Недавно мы рассказывали о том, как сократить количество исправлений дизайна на этапе разработки. В той статье мы перечислили самые популярные краевые состояния, на которые стоит обращать внимание при проектировании цифровых продуктов.
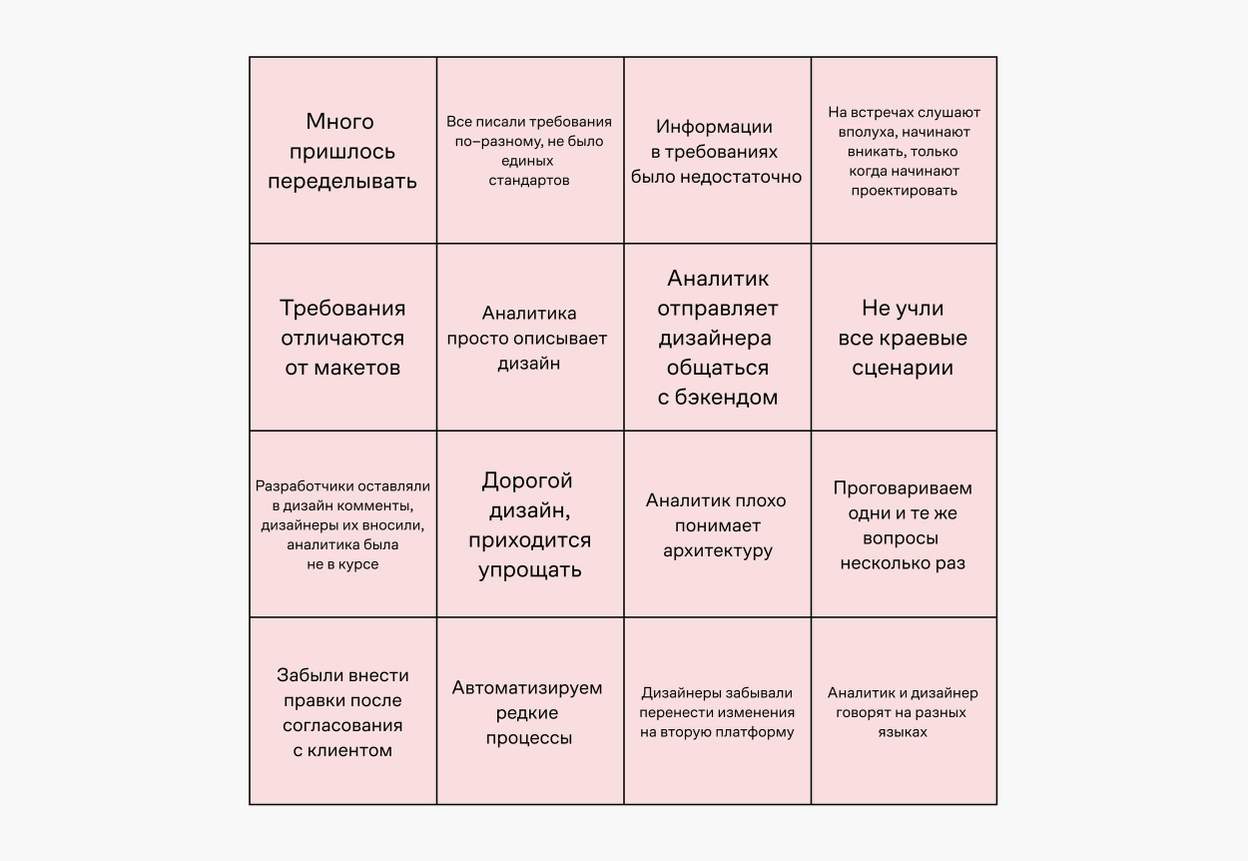
Сегодня же хотим поговорить о том, с какими проблемами в целом чаще всего сталкиваются дизайнер и аналитик на этапе проектирования. В процессе рефлексии получилось собрать бинго из самых частых кейсов — если ситуации кажутся знакомыми, ставь лайк и вперёд — читать, как в red_mad_robot принято с этим работать.
Процесс исследовала бизнес-аналитик red_mad_robot Даша Измоденова.

Боль № 1. Сначала дизайн, потом аналитика
Ребята в red_mad_robot привыкли к постоянным изменениям — клиенты, проекты, команда, технологии. Рядовой сотрудник в среднем успевает поработать на четырёх проектах за год. Жить в условиях непостоянства тяжело, поэтому в компании существует закреплённый и проверенный на опыте производственный процесс — описание работы над типовым проектом с разбивкой по ролям и зонам ответственности.
Производственный процесс существует около трёх лет. В первой версии встречались неточности, некоторые этапы были перепутаны местами, не были прописаны зоны ответственности. Из-за этого команды сталкивались с ошибками. Через синхронизацию понимания между лидами практик в дальнейшем получилось транслировать внутрь практик понимание того, как должен работать процесс с учётом исправленных неточностей.

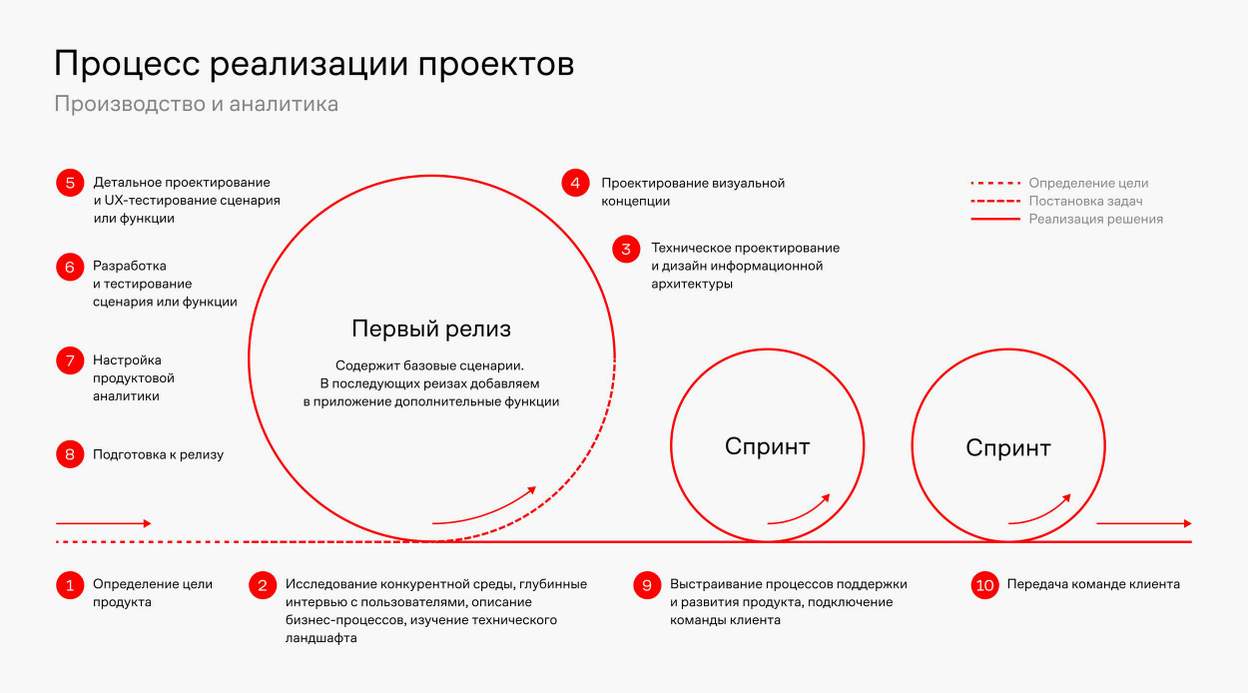
Чтобы разрабатываемый продукт отвечал целям клиента, удовлетворял его потребностям, закрывал необходимые сценарии и вообще был классным и полезным, на старте следует уделить достаточно времени проектированию. На этом этапе дизайнеры и аналитики работают вместе: готовят концепцию продукта, верифицируют её с клиентом, проектируют и утверждают макеты для основных сценариев. Рассмотрим идеальный план работ согласно производственному процессу.
Сначала аналитик вгружает дизайнера в требования…
Аналитик готовит функциональные требования и передаёт их дизайнеру. Для этого лучше организовать личную встречу или созвониться — мало кто любит вникать в чужие тексты, а сложные моменты полезно дополнительно проговаривать голосом. Ещё аналитик рисует схемы процессов, составляет пользовательские сценарии и готовит модель данных — набор параметров, необходимых для интерфейса. Дизайнер со всем этим внимательно знакомится и задаёт уточняющие вопросы.
…а затем дизайнер проектирует макеты
После вгружения в требования дизайнер приступает к работе. Ему важно регулярно синхронизироваться с аналитиком — тот помогает с логикой переходов, краевыми состояниями и обработкой ошибок. Если в процессе проектирования у дизайнера возникают вопросы, аналитик переадресует их клиенту, так как сбор и фиксация требований лежат в его зоне ответственности.
Бывают ситуации, когда от изначальных требований можно отступить. Например, если у дизайнера появилась идея или нашёлся краевой сценарий, о котором никто раньше не задумывался. В этом случае — по согласованию с клиентом и командой — требования уточняются и обязательно фиксируются.
Лайфхак: на этапе проектирования полезно составлять блок-схему основных сценариев. Мы разработали шаблон такой схемы — можете использовать на своих проектах.
Блок-схема представляет собой последовательную цепочку экранов сценария со всеми краевыми случаями, которые потенциально могут произойти. К каждому экрану добавляются заметки:
список параметров, используемых на экране;
источник данных (например, API);
возможные ошибки при клиент-серверном взаимодействии и способы их обработки.
Схему собирает дизайнер или аналитик, но работа ведётся совместно. После согласования с командой проектирования схему смотрят разработчики — находят новые условия или уточняют работу некоторых случаев.
Такую схему особенно важно строить для сложных сценариев. Она помогает более качественно спроектировать интерфейс, продумать все ситуации, в которых может оказаться пользователь. Когда я первый раз строила подобную схему, обнаружила, что пропустила и не обработала достаточно большое количество ошибок. Это плохо, так как они всплыли бы на разработке и пришлось бы возвращаться к этому сценарию спустя какое-то время. Но со схемой всё стало учтено. Ещё она помогла всей нашей команде прийти к единому видению логики сценария, до неё это каждый понимал по-своему.
Почему по готовым макетам нельзя описывать функциональность системы
Во-первых, аналитик больше погружён в технические детали и нефункциональные требования, что позволяет сразу продумывать краевые состояния и интеграционные моменты. Дизайнер понимает ограничения в сервисе и работает в этих рамках — время на переделки макетов экономится.
Во-вторых, фиксация требований к продукту в начале цикла разработки позволяет держать под контролем целевой результат, границы, сроки и бюджет проекта. Дизайнер не начнёт придумывать новые фичи из ниоткуда, а клиент и команда будут уверены, что в итоге получится то, что требовалось. Для этого аналитик использует набор инструментов, описание которых тянет на отдельную статью.
В-третьих, такой подход позволяет каждому быстро выполнять свою задачу и передавать эстафету следующему «по конвейеру». Менеджер управляет процессом и контролирует сроки, аналитик собирает информацию, дизайнер — макеты, разработчик пишет код, тестировщик проверяет итог, а клиент получает готовый продукт.
Боль № 2. Проработка краевых сценариев
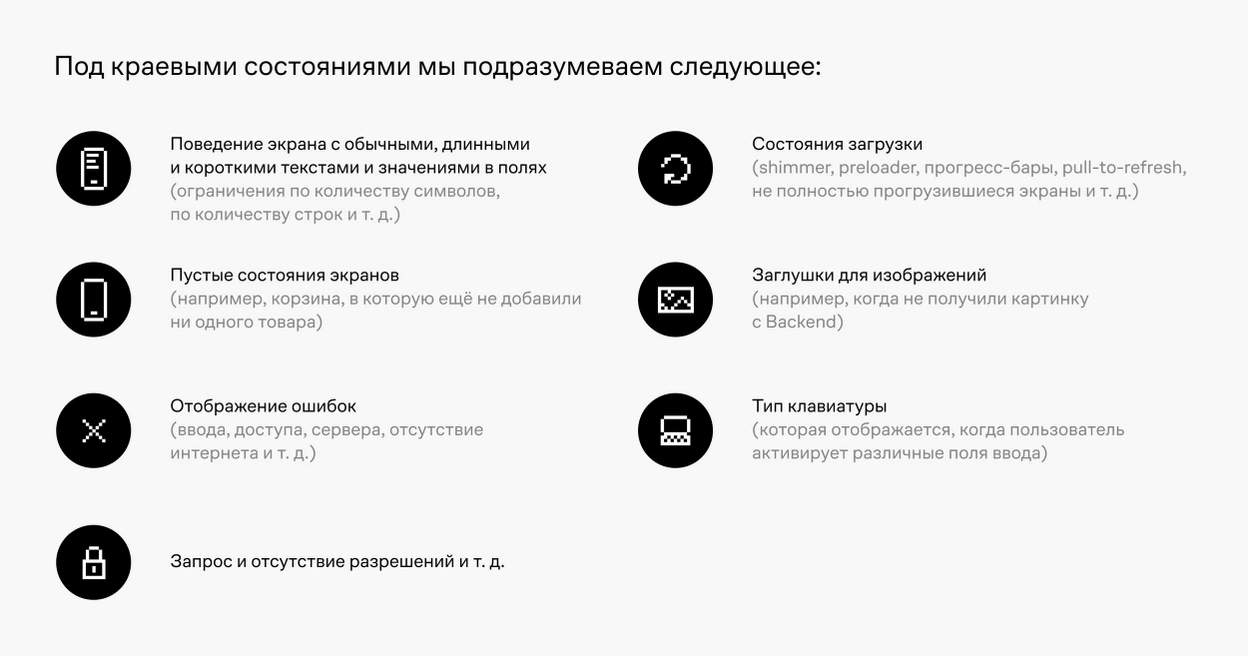
При проектировании аналитик и дизайнер обязательно должны предусмотреть все краевые состояния и подумать над техническими ограничениями.

На старте проекта аналитик собирает нефункциональные и интеграционные требования и рисует High Level Diagram (HLD) — верхнеуровневую схему архитектуры приложения. Если с архитектурой возникают какие-то сложности, на помощь приходят техлид, разработчики и ментор.
Проделав эту работу, аналитик узнает, как будет работать система: откуда и какие данные приходят, какие используются сети или протоколы, какие будут возникать ошибки при взаимодействии нескольких систем. Всё это фиксируется в требованиях и передаётся дизайнеру.
Дизайнер — особенно новичок — слабо погружён в технические детали, поэтому аналитику стоит ему помочь. Важно помнить, что дизайнер может не знать терминов разработчиков, поэтому отправлять его лично общаться с бэкендерами негуманно.
Лайфхак
Проведите лекцию для дизайнеров и расскажите основы клиент-серверного взаимодействия. У нас есть статья о самых популярных краевых состояниях, связанных с API, — она поможет разобраться в теме.
И ещё лайфхак
Подключите тестировщиков к отработке краевых состояний. Эти ребята лучше других умеют подсветить узкие места и ситуации, в которых что-то может пойти не так.
Боль № 3. Дизайн и требования не сходятся
Итог совместной работы аналитика и дизайнера — готовые макеты и описания требований. Это источники, к которым будут обращаться разработчики и тестировщики, поэтому важно, чтобы документы были согласованы между собой.
Как бы это ни звучало, но в red_mad_robot есть свои требования к описанию требований. Они должны быть:
1_
Не привязанными к дизайну. Не стоит описывать поведение конкретных кнопок и элементов интерфейса, вместо этого лучше фиксировать бизнес-требования. За время проектирования дизайн может измениться много раз — требования останутся актуальными.
2_
Корректными. Аналитик должен убедиться, что точно всё правильно понял, когда формулировал требование.
3_
Недвусмысленными. Двойная трактовка требований при прочтении недопустима и приводит к обидным ошибкам.
4_
Полными. Продумано и описано поведение системы при всех возможных сценариях.
5_
Непротиворечивыми. Одни утверждения не должны отрицать другие.
6_
Проверяемыми. Должна быть возможность проверить, что требование выполнено.
7_
Модифицируемыми. Должна быть возможность легко вносить изменения.
8_
Трассируемыми. Требования должны быть пронумерованы с возможностью ссылаться на любой их фрагмент.
9_
Понятными. Вспоминаем принцип Вергилия: пишите не так, чтобы вас поняли, а так, чтобы вас невозможно было не понять.
Артефакты дизайнера на начальном этапе проектирования — это блок-схема, про которую мы говорили выше, и вайрфреймы — «логический скелет» дизайна. На них команда отлавливает несостыковки и недостающие краевые состояния. Макеты в UI — финальный документ. Перед передачей их в разработку аналитик ещё раз проходится по каждому сценарию и сверяется с требованиями.
Требования к макетам:
1_
Наличие заголовков, нумерации и подписей к экранам для навигации.
2_
Наличие «карты переходов» — последовательности действий пользователя при каждом сценарии. Переходы показываются стрелками.
3_
Описаны краевые состояния (да-да, ещё раз про них).
4_
Макеты для iOS и Android расположены отдельно друг от друга.
Когда макеты готовы и проверены аналитиком, стартует этап передачи требований в разработку. Собирается специальная встреча с участием разработчиков, тестировщиков и менеджера. Дизайнер подробно проходится по макетам, аналитик фиксирует комментарии команды и помогает отвечать на вопросы. В итоге у команды есть представление о новой фиче, утверждаются требования и макеты, уточняется оценка затрат на функциональность.

Не думайте, что только тестировщики не страдают. Требования и макеты — это основа для тест-кейсов, несоответствие между ними замедляет и их работу. Дизайнер и аналитик вынуждены постоянно возвращаться на шаг назад, заново обсуждать то или иное решение. Одновременно с этим теряется контекст, забываются детали и возрастает риск допустить ошибку.
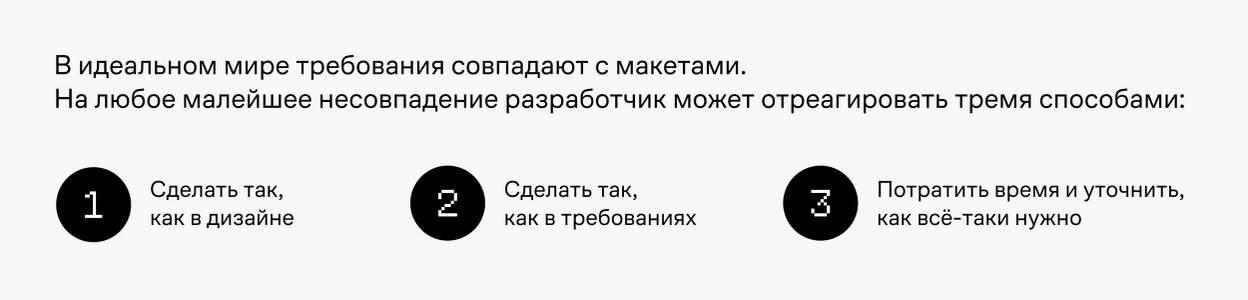
Так как мы всё-таки не в идеальном мире, требования и дизайн могут расходиться. Вот в каких ситуациях:
1_
Просто так, по вдохновению дизайнера или аналитика. Один придумал решение, внёс изменения и не предупредил другого.
2_
После того как аналитик или дизайнер проконсультировались по сложному вопросу с ментором — старшим и опытным товарищем.
3_
После согласования макетов с клиентом — часто появляются небольшие правки, о которых легко забыть.
4_
После встречи с разработчиками. Например, они оставили комментарии на макетах в Figma, дизайнер их поправил, а аналитик был не в курсе.
5_
Во время разработки — что-то пошло не так, нужно отступить от требований или на ходу применить другое решение.
6_
Внесли изменение для одной платформы, а на другую перенести забыли. Бывает.
Чтобы требования и макеты совпадали, нужно говорить друг другу об изменениях. Для этого лучше заранее продумать отдельный процесс — например, завести канал в Slack или документ для фиксации изменений. Можно назначать встречи на двоих после каждого командного обсуждения макетов. Важно уделять внимание артефактам друг друга, дизайнеру — не лениться читать текст, аналитику — внимательно смотреть макеты. Перед разработкой макеты и требования полезно передавать на ревью тестировщику.
Боль № 4. Оверинжиниринг
Если продукт готов, все сценарии проработаны и команда уже задумывается о развитии, — ура, есть пространство для сложных фишек и бантиков. Можно улучшать UX, придумывать пасхалки и прочие приколы.
Но когда продукт ещё только на стадии проектирования, важно не уйти в оверинжиниринг — проектирование или разработку элементов продукта, без которых можно легко обойтись.
Ниже — классические примеры оверинжиниринга, с которыми мы иногда встречаемся в работе.
Команда придумала крутые фичи, которых нет в изначальном скоупе
Важно держать в уме образ MVP. Три этих отрезвляющих буквы помогают телепортировать лишние фичи в бэклог. Мы в red_mad_robot очень ценим идеи для развития — тогда получается не просто завершить проект и уйти в закат, а предложить клиенту что-нибудь ещё.
Если всё ещё хочется добавить фичу в релиз, попробуйте аргументированно донести до клиента необходимость новой доработки. Если он будет готов выделить на это бюджет, — отлично. Требования можно доуточнить.
Иногда клиент хочет видеть на демо не только MVP, но и целевую картинку на развитие. Тогда сделайте две версии вайрфреймов: первую — MVP, вторую — на развитие. И покажите клиенту обе.
Дизайн выглядит слишком дорогим и сложным
Сначала оцените сложность реализации вместе с командой. Если получилось трудозатратно, можно вместе с разработчиками поштормить способы упростить фичу и сэкономить время. Главное — аргументировать позицию и не настаивать на сложном элементе, даже если хочется применить интересные практики и новые фишки в продукте. Ещё важно слышать дизайнера, с уважением относиться к предложениям, ведь хороший UI очень важен для конечного пользователя и может влиять на принятие решения о покупке продукта.
Отметим, что встречаются проекты, на которых сложный дизайн необходим для имиджа. В таком случае к оверинжинирингу он уже не относится.
Автоматизация редкого процесса
Допустим, команда разрабатывает сервис электронного документооборота накладными и счетами-фактурами, которые отправляются в утвержденном ФНС формате. Создать документ можно двумя предполагаемыми способами: в онлайн-форме редактора и через загрузку файла. Какой вариант делать первым?
Аналитик сперва должен ответить на вопросы: каким образом пользователи создают эти документы, как часто? В каком формате они создаются? Подходит ли он нам?
Если раскопать ситуацию глубже, выяснится, что большая часть пользователей системы — бухгалтеры, которые несколько раз в день создают закрывающие документы в 1С. А 1С можно быстро доработать таким образом, чтобы формат соответствовал требованиям. Получается, реализовав загрузку документа через файл, бизнес быстро удовлетворит потребность 80% клиентов.
Любая фича решает конкретную проблему. Проанализировав ситуацию, аналитик формулирует её критичность. Вопросы, которые могут помочь на этом этапе:
1_
Сколько пользователей сталкиваются с проблемой?
2_
Как часто?
3_
Почему это проблема?
4_
Как проблему решают сейчас?
5_
Что случится, если её не решить?
Ответив на них, сравните оценку предлагаемого решения с уже существующим. Стоит ли игра свеч?
Онбординги, тултипы, подсказки…
Подсказка, или тултип, и онбординг призваны помогать пользователю разобраться в системе. Но часто эти элементы излишние: не несут никакой пользы и только раздражают.

Проблемы стоит решать по мере возникновения. Навесить тултип — небольшая задача, но лучше это делать тогда, когда становится очевидно, что пользователи не справляются. Можно посмотреть по метрикам или количеству обращений в техподдержку. Если продукт ещё не вышел в прод, проведите тестирование — иногда хватает и коридорного, чтобы понять, с чем у пользователей потенциально будут проблемы.
Конкурентный и функциональный анализ на этапе исследования помогает выявить «золотой стандарт» — функции, которые есть у всех конкурентов. Если в нашем продукте их не будет, это негативно повлияет на пользовательский опыт — и без тултипов будет не обойтись. Ещё важно помнить о целевой аудитории — молодым и продвинутым пользователям обучиться легче, чем поколению постарше.
Боль № 5. Проблемы с коммуникацией
Да-да, и такие бывают. Все мы люди, которым нужно уметь договариваться. Иногда это получается не так хорошо, как хотелось бы. Рассмотрим несколько примеров из реальной жизни.
Дизайнер и аналитик говорят на разных языках…
У каждого человека свой бэкграунд, поэтому для кого-то одни термины привычны, а кому-то они могут быть незнакомы. Аналитик использует много сложных терминов из системного анализа или из области программирования, а дизайнер, наоборот, использует свою терминологию из UI.
Призываем обе стороны: аналитик и дизайнер — партнёры, и от качества их коммуникации зависит успех проекта. Поэтому заботьтесь друг о друге, будьте внимательными, уточняйте, всё ли понятно собеседнику. Такая притирка друг к другу важна на начальных этапах проектирования, дальше будет проще. Ещё можно составить глоссарий, провести партнёру ликбез, скинуть статью по теме (или написать её самостоятельно). Если партнёр по проектированию чего-то не понимает, ваша задача — помочь ему разобраться.
…проговаривают одни и те же вопросы несколько раз…
После изменений в требованиях или макетах необходимо рассказать об этом дизайнеру и аналитику. Если информация передаётся устно, есть большой риск что-то забыть, а значит — потратить время на повторное обсуждение. Проблема решается классической фиксацией договоренностей. Важно выбрать для этого единое место, чтобы потом было проще вернуться. Например, комментарии или стикеры в Figma, Google Документ или канал в Slack.
…и не могут договориться
Иногда дизайнеры и аналитики по-разному видят сценарии пользователей. На старте проекта нужно договориться о принципах принятия решений, обсудить роли в команде и зоны ответственности. Если возникает спорная ситуация, важно аргументированно доносить точку зрения, уметь слушать и слышать. Приглашение третьего лица, например ментора или менеджера, а также вынос обсуждения на команду, помогут увидеть другие точки зрения и прийти к общему знаменателю. Финальное решение может принять клиент, если показать ему оба варианта.
Заключение
Дизайн и аналитика идут рука об руку при проектировании цифровых сервисов. Чтобы их взаимодействие было плодотворным, нужно прикладывать усилия — как и в партнёрских отношениях.
Когда зоны ответственности распределены и каждый знает своё дело, остаётся больше времени на проработку лучшего решения. С самого начала у дизайнера есть представление о фиче, её ограничениях и краевых состояниях. Дальше дело за общением с аналитиком. С таким процессом вы становитесь друзьями, горящими за продукт.
Поделюсь кейсом. На одном проекте в виду обстоятельств одновременно стартануло два стрима работ: разработка и проектирование. Это создавало ряд сложностей — реализацию Backend и Frontend пришлось вести параллельно с проработкой функциональных требований, созданием вайрфреймов и описанием пользовательских сценариев. В этих условиях аналитика и дизайн объединили усилия: дизайнеры проводили вторичные исследования и собирали черновики макетов, а аналитики уточняли у клиента функциональные требования и совмещали готовый результат с методами на Backend. Командная работа ускорила процесс создания мобильного приложения — мы не ждали готовности Backend для начала проработки UX, а итеративно создавали вайрфреймы и совместно с клиентом уточняли требования, что позволило с минимальными доработками выполнить работу в срок.
