С проектированием системы уведомлений мы впервые столкнулись на одном из проектов, где потребовалось не просто нарисовать визуальные элементы, но и продумать, как устроена вся структура. С чем работали и какие выводы сделали — рассказываем в материале. Дисклеймер: многие термины мы придумали сами, чтобы понятнее объяснить суть.
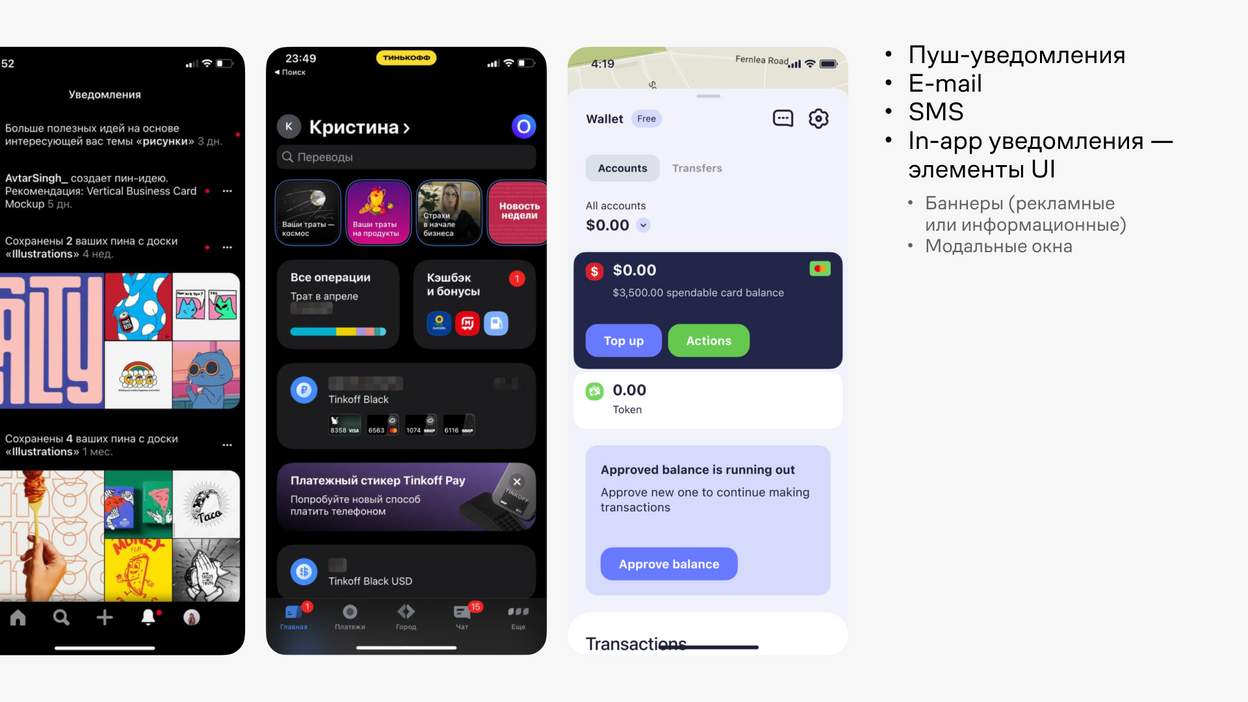
Уведомления: пуши, e-mail, SMS и in-apps
Для начала важно определиться в терминологии. Система уведомлений — совокупность способов коммуникации с клиентом через приложение, сигналы системы о происходящих внутри неё процессах. Например, о рекламных предложениях, важных операциях или верификации пользователя.
Мы привыкли считать уведомлением любой пуш, но это не так. Пуш — только одна из разновидностей, которые могут быть разными по своей сути.

Важно учитывать, что не каждый пуш — это уведомление в виде сообщения системы. Например, во время проигрывания музыки на экране висит уведомление о запущенном плеере.
Одновременно с этим не каждый пуш, приходящий извне, вызывает уведомление. Например, в Android есть беззвучные пуши (silent push): они нужны для внутренних системных оповещений приложения о том, что что-то произошло, но пользователь об этом не знает.
В Android, в отличие от iOS, нет такого понятия, как хранение и история пушей: если пользователь смахнул пуш, то по умолчанию он считается прочитанным и не хранится в отдельном центре уведомлений. Но есть функция, о которой мало кто знает и которая включается в настройках, — Notification History будет хранить пуши за последние 24 часа.
Как устроены уведомления
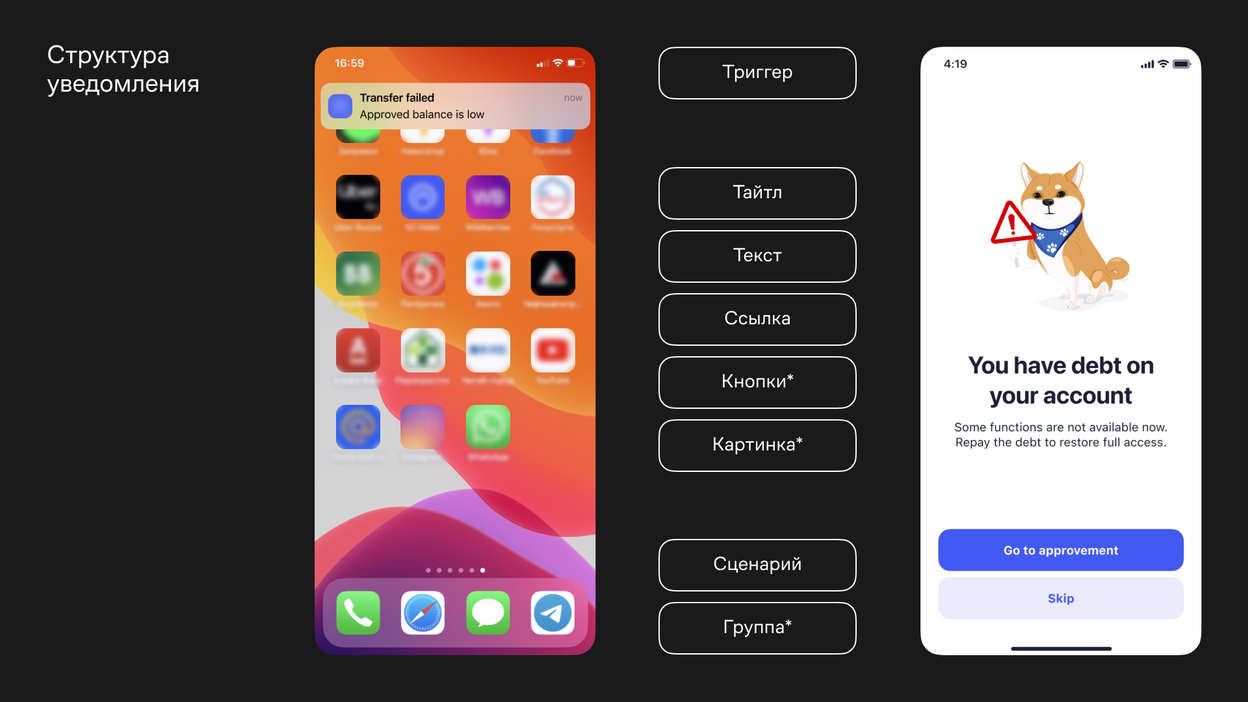
Есть обязательные, или постоянные, составляющие уведомлений:
триггер,
тайтл (текст или ссылка),
сценарий.
А есть опциональные:
кнопки,
картинки,
группы.
А теперь подробнее.

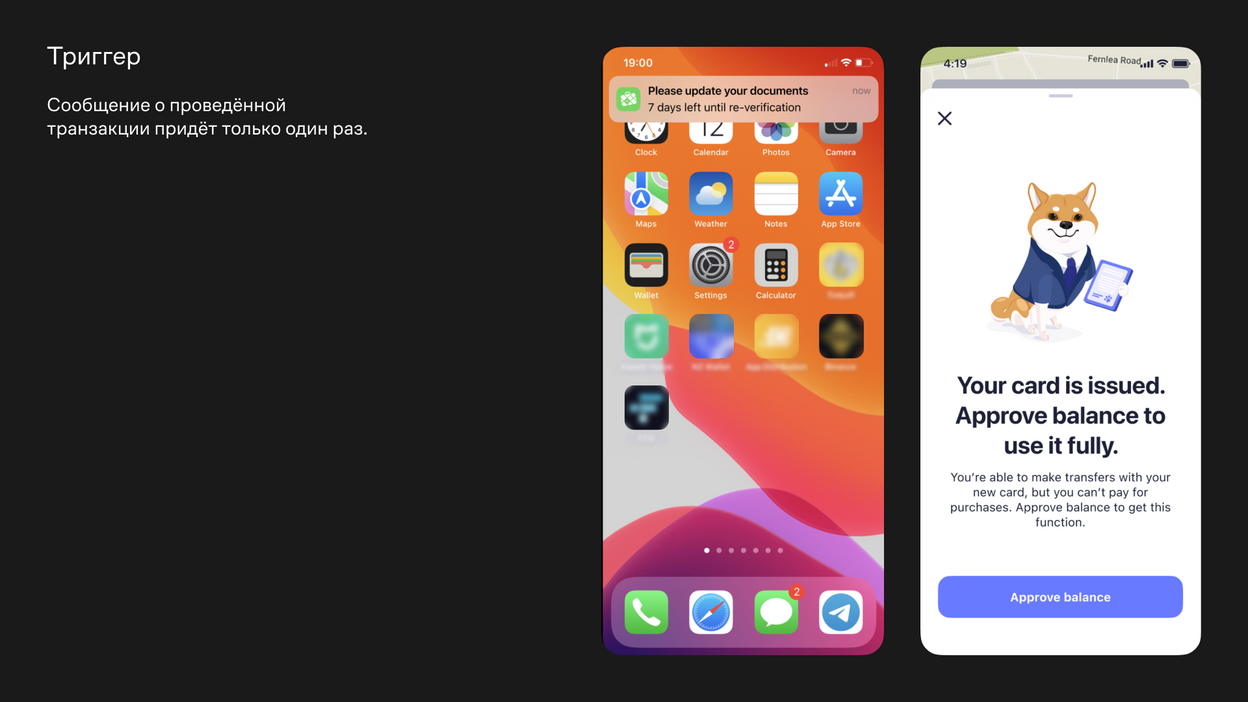
Триггер
Уведомление не может образоваться в вакууме — что-то его вызывает. Можно выделить три основных триггера.
1. Действие. Например, кто-то из друзей опубликовал пост, и пользователь получил оповещение об этом.
2. Бездействие. Например, напоминание о том, что нужно пройти верификацию через какое-то время. Или сообщение от приложения о том, что в доставке продуктов появилась скидка на его любимые розовые помидоры. Или пользователь давно не занимался английским, и некая зелёная птица не даёт об этом забыть.

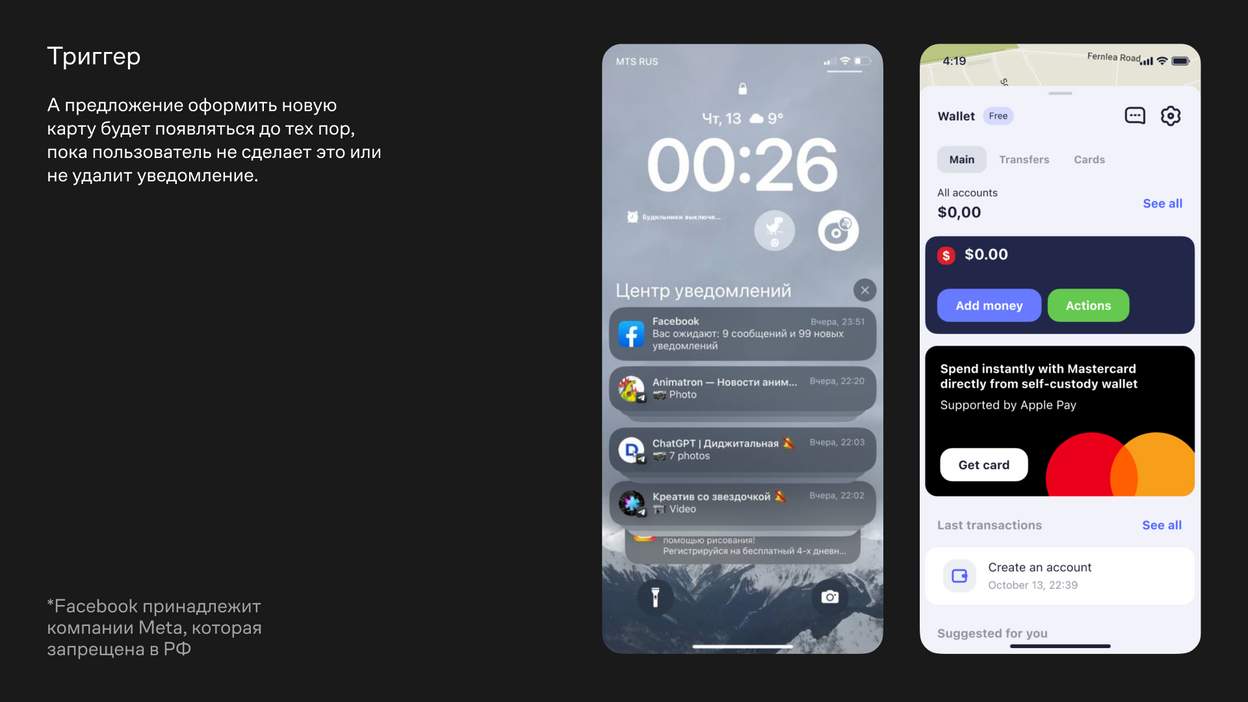
3. Завершающее событие. Этот вид триггера можно разделить на два подвида: когда уведомление приходит либо определённое количество раз, либо до тех пор, пока не произойдёт событие, о котором оно напоминает.


Тайтл
Текст или ссылка, нажав на которые пользователь может перейти в приложение. Если оповещение занимает весь экран, в нём могут быть дополнительные кнопки с разными действиями. Обычно такой вариант уведомлений всегда снабжён интуитивно понятной иллюстрацией.
Сценарий
Проектируя систему уведомлений, важно фокусироваться на общей картине — целом сценарии, а не отдельных оповещениях.
Понять, в каких случаях нужна коммуникация с пользователем, поможет карта экранов. Чтобы впоследствии правильно передать дизайн в разработку, важно понимать, куда пользователь переходит по ссылке, то есть по пушу или кнопке в UI-элементах. Для внутренней работы на одном из проектов мы использовали табличку со взаимосвязями, но для согласования с клиентом лучше делать большие схемы и показывать наглядно.
Группы уведомлений
Уведомления можно организовывать разными способами.
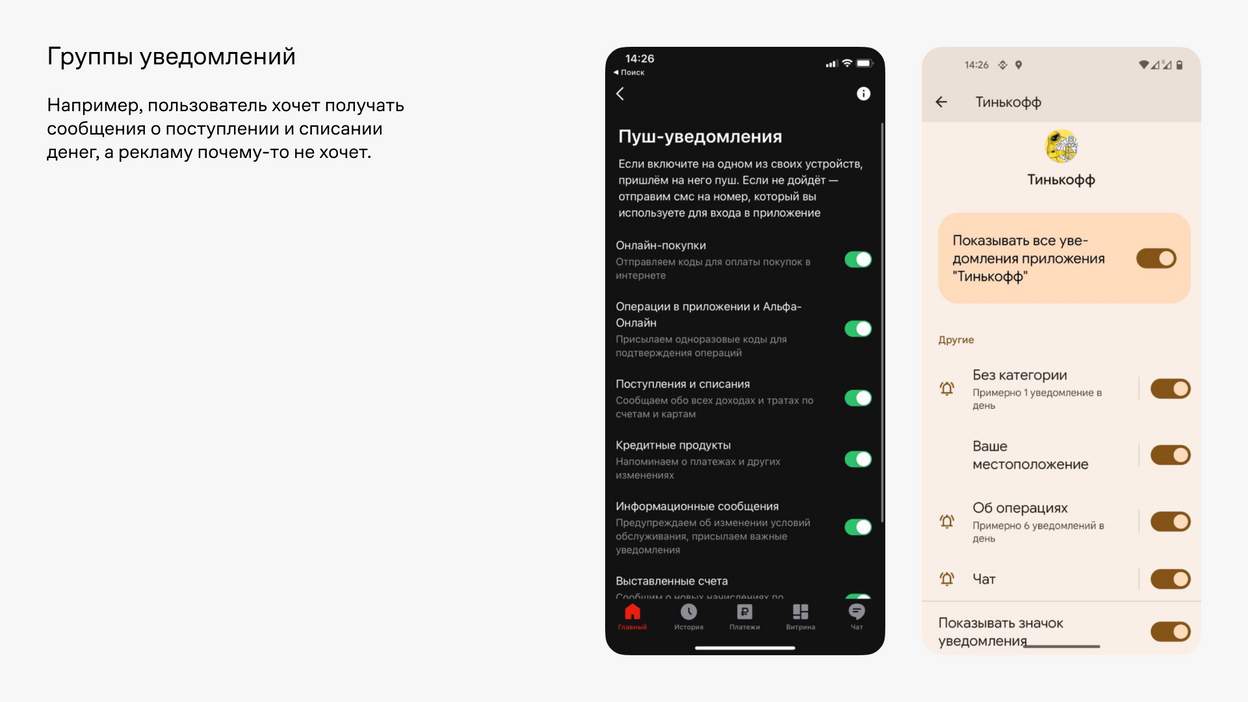
1. Управление. Можно сгруппировать, чтобы пользователь при необходимости управлял ими.

2. Степень важности. А ещё можно сгруппировать, разделить и структурировать уведомления по степени важности, чтобы избежать большинства конфликтов (пересечений) внутри сценариев.
Для одного рабочего проекта мы составили большую таблицу. На ней видно, какое условие может влиять на важность, — например, блокирует ли уведомление функцию, требует ли ответа, важно ли оно для пользователя или бизнеса. Так удалось выделить три категории: важные, не очень важные и неважные. Впоследствие использовали это еще и в UI, подкрашивая их разными цветами.
На этом работа с иерархией не заканчивается. Нужно работать со сценариями и смотреть, есть ли параллели, как они пересекаются и как разделить каналы коммуникации.
Как проектировать уведомления в продукте
Обычно проектировать уведомления в продукте нужно в двух случаях: когда с самого начала работы известно, что какую-то часть приложения предстоит покрыть уведомлением, и когда эта задача возникает уже в процессе работы.

За проектирование отвечают аналитики и дизайнеры. Без консультации разработчиков нельзя согласовать ни один из типов уведомлений — если их сложно реализовать, есть смысл от них отказаться. И не обойтись без стейкхолдера, который будет отвечать за окончательное согласование.
Часто уведомление — это артефакт, который быстро масштабируется, и им становится сложно управлять. Поэтому, в зависимости от приоритета задачи, он может проходить через несколько этапов согласований. Это тоже нужно учитывать на старте проектирования.
Расписать этапы проектирования
Разберём, что нужно сделать, чтобы в приложении появились уведомления.
1. Построить концептуальную модель, отмечая, какие в приложении есть сценарии, показывая их зависимости и покрывая уведомлениями.

2. Проанализировать модель. На верхнем уровне можно посмотреть на общую целевую картину и понять, какие сценарии могут быть перегружены, где возникают конфликты или дублирование. Или где вообще нет уведомлений, которые важны пользователю. Например, игры часто перегружены уведомлениями: на одно событие возникает несколько пушей, среди которых пользователь легко может упустить что-то важное.
3. Переложить модель на макеты. После покрытия концептуальной модели уведомлениями можно начать перекладывать её на макеты, если они уже есть.
Без полноценного UI спроектировать уведомления окончательно не получится, потому что они привязаны к триггерам, а триггеры — к конкретным UI-элементам экрана или другим событиям.
4. Согласовать. Привлекаем всех согласующих стейкхолдеров, чтобы выявить блокеры или приоритеты на самых ранних этапах. На одном из рабочих проектов у нас была целая модель скоринга этих уведомлений, для которого применимы такие же методологии, как и для скоринга бэклога.
Начать с артефакта
Существуют разные методологии для проектирования уведомлений, и многие из них выглядят простыми и очевидными. Но если задача только влетела и непонятно, с чего начать, то хорошее решение — начать с артефакта.

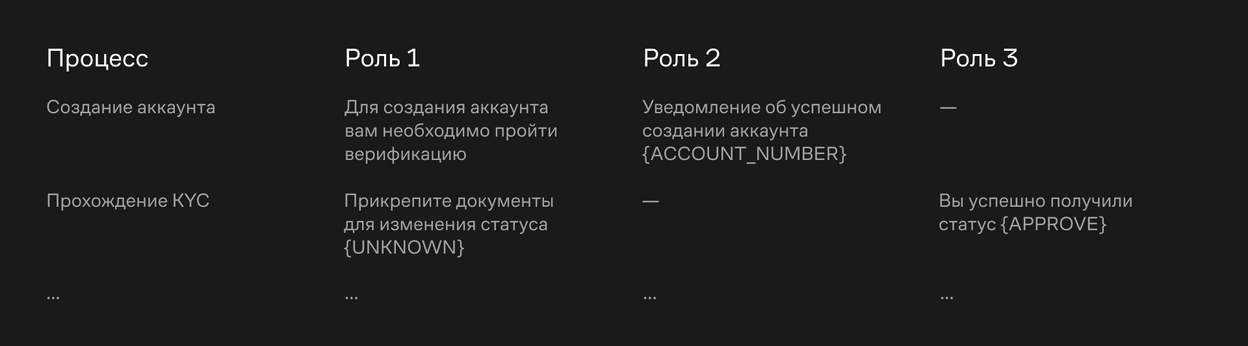
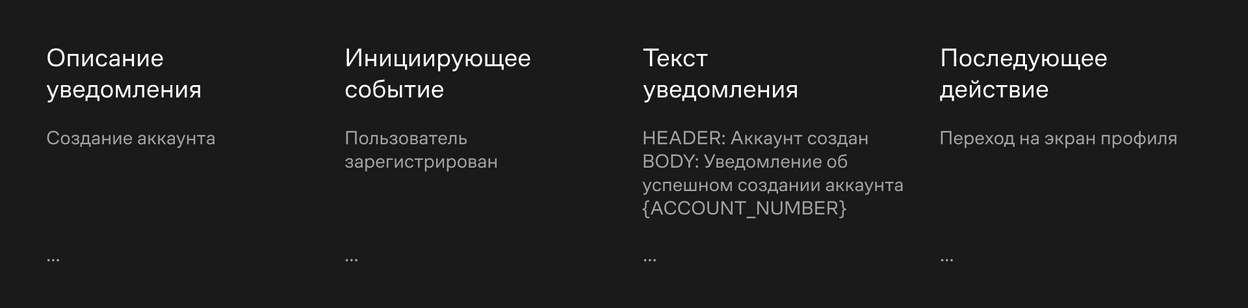
Другой способ — проектирование по инициирующим событиям. В таком артефакте нужно подробно прописывать конкретные события, после которых пользователь получает уведомление. Например, он зарегистрировался, не заходил неделю, открыл карточку и т. д.

Важно помнить, что для каждого продукта или проекта список необходимых атрибутов адаптируется.

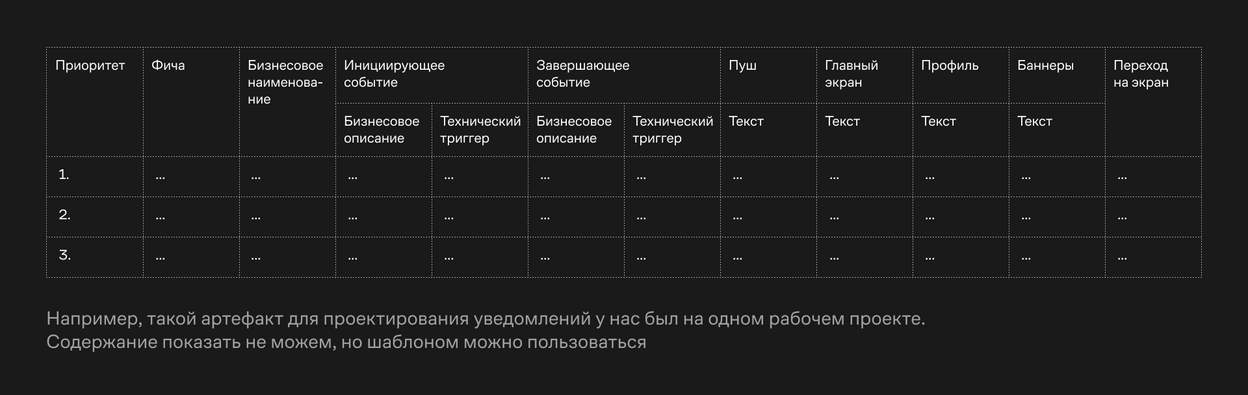
Сначала мы декомпозировали артефакт по приоритетам и сценариям по каждой фиче. По каждому уведомлению поддерживали и бизнесовое, и техническое описание.
В проекте было две важных особенности.
1_
Предполагалось большое количество одноразовых и многоразовых уведомлений об инициирующих или завершающих событиях. Каждое из них мы описывали бизнесово и непосредственно в привязке к логике на Backend или Frontend.
2_
Было много каналов уведомлений: пуши и SMS, баннеры на главных экранах, баннер в профиле. Часто одно и то же уведомление меняло форму в зависимости от того, где пользователь его увидит.
Как работают пуш-уведомления
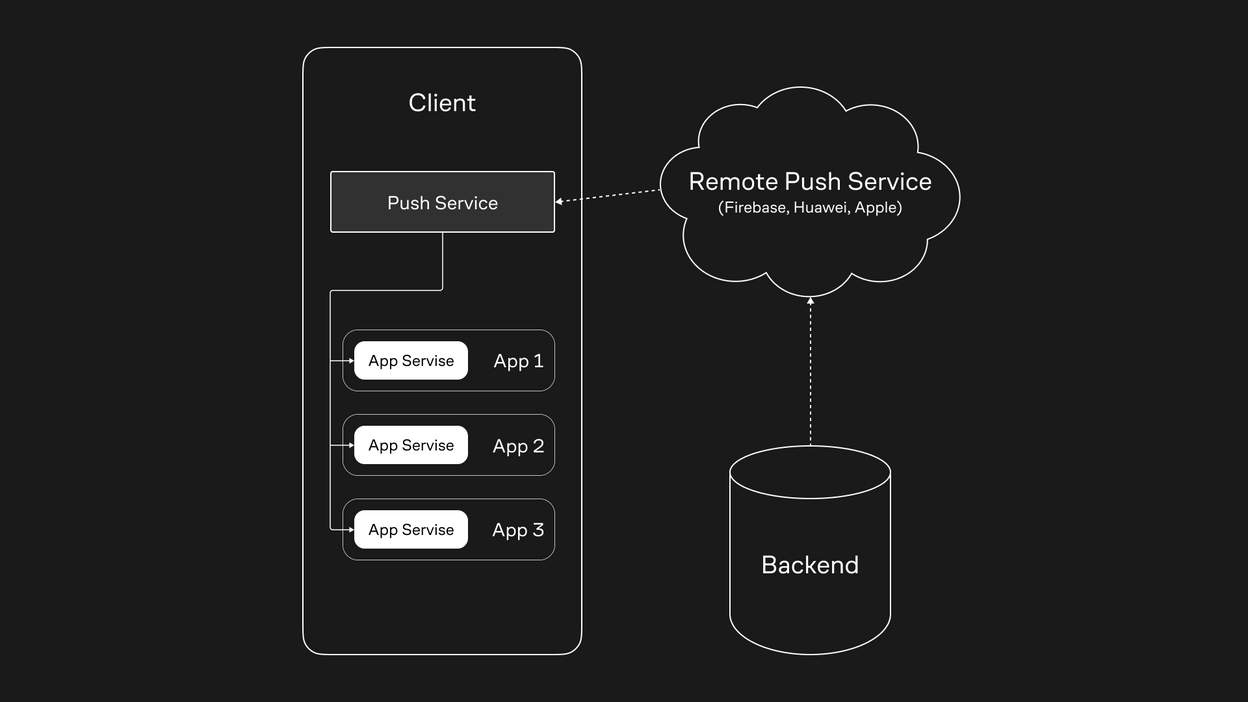
Backend в Android и iOS устроен таким образом, что не посылает ничего напрямую: он взаимодействует с отдельным сервисом, который разработан специально для работы с уведомлениями. У iOS это сервис APNs (Apple Push Notification Service), у Android их два: официальный сервис Google Firebase и пуш-сервис от Huawei.

Как это устроено? На уровне системы девайс (в нашем случае — смартфон на Android или iOS) оснащён специальным сервисом, который умеет работать с уведомлениями — получать и взаимодействовать с ними через одну из сторонних программ.
Этот внутренний сервис «живёт» дольше, чем приложение, которое через какое-то время уходит в бэкграунд и перестает функционировать, и может держать контакт с сервисом уведомлений — именно через него Backend их отправляет.
Сервис находит в своей системе телефон-идентификатор и сообщает приложению в этом телефоне, что хочет отправить уведомление (например, точечное о транзакции или массовую рассылку на всех) — и отправляет в сервис. Сервис находит приложение, к которому относится этот пуш, и вызывает внутри него сервис самого приложения.
Каждый раз, проектируя пуш на приложении, разработчик прописывает логику. Но необязательно делать это для каждого пуша. Чаще всего достаточно описать несколько, договориться с командой и продолжать работать.
Ещё один важный нюанс: любое уведомление в Android можно сделать локально (у iOS также есть дефолтные уведомления, которые могут появляться без участия приложений, но сейчас не о них). Например, таймеру не нужен Backend — само приложение может создать уведомление без пуша и сообщить, сколько времени прошло. Стоит подробно проговаривать с разработчиками, если есть потребность в таких уведомлениях.
Что важно учитывать
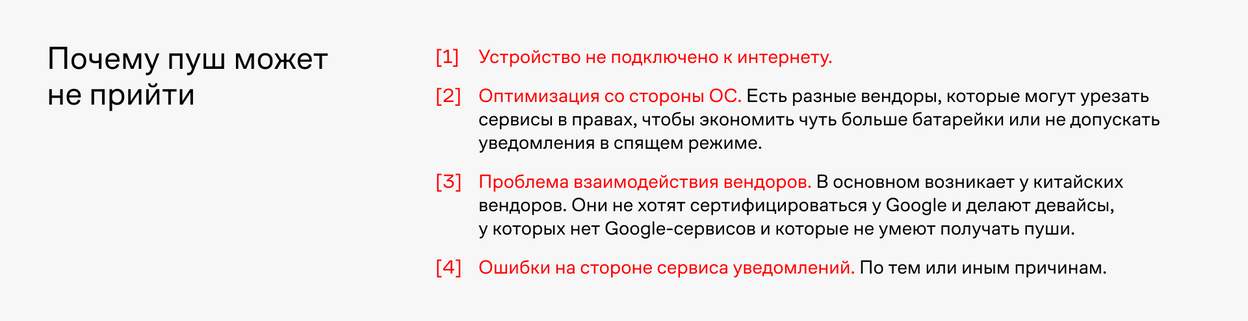
При проектировании нужно помнить, что пуши иногда живут своей жизнью. Они могут прийти пользователю с задержкой, а могут не прийти вообще. Поэтому, если информация чрезвычайно важная, подумайте о другом способе её доставки.
А ещё мы не можем узнать, получил ли пользователь пуш, — система спроектирована однонаправленно.

В общем, причин, по которым пуш может не прийти, так много, что важную информацию стоит дублировать — например, через SMS.
Коротко говоря
1_
Уведомления — это не только пуши, но и SMS, и email и in-apps. А пуши, в свою очередь, могут не быть уведомлениями, потому что иногда скрыты внутри системы и не предназначены для глаз пользователя.
2_
Есть обязательные, или постоянные, составляющие уведомлений: триггер, тайтл (текст или ссылка), сценарий. А есть опциональные: кнопки, картинки, группы.
3_
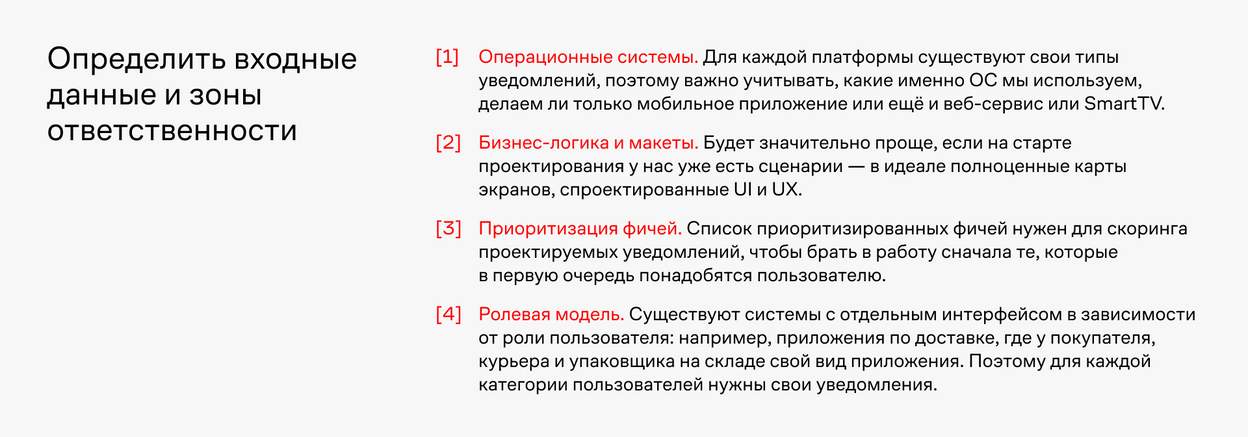
Прежде чем приступить к проектированию системы уведомлений, нужно соблюсти три условия: определить входные данные и зоны ответственности; расписать этапы проектирования; создать артефакт для работы.
4_
Backend в Android и iOS взаимодействует с отдельными сервисами, которые разработаны специально для работы с уведомлениями: у iOS это сервис APNs, у Android — Google Firebase и пуш-сервис от Huawei.
5_
При проектировании важно помнить, что пуш-уведомления могут прийти с задержкой, а могут не прийти вообще. А ещё система спроектирована однонаправленно, поэтому мы не знаем, получил ли пользователь пуш.
6_
Пуши не приходят, когда устройство не подключено к интернету, есть ограничение со стороны операционной системы, существует проблема взаимодействия вендоров или есть ошибки на стороне сервиса уведомлений.
Над материалом работали:
текст — Кристина Широкова, Игорь Шутихин, Рома Чорыев,
редактура — Ника Черникова, Виталик Балашов,
иллюстрации — Юля Ефимова.