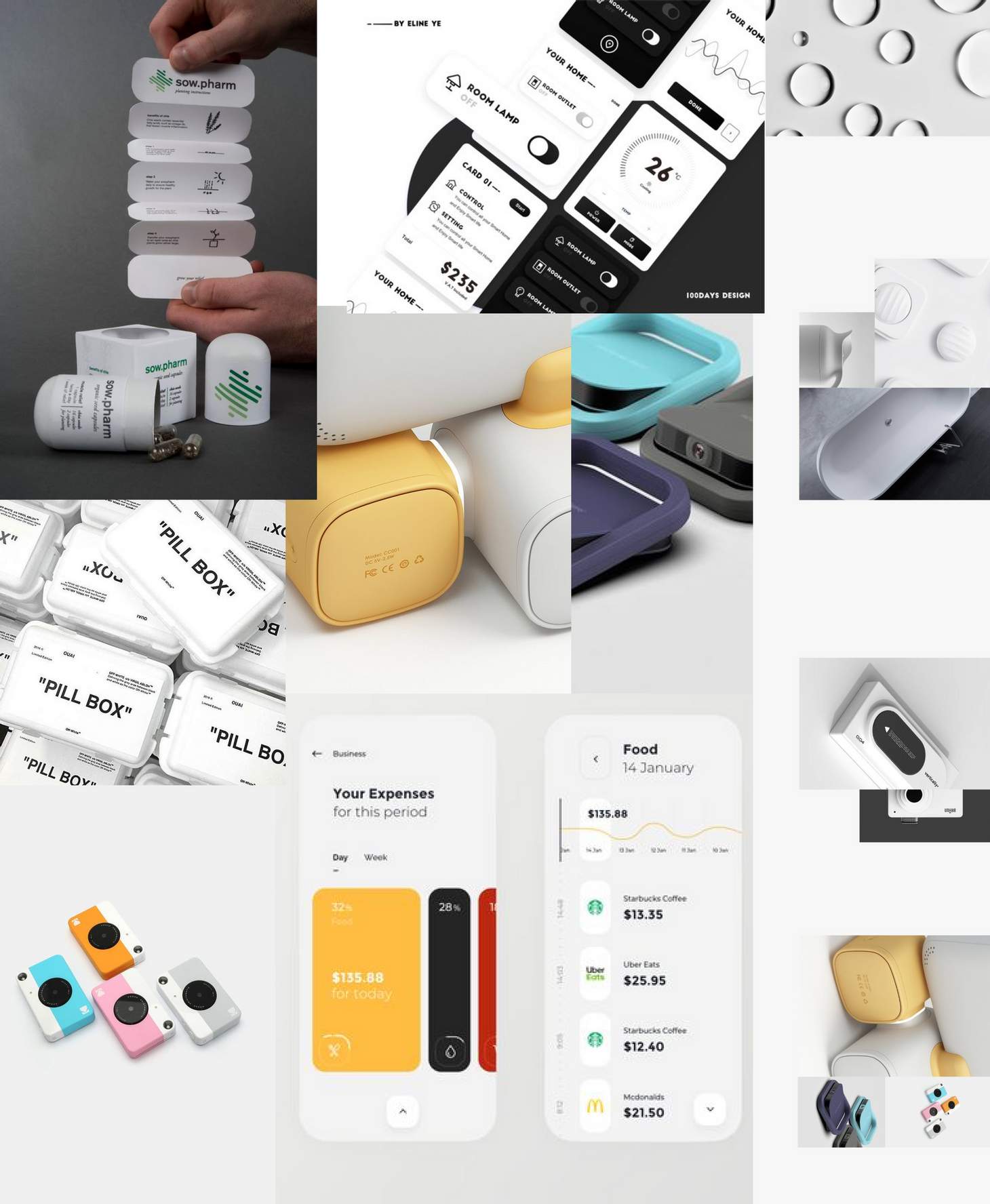
Референсы стоит подбирать похожими друг на друга по стилю. Представим, что наш продукт соответствует таким характеристиками — мягкий и уютный, радостный и яркий, устойчивый и стабильный. Поэтому собираем такие варианты, следуя рекомендациям.
1. Определитесь в начале, работаете вы с общим ощущением от предмета или с его элементами
2. Выбирайте однородные примеры
Мягкий и уютный.

Радостный и яркий.

Устойчивый и стабильный.
Подбираем референсы не только наиболее четко отражающие эти качества, но еще и близкие нам с учетом вышеперечисленных характеристик — теплая цветовая гамма, мягкие, теплые текстуры, яркие, но не кричащие, позитивные цвета. Это необходимо для формирования консистентности и единства образа и характера будущего продукта.
3. Выделяйте конкретные приёмы
Например, предположим, одна из характеристик это «акцентный и контрастный».
Подбирая референсы, мы обращаем внимание на то, как может быть выражен контраст и акцент и с помощью каких приёмов. Здесь в данном случае фокус на небольших деталях, важных элементах, которые контрастны по отношению к фону объекта и поэтому сразу становятся заметными
4. Используйте брендбук, если он есть

Загляните в брендбук. Возможно там вы найдете то, что подтолкнет вас к интересному решению, которое станет основой вашей концепции. Формы, паттерны, сочетания цветов, пластические принципы.
Важно понимать, что референсы должны быть однозначными — то есть, стоит отсекать те варианты, которые включают в себя много смыслов и образов, содержат в себе целый спектр разных ощущений. Они будут сбивать нас с главного вектора. Идеальный мудборд — это связанное полотно, где все подобранные образы консистентны друг другу, визуальному решению, ощущениям, смыслу.
Чтобы лучше понять, как не стоит, приведем пару антипримеров на наши характеристики. Кликайте на изображения и узнавайте, почему их лучше не использовать.
Радостный и яркий.
Мы должны выйти на уровень абстракции, работы с пластическими приёмами и свойствами, искать то, что будет впоследствии перекликаться по форме, цвету, линии с нашими визуальными решениями. То, что будет нам помогать эти решения найти, сформировать и реализовать в концепции. Поэтому поиск референсов — это кропотливая и тонкая работа.


Как подобрать интерфейсные референсы
Что дальше? Когда мудборд с визуальными образами создан, у нас есть представление об эмоциональной составляющей продукта, сформировано ощущения от продукта. Мы приступаем к подбору референсов с интерфейсными решениями — то есть как эти состояния (например, света, воздушности и свободы) могут выглядеть внутри интерфейса настоящего приложения. Ищем примеры реальных интерфейсов, которые по пластике, визуальному содержанию и колористике должны быть близки найденным референсам и транслировать эмоции, совпадающие с теми, что мы выбрали для концепции. Это может быть близость форм: например, скругления корпуса гаджета находят продолжение в скруглениях элементов в найденном интерфейсном примере.
Интерфейс приложения должен быть простым, ярким, мягким и отзывчивым. Меньше текста, больше действий. Основу для визуала подсмотрели в мобильных играх для детей. Приложение построено вокруг «пластилинового» интерфейса: элементы выглядят мягко и выпукло, как будто сделаны из пластилина, всё хочется пощупать.

Коротко о главном
Мы подробно разобрали визуальную концепцию как необходимый этап работы над продуктом, чтобы сделать его действительно полезным для аудитории. Рассмотрели примеры реальных мобильных приложений и детально поговорили о том, почему была выбрана та или иная визуальная концепция — обычно это зависит от задачи, которую для пользователя решает приложение.
Большая идея — это «душа» визуальной концепции. Повлияет ли Большая идея на качество взаимодействия с продуктом? Напрямую скорее нет. Она может быть в продукте, а может и не быть — это зависит от того, какие планы у клиента на продукт, хочет ли он масштабироваться, кардинально отстраиваться от рынка и удивлять. Ведь первая и главная цель дизайна продукта — сделать интерфейс удобным и полезным для пользователя, поэтому внимание должно быть обращено на правильную информацию и функциональные возможности.
Вот несколько рекомендаций по работе с визуальной концепцией.
Используйте вспомогательные инструменты. В формировании дизайн-концепции всегда присутствует высокая степень неопределённости, но с ней можно работать с помощью конкретных инструментов — палитры основных цветов, формата модульной сетки, подхода к композиции и типографике, стиля оформления деталей интерфейса (кнопок, контроллов), приёмов в анимации (плавность переходов, последовательность появления элементов).
Глубоко изучайте задачу. Если вы понимаете, какую пользовательскую боль и потребность должно удовлетворять приложение, то будет проще найти нужное решение.
Проводите анализ бренда. Изучайте сферу, конкурентов, целевую аудиторию, миссию и задачу продукта, его отличительные черты и особенности.
Составляйте эмоциональный портрет бренда. Используя аналитические данные, сформулируйте эмоциональный портрет. Он будет опорой для поиска форм отображения эмоций и характера через композицию, форму, цвет, взаимодействие.
Собирайте мудборды. Они помогают в процессе формирования эмоционального портрета бренда для сбора референсов. К идеальному мудборду нужно подходить критически и стараться, чтобы он был очень чистым, убирать лишние детали. А ещё — учитывать культурные коды. Например, белый цвет для нас легкий и воздушный, а у японцев он ассоциируется со смертью.
Ищите референсы в разных источниках. Подходящие примеры можно найти как на специальных площадках, предназначенных для этого (Design notes, Pinterest, Behance, Google Image, Mobbin ), так и в окружающем мире.
***
Больше о дизайне, который генерируют нейросети Роботов читайте в нашем блоге. А также подписывайтесь на аккаунты в соцсетях:
Telegram-канал: Design Jam
VK: red_mad_robot
Да пребудет с вами сила роботов! 🤖