Дизайнеры red_mad_robot Настя Нечкина и Кристина Широкова рассказывают, что такое дизайн-челлендж, как этот формат помогает развивать навыки дизайнеров любых грейдов и как применить учебные работы на благо бизнеса.
Материал будет полезен дизайн-менеджерам, чтобы прокачать свою команду и вовлечь её в развитие отдела.
Как появилась идея дизайн-челленджей
Образовательные активности в дизайн-практике red_mad_robot были всегда, но обычно это отдельные лекции или воркшопы на пару часов в неделю. За такое время большую тему не разберёшь. Полтора года назад у нашего арт-директора Дениса Гомеса возникла идея объединить образовательные активности в единый цикл на 1–2 месяца, чтобы разобраться с использованием методологии Jobs to Be Done. Об этом челлендже мы уже рассказывали в статье о развитии дизайн-команд.
С тех пор длительные дизайн-челленджи у нас стали традицией: мы провели уже три, каждый раз экспериментируя с форматом. Например, участвовать во втором челлендже, посвящённом работе с текстом, мы позвали не только дизайнеров, но и вообще всех желающих роботов — тема довольно универсальна.
Инициативная группа дизайнеров придумала интересные для себя темы занятий о работе с текстом и пригласила всех желающих роботов принять участие в подготовке материалов. Привлекали либо ребят с хорошим навыком копирайтинга, готовых поделиться знаниями и опытом, либо тех, кто хотел разобраться и рассказать об этом другим. Ещё позвали профессионалов: редакторы red_mad_robot рассказали, как писать статьи, а специальный гость — шеф-редактор Профи.ру и автор телеграм-канала «Кнопочка» Рита Хохлова — рассказала, как устроена работа с интерфейсными текстами в её компании.
Мы удивились и обрадовались, что челлендж про тексты привлёк много людей за пределами дизайн-практики — и все они усердно выполняли домашние задания. Чтобы было веселее, мы добавили элемент соревнования: стали начислять за выполнение заданий баллы, чтобы в итоге наградить тех, кто сделает больше всех. Победителям подарили книги о работе с текстом на их выбор.
В третьем челлендже, которому посвящена эта статья, мы ориентировались только на дизайнеров, потому что запланировали попрактиковаться в создании классных визуальных концепций.
Цель — прокачать дизайн-команду и не дать ей выгореть
В red_mad_robot дизайнеры постоянно развивают проектирование и продуктовую экспертизу в рамках своих проектов, а вот шанс создать визуальную концепцию с нуля обычно выпадает не чаще чем раз в полгода. На проектах приходится работать с ограничениями: от фирменного стиля бренда до предпочтений ЛПР на стороне клиента. Свободный креатив — редкая роскошь. К тому же закладывание концепции обычно достаётся миддлам и старшим дизайнерам, а джунам, чтобы в будущем справиться с такой задачей, нужно на чём-то практиковаться. Чтобы не завять, отточить скилл и скорость создания концепций, мы решили провести челлендж по визуальному дизайну.
Насмотренность как секретный ингредиент дизайн-концепции
Качество концепции зависит не только от того, сколько времени и сил на неё потратил дизайнер, но и от его вкуса и опыта, количества просмотренных референсов и умения их анализировать, отделять удачные приёмы от мусора. Дизайнеру необходимо постоянно прокачивать насмотренность, так что в ходе челленджа мы давали команде упражнения на подбор и анализ референсов.
Для нас идеальный результат челленджа — чтобы ребята поняли методику и приёмы создания визуальных концепций: делать быстро, разбирать удачные примеры на составляющие и собирать из этого хороший концепт. Это стратегическая задача отдела: на пресейлах и проектах важно быстро пробовать разные варианты концепций, чтобы затем выбрать самый клёвый.
Как разрабатывали формат
Команда и темы занятий
Главный ответственный за челлендж — наш креативный директор Настя Смирнова.
Одна из стратегических задач команды — прокачка визуального дизайна — челлендж стал ответом на эту задачу. Мы продумывали задания так, чтобы в большей степени поработать над визуальной составляющей, чем над UX или продуктом. Важно было разобрать работу над визуалом на составляющие и понять, как из них быстро собирать крутые концепции. Набить руку на прокачках — не бояться экспериментировать и выходить за рамки, чтобы применять эти приёмы на реальных проектах.
Основу организационной группы составили дизайнеры, которым интересно принимать участие в развитии отдела и прокачивать управленческие навыки.
Для начала мы составили список тем и поделили челлендж на два блока по две недели. За каждый блок отвечали по два дизайнера, которые готовили теоретические лекции и практические задания. По два человека — это удобно, потому что можно совмещать подготовку учебных материалов с основной работой на проектах без переработок. Потом им вызвались помочь и другие ребята из отдела — подготовили несколько лекций на связанные темы.
Темами первого блока мы выбрали брендинг и цвет, а второго — композицию и сетки.
Активности
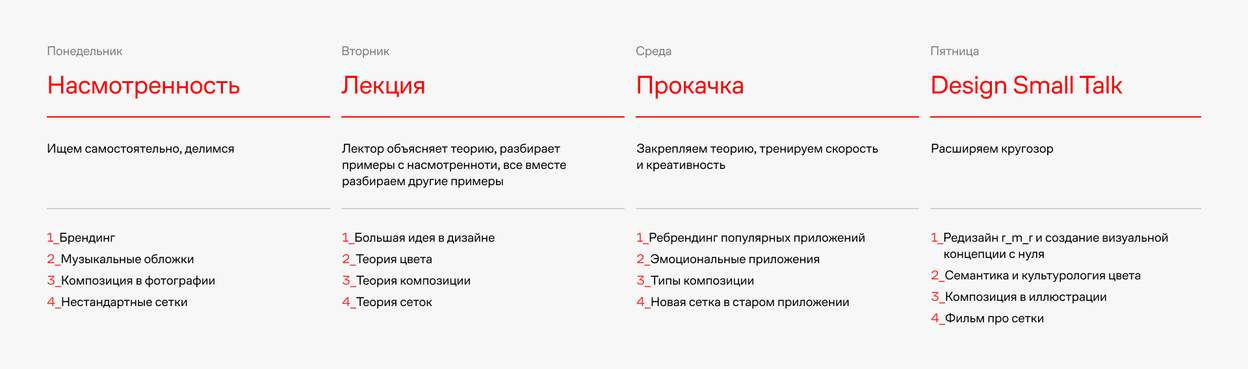
Каждую неделю челленджа мы проводили по четыре мероприятия.
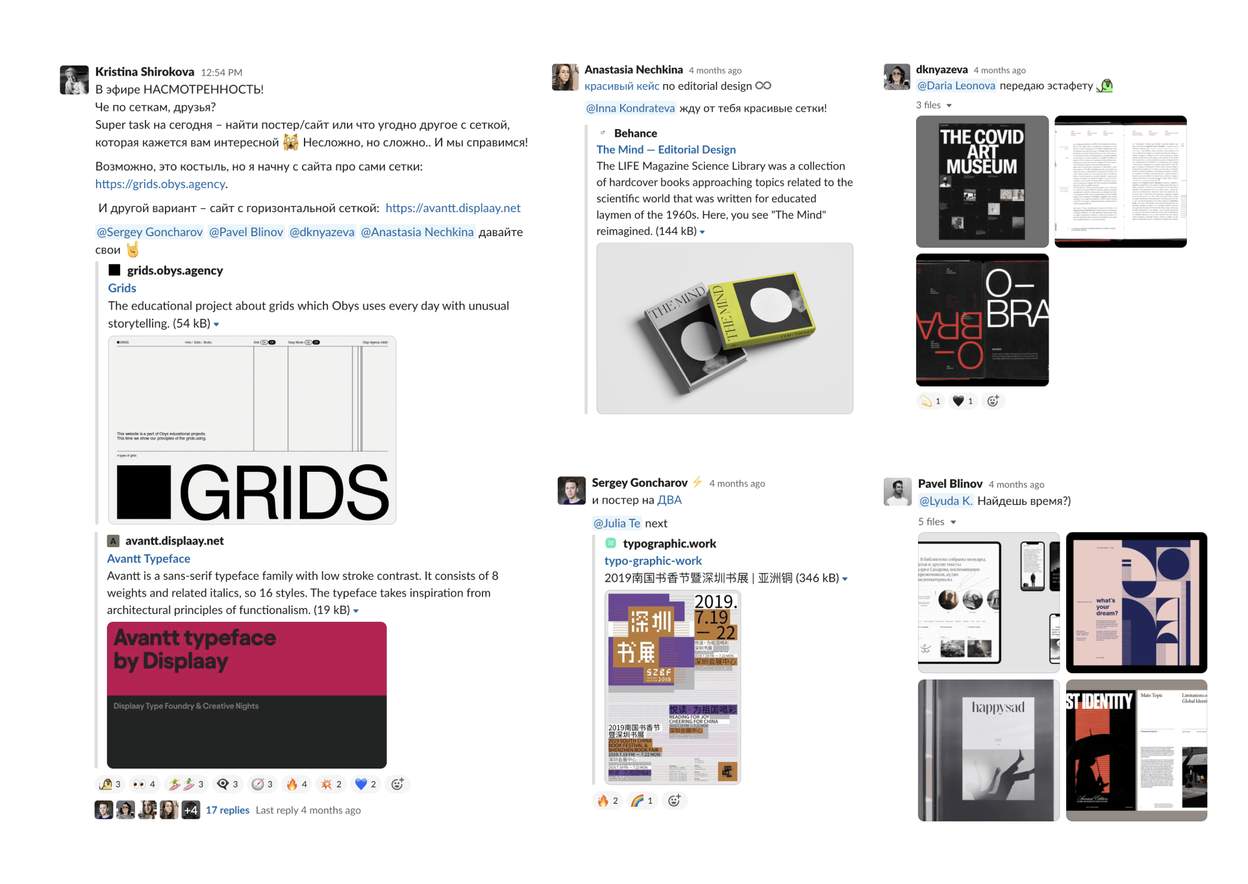
Понедельник: насмотренность, асинхронно
В нашем рабочем канале Slack по понедельникам есть рубрика #насмотренность. Мы придумали её, чтобы дизайнеры по очереди делились находками, которые тренировали бы общую насмотренность. Обычно один дизайнер передаёт другому эстафету на следующий понедельник. Но на время челленджа мы решили изменить формат, чтобы максимальное количество ребят могло поучаствовать одновременно. На первой неделе тегали друг друга по цепочке, и каждому участнику было достаточно поделиться всего одной классной ссылкой — это позволило поучаствовать даже самым загруженным работой дизайнерам. А все найденные материалы мы потом использовали в практическом задании.

Вторник: теория, один час, онлайн-встреча на весь отдел
Вечером вторника все дизайнеры отвлекались от рабочих задач и приходили послушать лекцию от организатора недели.
Важно не только знать теорию, но и понимать, как она работает на практике, поэтому в каждой лекции была масса примеров и ссылки на полезные книги и статьи по этой теме. Все лекции мы записывали и выкладывали на YouTube.
Четверг: практика, 1,5 часа, онлайн
Основная работа приходилась на четверг — полтора часа мы занимались прокачкой визуального дизайна в реальном времени. Этого хватало на выполнение заданий, совместный разбор всех работ и обсуждение результатов.
Хорошее практическое задание для дизайнеров:
закрепляет на практике теоретический материал,
развивает навык быстрого создания концепции,
развивает креативность и помогает отойти от шаблонных решений.
Пятница: факультативы, один час, онлайн
Каждое пятничное утро мы устраивали небольшую неформальную встречу — Design Small Talk, — дополняющую тему недели.
За время челленджа на Design Small Talk мы обсудили связь айдентики и UI/UX-дизайна, теорию цвета и композицию в иллюстрации.
А теперь детально пройдёмся по темам и заданиям нашего челленджа.

Первая неделя: брендинг
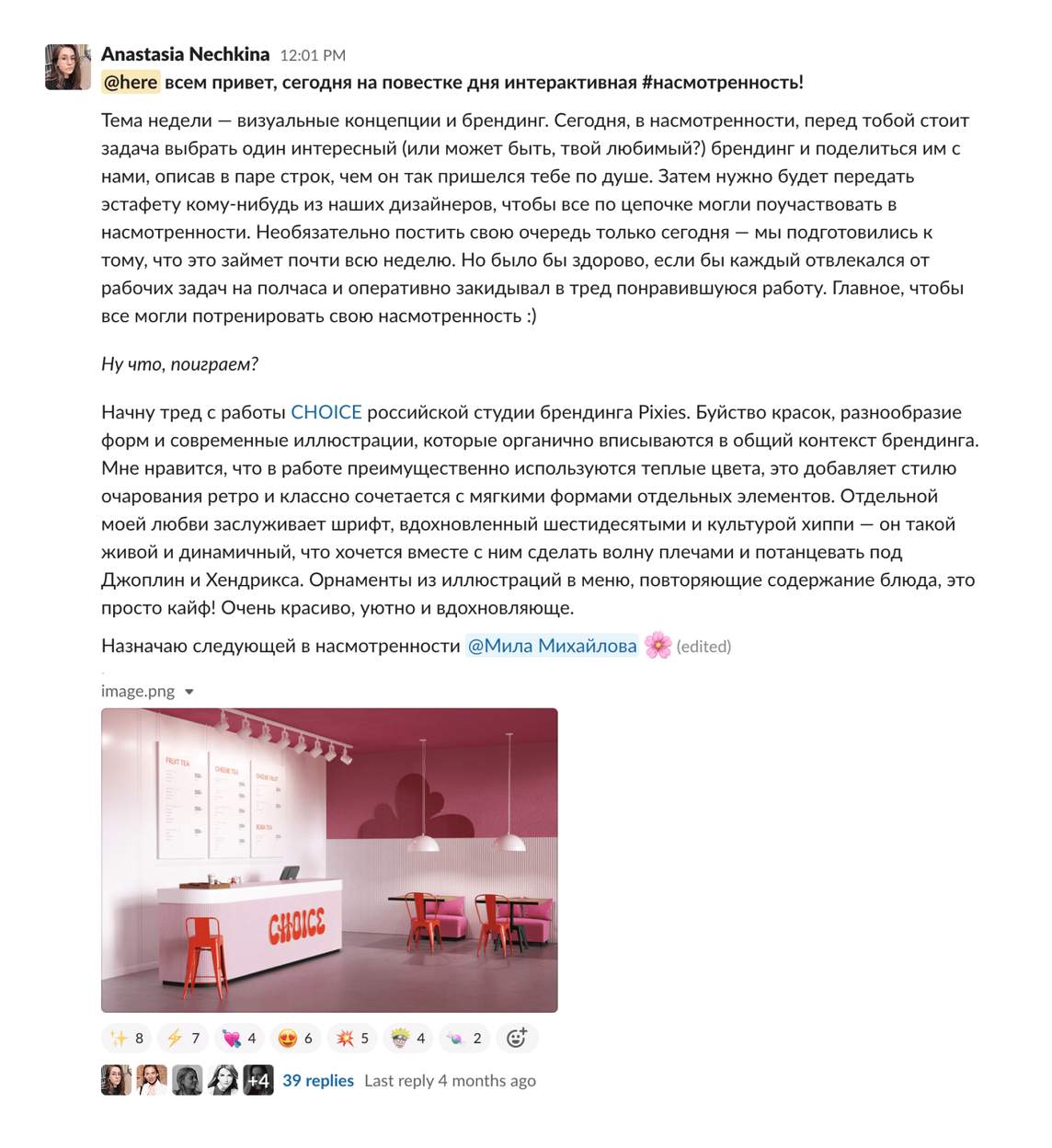
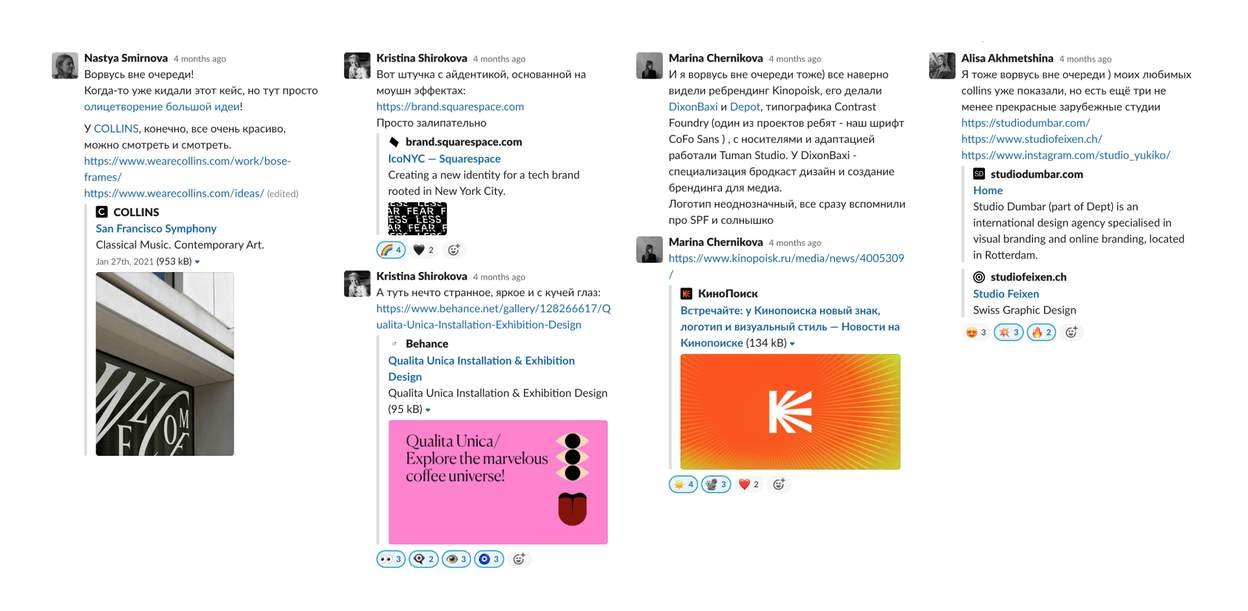
Насмотренность: крутая айдентика
Задали тренд: запостили в Slack пример понравившегося нам брендинга и призвали других дизайнеров присоединиться.

Лекция: большая идея
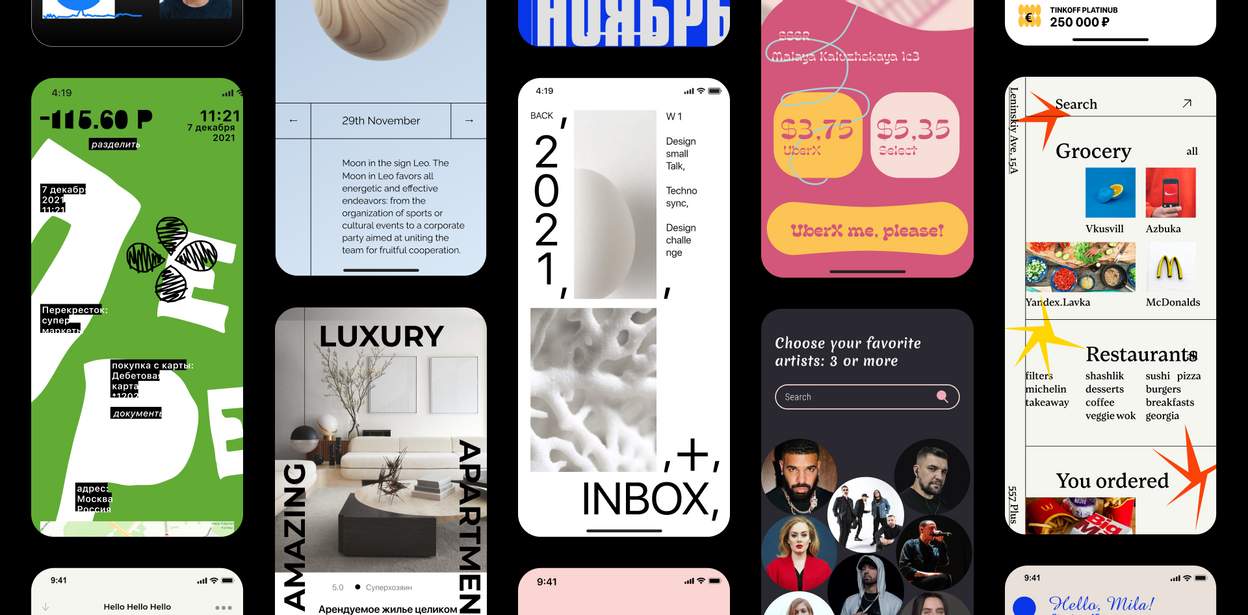
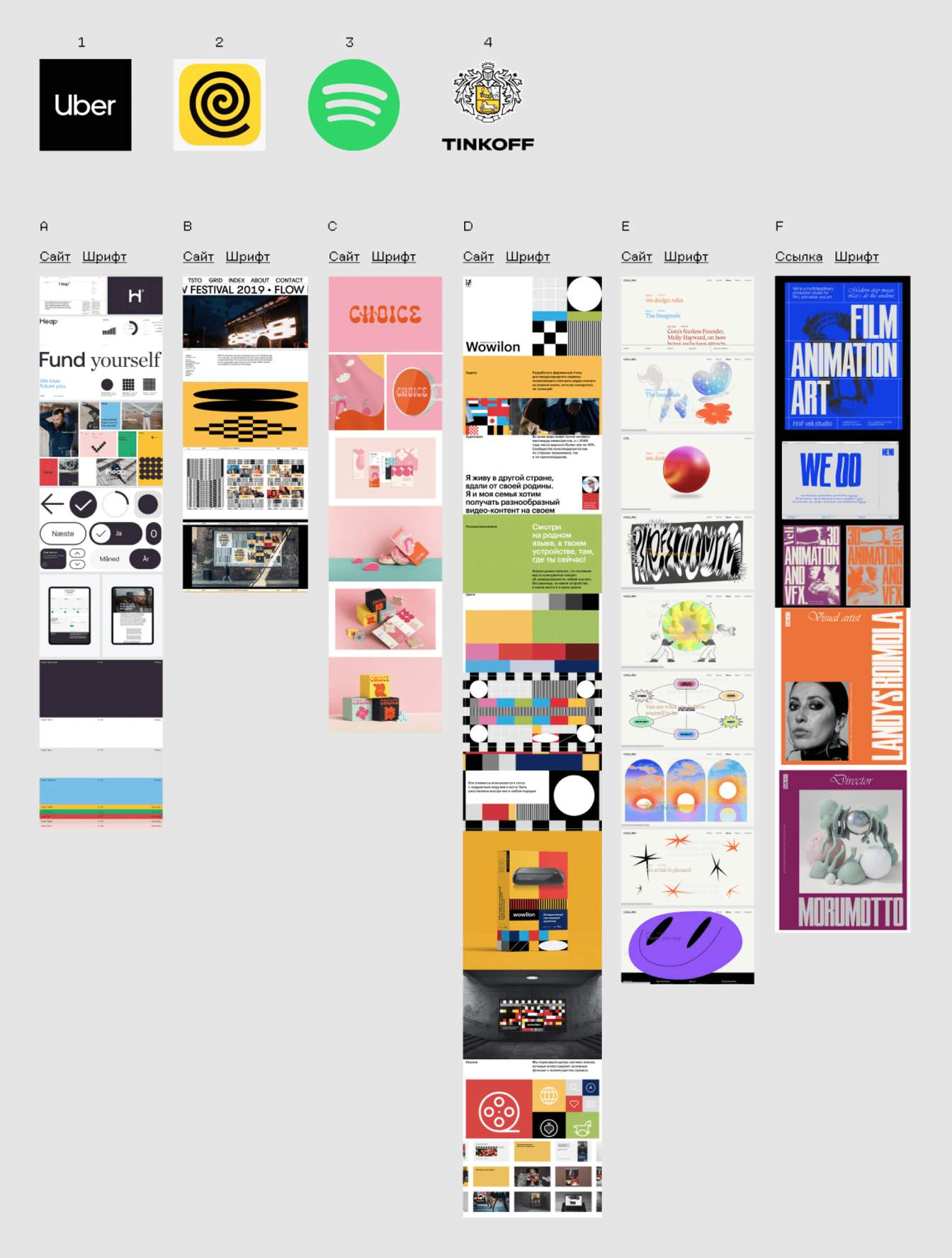
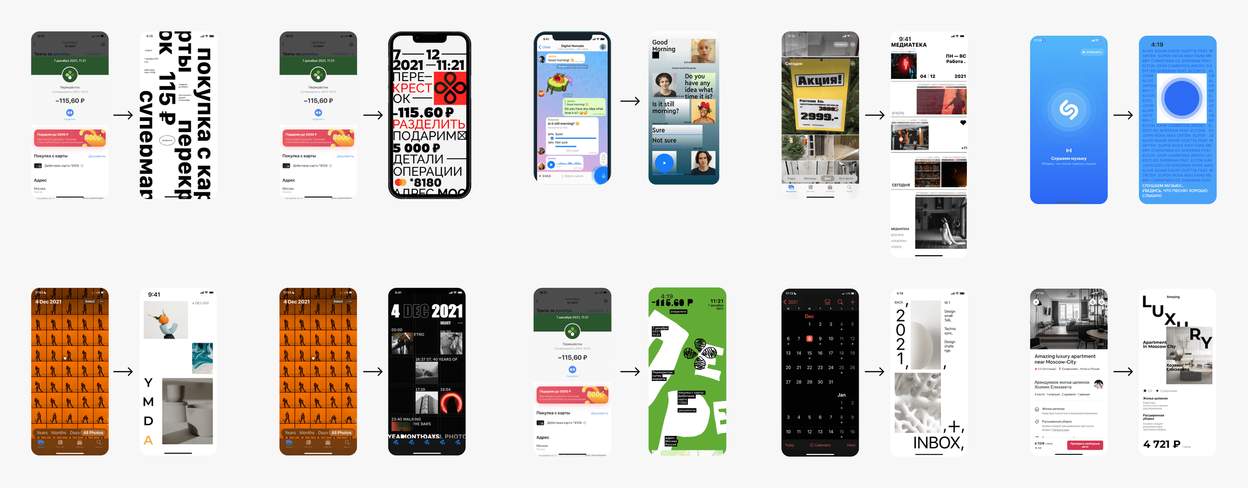
Прокачка: радикальный ребрендинг популярных приложений

Выбрали четыре популярных приложения и шесть кейсов по айдентике из тех, которыми команда поделилась друг с другом в понедельник. Задача состояла в том, чтобы за 1,5 часа создать новый визуальный стиль знакомых всем нам цифровых продуктов или создать плакат для этого продукта в новом стиле. Задание про плакат придумали специально для графических дизайнеров, которые участвовали в челлендже вместе с дизайнерами интерфейса.

Design Small Talk: редизайн red_mad_robot и создание визуальной концепции с нуля
Бывший креативный директор red_mad_robot и Mission: Luna Женя Бондарев рассказал про процесс редизайна red_mad_robot и формирование нового видения бренда. А дизайнеры Люда Колесникова и Настя Нечкина поделились, как на своих проектах создавали визуальную концепцию продукта с нуля, когда у клиента не было брендбука и даже идеи названия.
Такой кейс — всегда челлендж для дизайнера интерфейсов, потому что приходится думать ещё и о графической составляющей: как грамотно передать миссию продукта, его идею и настроение. Гораздо проще работать, когда об этом подумали за тебя. С другой стороны, это хороший трамплин для развития — учишься договариваться с клиентом, вникать в его образ мысли и приземлять абстрактное представление о прекрасном на что-то конкретное. Тут творческая жилка работает на полную — и в итоге ты из ничего создаёшь продукт, который нравится тебе и доставляет кайф конечным пользователям.
Вторая неделя: цвет
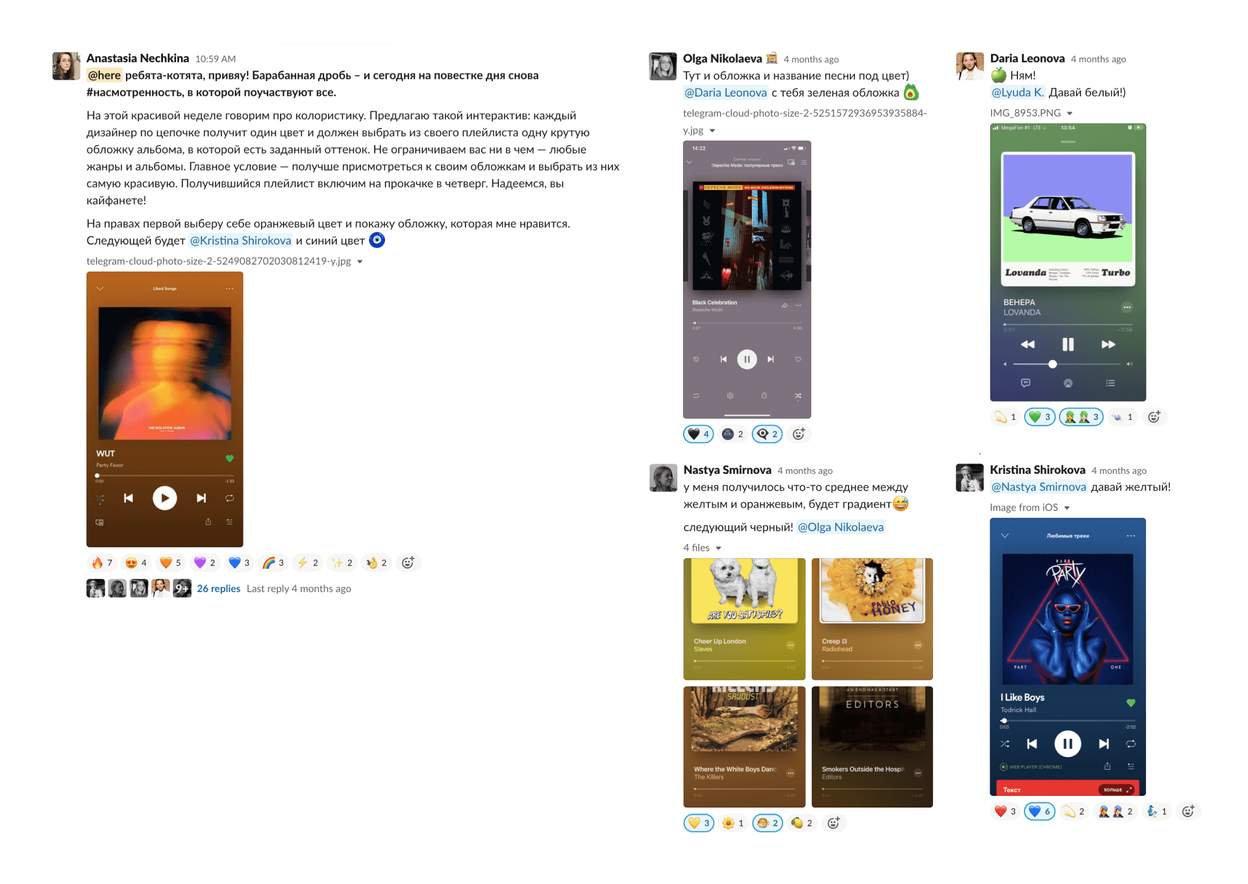
Насмотренность: цвет и музыка
В понедельник дизайнеры поделились в Slack любимыми обложками музыкальных альбомов определенного цвета. Дизайнер выкладывает обложку, называет следующего в эстафете и даёт ему задание подобрать обложку определённого цвета. Песни из альбомов, которыми поделились наши дизайнеры, мы собрали в плейлист и включили его на следующей практике в четверг. Кстати, вот он — мы собрали много интересного, послушай!

Лекция: теория колористики
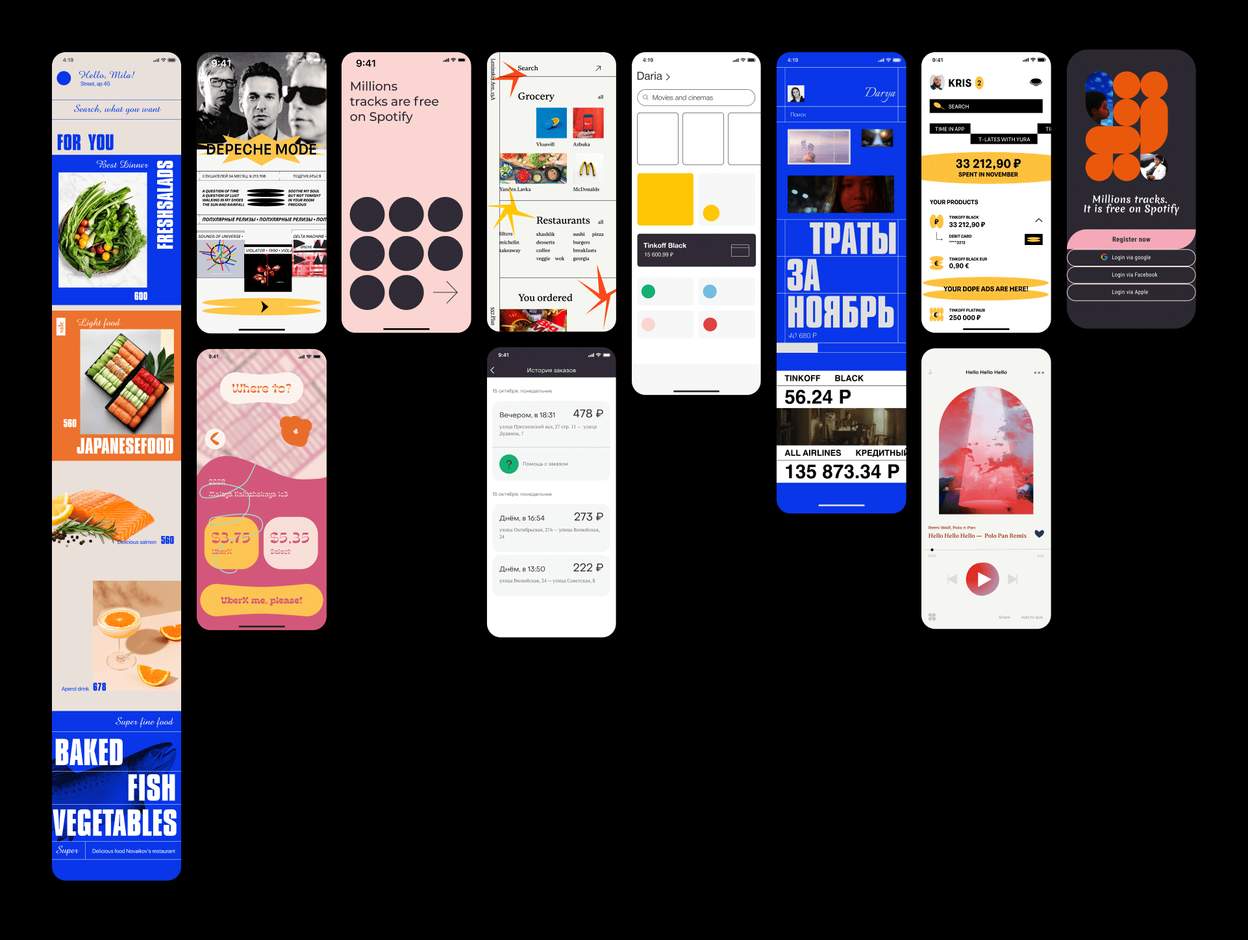
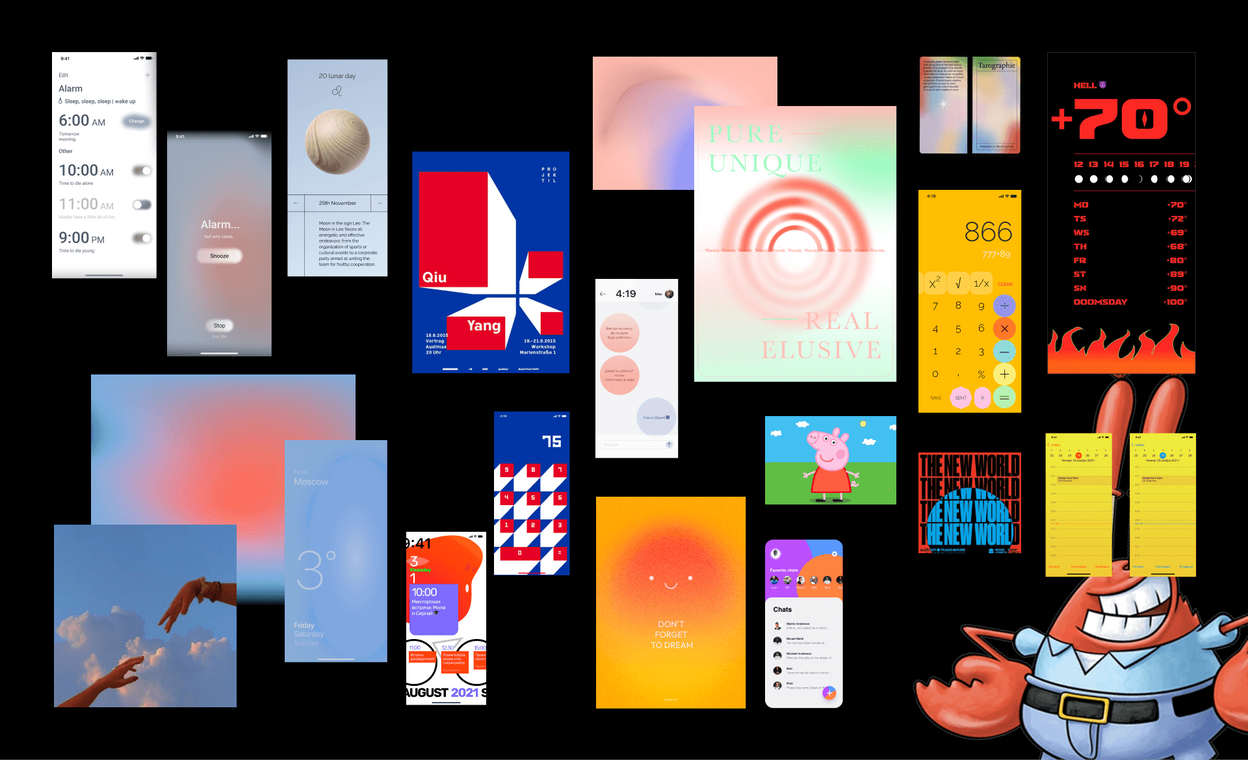
Прокачка: эмоциональные приложения
Каждому дизайнеру досталось по случайному эпитету и одному популярному приложению, например «грустные заметки» или «смелый календарь».
Дизайнеры должны были передать заданное настроение через палитру интерфейса. В помощь мы заранее подготовили референсы, но их можно было и не использовать. В конце все попробовали угадать, какое настроение досталось каждому дизайнеру.

Design Small Talk: семантика и культурология цвета
Настя Нечкина устроила небольшой экскурс в историю каждого цвета: рассказала про все цвета, кроме белого и черного. Про них потом сделали отдельный Small Talk.
«Законы цвета вечны, абсолютны, не зависят от эпохи и сегодня действуют так же, как в незапамятные времена». Был ли прав Йоганнес Иттен, когда так говорил? Мы попробовали опровергнуть это утверждение, поговорив о том, как менялось цветовое кодирование с течением времени: когда розовый стал считаться «женским» цветом, почему синий такой универсальный и как в Древнем Риме цвет был связан с классовым обществом.
Третья неделя: композиция
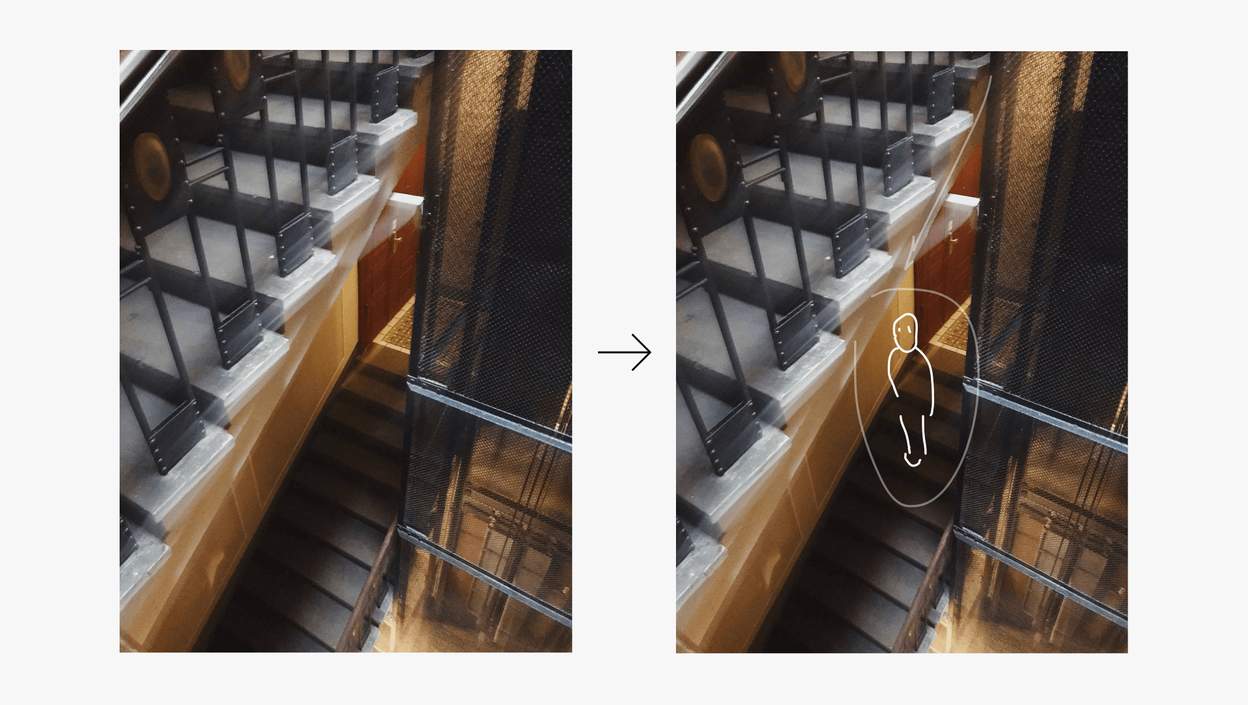
Насмотренность: композиция в фотографии
Дизайнерам нужно было найти в своих архивах хорошие кадры с интересной композицией или сделать их. На следующей лекции мы детально проанализировали композиционные приёмы, которые осознанно или неосознанно использовали ребята.
Лекция: теория композиции
Кристина Широкова рассказала о приёмах построения композиции и векторе внимания. Она разобрала фотографии с насмотренности и посоветовала, как можно улучшить композицию кадра.
Покажем здесь один из примеров подробно.
Фотография очень динамична. Здесь несколько векторов внимания: сначала глаз движется справа налево по направляющим, потом снизу вверх — наше воображение дорисовывает картинку движущегося лифта. Такой эффект создаётся за счёт диагональных линий и размытия при движении из-за выдержки фотоаппарата.

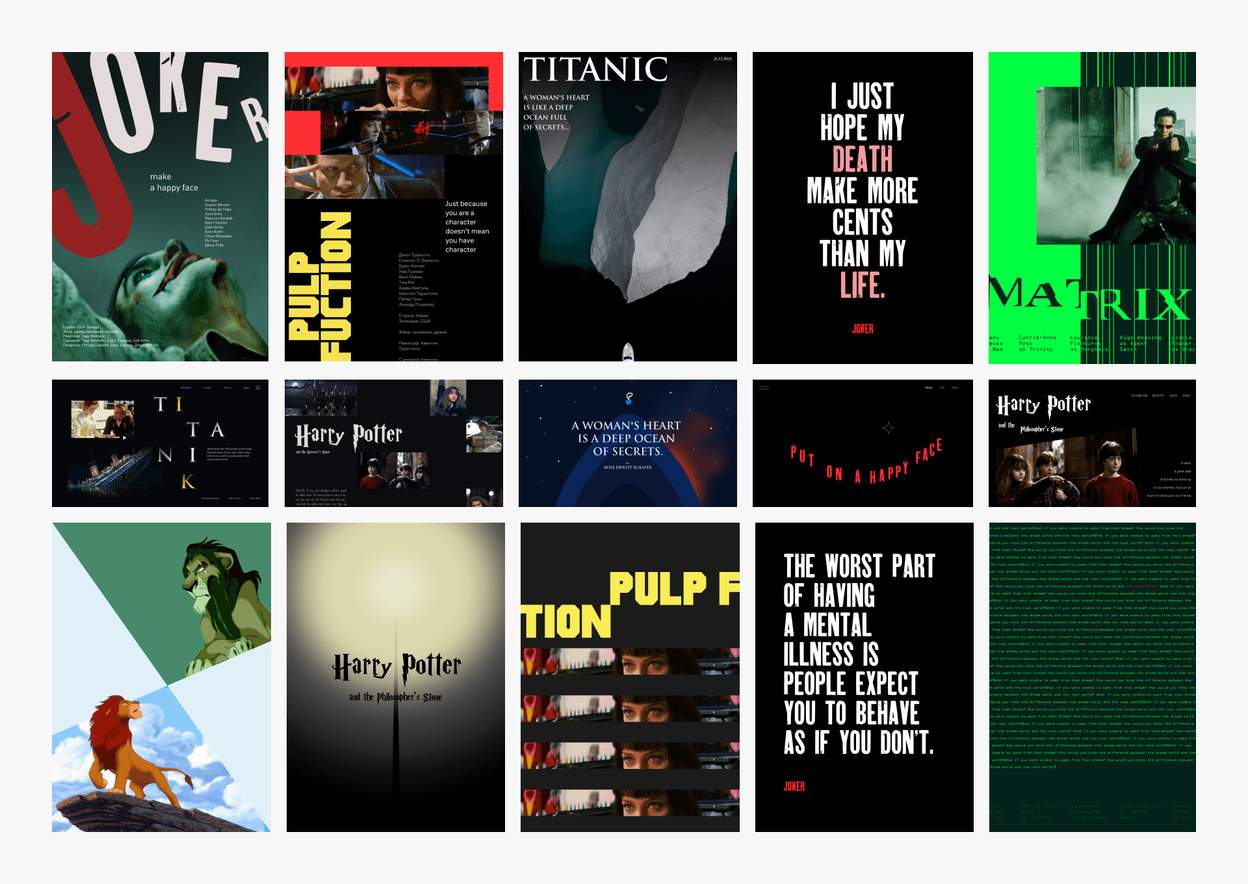
Прокачка: типы композиции на практике
Старший дизайнер Даша Князева рассказала про типы композиции: асимметричную и симметричную, открытую и закрытую, статичную и динамическую, а также про композиционное равновесие. А потом мы закрепили материал на практике: нужно было нарисовать постер к фильму, композиционно подчеркнув его идею и сюжет.

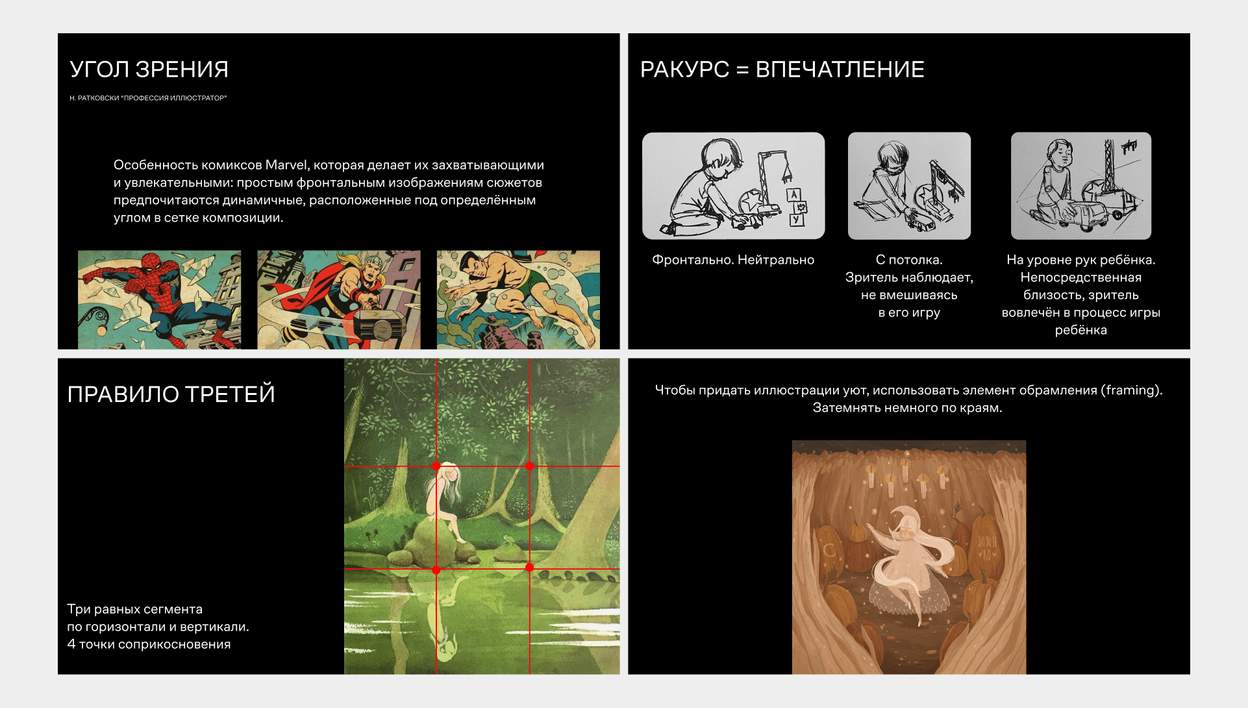
Design Small Talk: композиция в иллюстрации
Неделю завершила дизайнер Оля Дюженко с рассказом о композиции в иллюстрации. Она объяснила, почему композиционный центр так важен в работе над рисунком, как ракурс влияет на впечатление от иллюстрации, и показала много примеров, как художники используют разные приёмы композиции для правильной подачи рисунка и передачи атмосферы. В конце лекции мы нарисовали свои новогодние иллюстрации, используя новые знания. Кто-то рисовал в Фигме, а кто-то на листочке от руки.

Четвёртая неделя: сетки
Насмотренность: нестандартные сетки
Задание этой недели было в поиске необычных сеток. Мы искали вдохновение в плакатах, книгах и веб-дизайне.

Лекция: теория сеток
А затем мы совместно разобрали референсы. Это крутая практика. Помогает ребятам в будущем осознанно подходить к поиску референсов, понять, почему одни из них нравятся, а другие — нет, и как сформировать собственный стиль.
Прокачка: новая сетка старым приложениям
Задание было такое: проанализировать сетку постера-референса и сделать редизайн главного экрана известного приложения на её основе. Задание помогает выйти за пределы шаблонного мышления и расширить арсенал дизайнера в работе над вау-концепциями для пресейлов.

Не совсем Design Small Talk: фильм про сетки
Вместо Design Small Talk на последней неделе мы решили посмотреть фильм. Выбрали документальную биографическую картину про вундеркинда стрит-арта Кита Харинга. Все дружно выдохнули, поели пиццу и вдохновились.
Челлендж в соцсетях
В этот раз мы впервые попробовали транслировать челлендж за пределы компании и поделиться своими наработками с дизайн-сообществом. С одной стороны душеспасительно помогаем прокачиваться русскоговорящим дизайнерам, с другой стороны — лишний раз работаем над HR-брендом практики дизайна red_mad_robot. Со всех сторон полезно.
Мы запустили таргет, который хорошо сработал и привёл 100+ новых подписчиков в наши каналы — и очень многие захотели присоединиться к челленджу. Не все дошли до конца — кому-то не удалось выполнить все задания вовремя, а кто-то получил развивающий фидбэк, который его расстроил, и не стал продолжать. Но опыт нам понравился, поэтому точно продолжим делиться челленджами с сообществом.
В конце каждой недели мы выкладывали сторис с предложением поучаствовать в челлендже. Для этого достаточно было отправить заявку в личные сообщения. У нас были и постоянные участники, которые выполняли задания каждую неделю.
Комментировали домашние работы участников два дизайнера под присмотром креативного директора. Некоторым участникам хватило мотивации пройти челлендж вместе с нами до конца — трое из них получили подарки от red_mad_robot. Победительница челленджа получила от нас годовую подписку на Bang Bang Education, а двум другим девушкам достался фирменный роботовский мерч.

Как выбирали победителей
Мы оценивали соответствие решения дизайнера поставленной задаче. Например, задача — сделать грустный будильник. Она выполнена хорошо, если с помощью визуальных приёмов, цветов, форм, шрифтов удалось создать и передать настроение. Также обращали внимание на ошибки: плохую читаемость текста в интерфейсах, большое количество цветов на экране, выравнивание и расстановку акцентов. Подсвечивая недочёты, мы давали рекомендации по их исправлению. Было интересно: комментируя работы других, я сама лучше усваивала материал челленджа и прокачивала навык обратной связи.
Выводы
Плюсы
В этом челлендже, по сравнению с предыдущими, мы увеличили количество практических заданий, а длительные домашние задания заменили на быстрые совместные онлайн-прокачки, чтобы у большего количества ребят хватало времени и сил попрактиковаться. То, что задание нужно было сделать всего за час, выматывало, но заставляло отбросить сомнения и выложиться на 100%. Последние два года мы работаем распределённо, и было вдвойне здорово собраться вместе в одном файле в Фигме, подглядывать друг за другом и тут же обсуждать результаты.
Всего за четыре недели, не отрываясь от рабочего процесса, подготовили и разобрались в непростых темах, провели прокачки на развитие точек роста команды и даже почелленджили человеческих дизайнеров в соцсетях.
Я очень довольна тем, как все получилось! Ребята, которые готовили задания, материалы, проверяли домашки, и те, которые выполняли задания, — все были супервовлечены. Все-все очень крутые. Отдельный респект тем, кто участвовал в социальных сетях. Мы решили сделать такие прокачки регулярными, потому что это, во-первых, бодрит и драйвит, а во-вторых — классно прокачивает скиллы.
Минусы
Главная трудность, с которой мы столкнулись в процессе проведения челленджа, — большая загруженность дизайнеров на проектах. Лекции накладывались на встречи или срочные задачи по коммерческим проектам, и даже при большом желании ребята не могли прийти. Челлендж — это очень интенсивная внепроектная работа, которая отнимает много времени, поэтому важно заранее понять, есть ли у команды ресурс на то, чтобы не только организовать, но и посетить такое мероприятие. В целом, на пару-тройку лекций или прокачек попали почти все ребята, и это уже хорошо.
Вывод — перед тем как готовить челлендж, ответьте на несколько вопросов:
1_
Готовы ли вы выделить время ваших дизайнеров на их развитие? Сколько?
2_
Хотят ли ваши дизайнеры развиваться и готовы ли выделять на это ресурс?
3_
Что конкретно нужно прокачать у дизайн-команды? Какие её слабые места?
Внедряйте наш опыт самостоятельно или зовите нас. Нам понравилось делиться опытом. Если вам нужна помощь, обращайтесь в наш центр экспертизы Verno: разработаем челлендж под специфику вашей компании, проработаем программу и проведём занятия.